it.hideout-lastation.com
it.hideout-lastation.com
Grafica del prodotto: 6 tecniche per rendere le immagini più informative
I web designer sono diventati molto furbi con le tecniche di marketing. Accattivante il contenuto della pagina è sempre buono, ma quando si tratta di catturare l'attenzione dei visitatori le immagini sono la forma di media più popolare. Non richiedono suoni come video dimostrativi e possono rapidamente trasmettere informazioni importanti in pochi secondi. Può sembrare facile, ma ci sono alcune tecniche degne di nota per creare immagini informative sui siti web.
Questi includono le etichette delle caratteristiche, gli screenshot in primo piano, i confronti dei prezzi e altri dettagli minuti. I web designer possono utilizzare la grafica delle informazioni per modellare nuove app, software, videogiochi o molti altri prodotti! Anche se più comunemente vedi queste tecniche utilizzate in diversi campi della tecnologia.
Dai uno sguardo alle idee qui sotto, dove offriamo non solo consigli, ma esempi di vita reale di una bella grafica di prodotto piena di informazioni fantastiche.
1. Espandi sul tuo contenuto
Le immagini informative non dovrebbero essere utilizzate al posto del buon contenuto della pagina web. Utilizza invece le immagini per espandere i tuoi punti chiave e illustrarli chiaramente per i tuoi visitatori. Uno dei modi migliori per farlo è creare una piccola demo per evidenziare le aree importanti di un tutorial. Con pochi grafici e schermate informativi è molto più semplice mantenere l'interesse del tuo lettore in ogni fase.
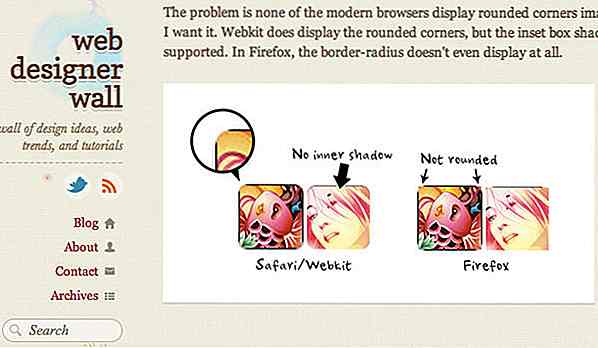
Quando si tenta di dimostrare un'esercitazione software (come un'esercitazione su Photoshop), può essere difficile trasmettere il messaggio in testo scritto . I visitatori atterreranno sul tuo articolo e inizieranno immediatamente a giudicare il materiale in modo subconscio entro una frazione di secondo. Web Designer Wall ha un fantastico tutorial sulla creazione di immagini arrotondate CSS3 accompagnate da una grafica a portata di mano. Ciò include alcune etichette e un primo piano dell'effetto.

Nella pagina dell'articolo originale questa immagine aggiunge un'immagine molto più chiara nella tua testa verso ciò che creerai. L'autore ha aggiunto un piccolo link dimostrativo, ma perché non include anche alcune immagini dimostrative? È molto più probabile che attiri attenzione con uno scatto dimostrativo adeguatamente etichettato.

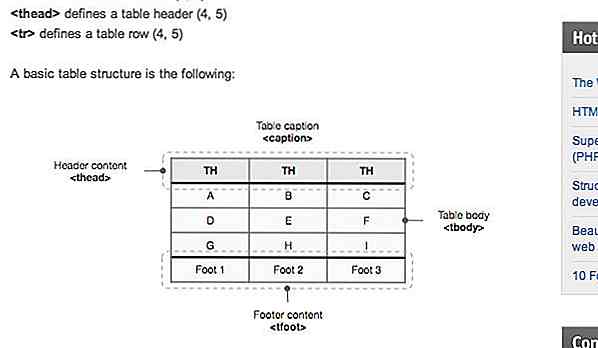
Cerca di evitare di aggiungere immagini solo per il contenuto multimediale del tuo post. Se riesci a spiegare i tuoi metodi o il tuo ragionamento senza un'immagine, inizia qui prima. Solo dopo aver esaminato la tua copia web dovresti considerare di ripetere alcuni punti in un'immagine grafica dettagliata. In particolare, è possibile che un tutorial richieda più suggerimenti visivi man mano che aumenta la complessità . Due esempi potrebbero includere la creazione di un database del sito Web o un set di dati della tabella.
2. Evidenziare le caratteristiche notevoli
Poiché ogni pezzo di software / tecnologia avrà così tante funzioni è quasi impossibile spiegare ogni singolo bit. Non solo, ma è altamente improbabile che i tuoi visitatori siano interessati a leggere oltre 20 etichette sul tuo grafico informativo. Attenersi alle funzionalità più interessanti e utilizzare le etichette per spiegare un po 'più in profondità .
Quando scrivi la copia web per il contenuto dell'etichetta, evita il linguaggio noioso quando possibile. Se i visitatori stanno guardando l'ultima versione dell'applicazione, potrebbero non interessarsi molto ai cambiamenti nella combinazione dei colori. Come influirà sul loro flusso di lavoro quotidiano? Potresti invece evidenziare ciò che è vantaggioso per loro, come un nuovo pannello di interfaccia o una connettività multiutente. Queste dovrebbero generalmente essere caratteristiche astratte che non si possono vedere semplicemente "guardando" il prodotto.

