it.hideout-lastation.com
it.hideout-lastation.com
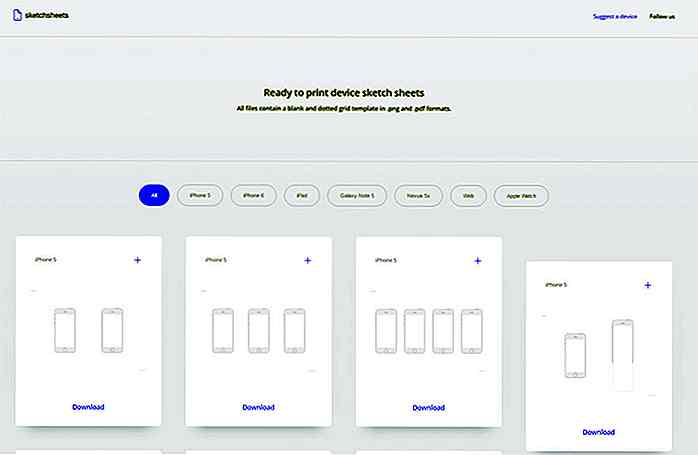
Stampa modelli di interfaccia utente Web e mobile con fogli di lavoro
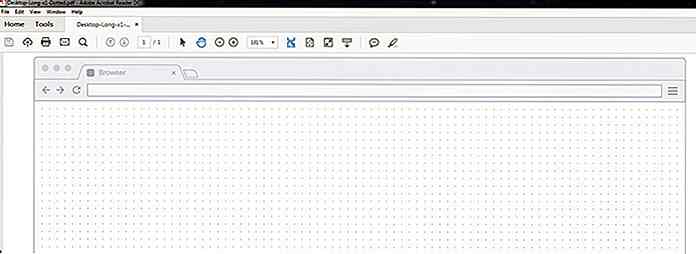
Il modo migliore per pianificare una nuova interfaccia utente mobile è con lo sketch di wireframe. Puoi mettere rapidamente le idee su carta e confrontare idee diverse affiancate senza essere limitate da mouse e tastiera.
Il problema è che può essere costoso acquistare quaderni di schizzi o modelli da aziende di stampa. Invece dovresti usare gli Sketchsheet che offrono gratuitamente modelli di stampa personalizzati che puoi scaricare e stampare da solo.
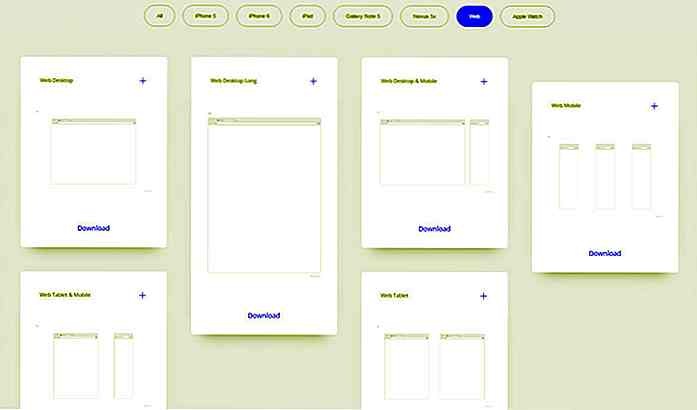
Sono disponibili in diversi stili di dispositivo e sono perfetti per disegnare le tue interfacce utente delle app con un budget limitato.

Il sito Web offre tutti questi modelli gratuitamente, quindi pagherai solo per l'inchiostro e la carta per stampanti .
La maggior parte dei modelli si rivolge a dispositivi specifici ma ci sono alcuni fogli di disegno orientati al web per la creazione di wireframe di siti Web con carta e penna.
Ecco un elenco completo di tutti i dispositivi:
- iPhone 5
- iPhone 6
- iPad
- Galaxy Note 5
- Nexus 5x
- orologio Apple
- Browser Web
Ogni dispositivo viene fornito con un set di diversi modelli per l' orientamento verticale e orizzontale . Il web pack ha anche diverse larghezze del browser in modo da poter disegnare facilmente layout reattivi .
Ogni pacchetto include PNG e PDF, quindi puoi scegliere tra modelli vuoti e modelli a griglia di punti . Questi fogli di schizzo sono le risorse gratuite più complete che puoi trovare per disegnare i tuoi wireframe.

Preferisco sempre iniziare con lo sketch della griglia e questo sito è di gran lunga la migliore risorsa per iniziare. Potrai risparmiare un sacco di soldi stampando i tuoi modelli e avrai molto più controllo per scegliere quali modelli ti piacciono di più per dimensioni, forma e orientamento.
Per scaricare i tuoi fogli wireframe basta visitare il sito Web Sketchsheets e ordinare in base al dispositivo che stai cercando . Quindi seleziona ciò che attira l'attenzione e premi "scarica". Riceverai un pacchetto ZIP con tutti i file necessari clicca "stampa" inizia a disegnare le tue idee.


Sono in uso più di 10+ fantastici designer esperti di strumenti
Se applicata correttamente, la tecnologia risolve molti problemi. I web designer sono in genere pronti a trarre vantaggio dai progressi tecnologici.Dall'altra parte della medaglia, il cambiamento delle tecnologie porta spesso nuovi problemi. Quegli stessi designer devono affrontare questi problemi

5 migliori siti Web per i lavori di tecnologia remota a tempo pieno
È risaputo che si può guadagnare denaro lavorando in remoto. Potresti anche essere uno dei milioni di persone che hanno cercato un lavoro in grado di darti la flessibilità e il comfort di lavorare da qualunque luogo tu voglia, sia che si tratti di casa, di un caffè o del tuo spazio creativo personale.Spe