Avere una tale etichetta per spiegare queste caratteristiche in modo definitivo fornirà la risposta più abbondante. I visitatori sentiranno di essere trattati come acquirenti intelligenti e maturi in grado di prendere le proprie decisioni. Se apprezzano davvero le tue funzionalità, questo ti dà una spinta maggiore all'acquisto del tuo software o prodotto.
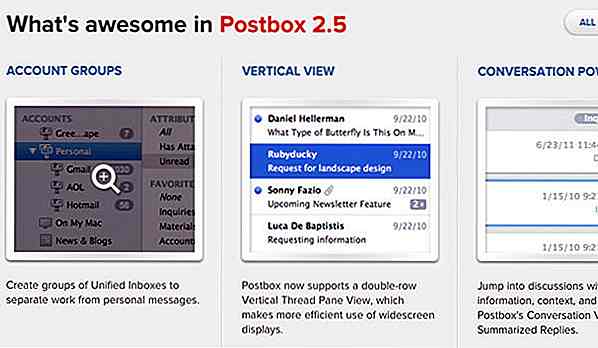
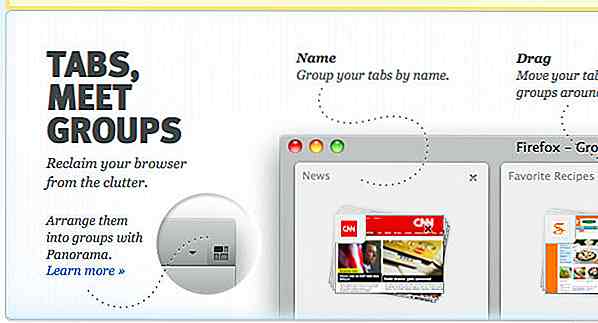
Di seguito è riportato un esempio dalla pagina di aggiornamento di Mozilla Firefox.

È possibile notare che i progettisti hanno utilizzato linee curve tratteggiate per indicare etichette e nuove funzionalità. Queste sono in realtà immagini di sfondo posizionate assolutamente all'interno di un contenitore div . Sorprendentemente tutto il testo dell'etichetta è anche scritto all'interno di tag HTML ( non solo una grande immagine).
Ritengo che questo metodo non sia utile solo per i crawler bot di Google, ma anche per gli utenti di dispositivi mobili che normalmente non hanno esperienza della pagina web completa.
Notate anche come la funzione Panorama sulla sinistra offre un piccolo link "Ulteriori informazioni" . Questa è probabilmente la migliore pratica che puoi ottenere quando costruisci la grafica delle informazioni! Se hai pagine o ancore alternative all'interno della stessa pagina, i tuoi visitatori potrebbero fare clic su questi collegamenti per comprendere meglio le funzionalità complicate.
Ricorda che la grafica informativa viene utilizzata per visualizzare facilmente teaser e funzionalità del prodotto per i tuoi visitatori. Quindi, anche se sei limitato nello spazio intorno all'immagine, puoi sempre offrire la possibilità di saperne di più su una pagina esterna .
3. Etichette semplici e discrete
Le etichette sono davvero l'aspetto più importante nella creazione di grafici di prodotti informativi. Probabilmente i visitatori dovranno comprendere diverse aree del prodotto, del software, dei siti web, delle app per dispositivi mobili, ecc. Sfortunatamente l'uso di tabelle e elenchi puntati non può che andare così lontano. Quando è davvero necessario spiegare le caratteristiche del prodotto, è importante scegliere gli hotspot per l'etichettatura.

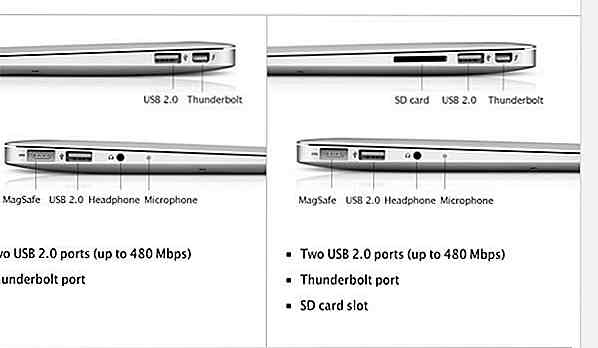
Apple Computers è probabilmente il miglior esempio di dettagli di etichette semplicistici. Potresti notare queste esatte tecniche sulla loro grafica quando guardi su tablet, laptop o l'infame iPhone. Le loro caratteristiche e specifiche tecniche sono generalmente le stesse di altri produttori di computer di grandi marche. Eppure i loro modelli grafici sono così incontaminati che i prodotti si stanno praticamente vendendo.
Si noti che quando si analizza il processo è molto più semplice di quanto si possa pensare! La grafica del prodotto è solo una parte standard del design generale del sito web. Anche se vendi fertilizzanti o lenzuola o carte collezionabili, è probabile che queste tecniche di etichettatura vengano utilizzate in modo ottimale. E anche se Apple ha una grafica informativa davvero semplicistica, non è l'unica azienda a farlo. Prova a cercare in giro per le aziende nella tua nicchia per vedere se sfoggiano qualche etichetta informativa o teaser screen sul loro sito web.
4. Immagini con contenuti dinamici
Per alcuni sviluppatori web potrebbe non essere sufficiente creare semplicemente un'immagine grafica del software. Potrebbero esserci molte caratteristiche uniche che vuoi visitare ma contenere in una piccola parte della tua pagina web. È possibile costruire una serie di passaggi introduttivi che portano i visitatori attraverso una piccola demo del prodotto.

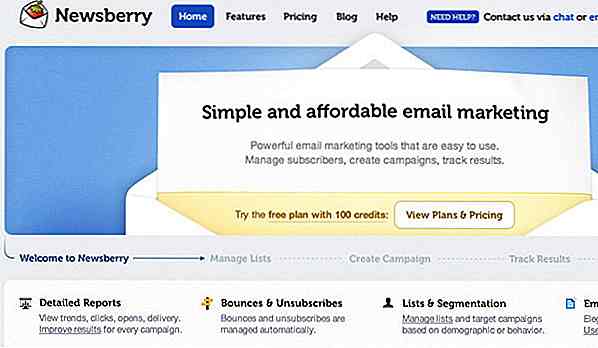
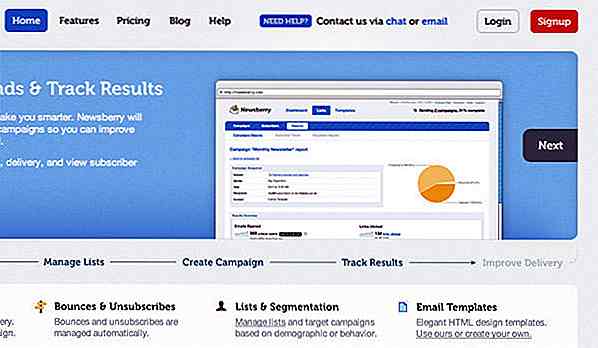
Newsberry illustra elegantemente un esempio di questo. Nella loro home page noterai un'area di blocco con una piccola mini-navigazione in basso. Includono 5 passaggi lungo il processo con diversi screenshot e alcuni testi descrittivi di accompagnamento. Anche se non hai idea di che cosa sia il Newsberry, il loro contenuto introduttivo spiega molto chiaramente le cose . Ti vengono anche offerti alcuni link dimostrativi per tutta la serie di diapositive.

Mentre ti sposti nel loro contenuto dovresti notare che molte diapositive contengono schermate all'interno di una piccola finestra del browser. Questo effetto è in realtà molto semplice da imitare! Hai solo bisogno di trovare un'immagine da utilizzare come immagini di sfondo e schermate di ridimensionamento per adattarle all'interno . Concesso che questo effetto non funzioni per ogni prodotto, ma è un buon modo per inquadrare gli schermi da un'applicazione web.
5. Cancella schermate e foto del prodotto
È possibile includere tutte le migliori etichette e funzionalità per i tuoi prodotti, ma manchi ancora sulle vendite. Gli screenshot e le foto che scegli per la tua grafica sono in definitiva altrettanto importanti di tutti i dettagli più fini . Su Windows e Mac OS X ci sono modi per fare screenshot dell'intero desktop con le scorciatoie da tastiera. Usando questo metodo combinato con un po 'di tempo in Photoshop puoi accumulare demo di funzionalità molto interessanti.

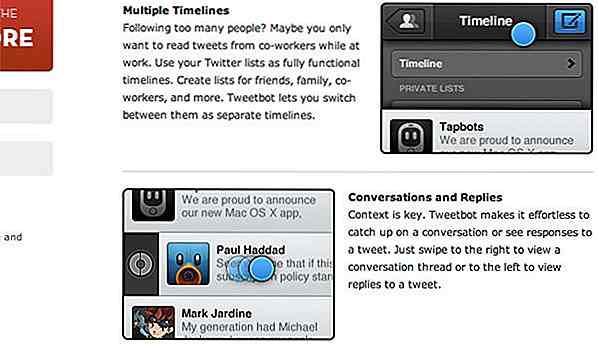
Se il tuo prodotto è molto contorto, dovresti provare a mettere insieme alcune immagini diverse . L'esempio sopra riportato dal sito Web di Tweetbot utilizza cerchi blu per indicare un'azione di tocco sull'app. Invece di un singolo screenshot con molte etichette, considera l'utilizzo di una piccola galleria di immagini jQuery per combinare 3-5 diversi elementi grafici. Questo ti dà più opportunità di concentrarti su diverse prospettive del prodotto mentre ai visitatori viene offerta un'esperienza molto più ricca.
Quando si scatta una foto dal PC o dallo smartphone, l'immagine viene sempre salvata con uno zoom del 100%. Gli editor di immagini come Photoshop hanno la capacità di ridimensionare questi elementi, ma spesso perdono i dettagli. Quindi, come puoi adattare una grafica del genere al tuo piccolo sito web? Una delle migliori tecniche è l' ingrandimento in cui ridimensiona l'applicazione e crei sezioni ingrandite dei pezzi più importanti. Questa tecnica è vista più comunemente nel software rispetto ai prodotti fisici: ho descritto in dettaglio il processo di progettazione di seguito.
6. Costruire un effetto "Obiettivo zoom"
Costruirò i passaggi per creare un effetto lente d'ingrandimento in Adobe Photoshop. Se stai utilizzando un altro editor di grafica, è molto probabile che tu esegua le stesse attività, ma i menu e i comandi saranno diversi.

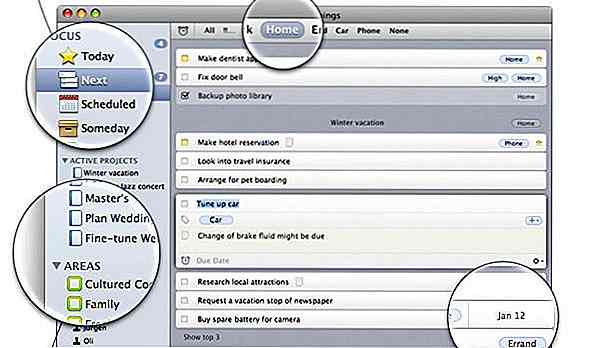
Uno dei migliori esempi di questa tecnica è sulla homepage dell'app Things for Mac. Il grafico ha l'app ridotta in scala in modo che si adatti perfettamente alla pagina, insieme a una piccola ombra esterna. Tuttavia su alcune delle aree importanti noterai un cerchio con il contenuto interno molto più grande. Hanno persino aggiunto un bagliore interno bianco per apparire come una luce rifratta che brilla attraverso una lente!
Bonus: "Obiettivo zoom" Effetto Tutorial Photoshop
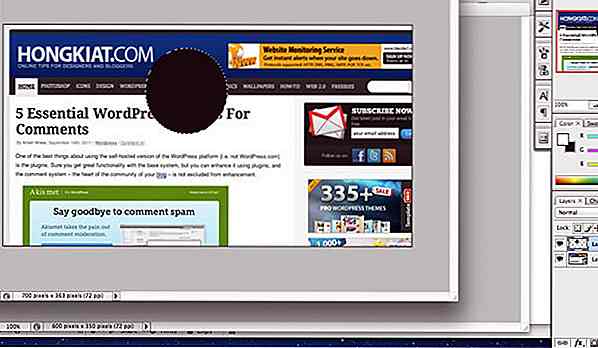
Per iniziare, prendi uno screenshot che desideri utilizzare per la tua immagine. Ho preso una schermata veloce della home page di Hongkiat. Ho intenzione di ritagliare solo la finestra del browser e ridimensionare a circa 700px. Dovresti ridimensionare la larghezza per adattarla all'area del contenuto del tuo sito web. Ora crea un nuovo livello su questo sfondo e fai una selezione circolare tenendo premuto shift per mantenerlo proporzionale. Riempi con qualsiasi colore desideri.

Passo 1
Mantenendo il cerchio selezionato, modifica il% di riempimento nel pannello dei livelli su 0%. Sotto lo strato FX aggiungi un tratto nero 1px-2px e un alone interno bianco. È possibile ridurre l'opacità per meno illuminazione bianca.

Passo 2
Continuando a mantenere il cerchio selezionato, spostati sul tuo livello di sfondo e premi ctrl ( Per utente Mac, è un comando o un tasto cmd. ) + C per copiare. Quindi crea un nuovo livello sopra lo sfondo ma sotto il cerchio di ingrandimento e incolla. In alternativa, puoi semplicemente premere ctrl + j per duplicare un nuovo livello con solo la selezione in -tact.
Premi Ctrl + T per aprire lo strumento di trasformazione. Ora ridimensiona il nuovo livello duplicato tenendo premuto shift per mantenere tutto proporzionale e alt per mantenere il centro fermo.

Passaggio 3
Premere ctrl e fare clic sull'icona a forma di lente di ingrandimento per ripetere la selezione. Nota che dovresti ancora evidenziare il livello di sfondo duplicato nel pannello dei livelli (quello direttamente sotto la nostra lente d'ingrandimento), il che significa che avrà uno sfondo blu chiaro.
Premi Ctrl + Maiusc + i per invertire la selezione corrente. Ora premi cancella per eliminare la spazzatura extra dal nostro screenshot ridimensionato. Per un po 'di effetto aggiunto, tira su il menu FX degli strati per aggiungere una piccola ombra. Puoi anche disegnare una sottile linea verticale da 1px e usare il filtro Fluidifica ( Filtro> Fluidifica ) per creare una piccola maniglia!

Conclusione
Per progettare una fantastica grafica di prodotto devi ricordare le basi. I visitatori vogliono semplicemente capire cosa stai cercando di venderli! Il modo più semplice per ottenere queste informazioni è attraverso una serie di schermate o un singolo grafico di dettaglio. Le etichette sono solo la seconda parte di questo puzzle, in cui puoi delineare i set di funzioni più importanti.
Quando metti insieme tutte queste tecniche, probabilmente inizierai a notare l'immagine più grande. Download e acquisti saliranno alle stelle, soprattutto se posizionerai i tuoi grafici front-and-centre nella tua home page. Queste tecniche sono perfette per i grafici e web designer per iniziare nel campo del design del prodotto. Abbiamo dettagliato alcune idee astratte, ma ci piacerebbe sentire i tuoi pensieri nell'area di discussione qui sotto!
![Come abilitare la trasformazione CSS in IE6-8 [Suggerimento rapido]](http://hideout-lastation.com/img/nophoto.jpg)
Come abilitare la trasformazione CSS in IE6-8 [Suggerimento rapido]
I browser moderni hanno un sacco di supporto per la maggior parte delle proprietà CSS3. Puoi essenzialmente applicare le animazioni CSS, le trasformazioni e i gradienti tra le altre cose con facilità. Tuttavia, ci sono ancora molti utenti di versioni precedenti di versioni di Internet Explorer che non supportano esattamente le nuove proprietà CSS3 . I

Come cambiare la posizione della cartella Dropbox
Dropbox è uno dei modi migliori per condividere file, grandi o piccoli, in grandi numeri su più destinatari. Molti di noi accettano la procedura di configurazione di Dropbox perché è stata resa così facile per noi iniziare la condivisione quasi immediatamente. Alcuni di voi potrebbero aver persino provato a spostare la posizione della cartella Dropbox all'esterno dell'unità C dopo l'installazione . Non