 it.hideout-lastation.com
it.hideout-lastation.com
Rough.js rende grafica disegnata a mano con tela e SVG
È incredibile vedere quanto il Web sia arrivato con elementi dinamici come gli SVG nel browser . Puoi progettare qualsiasi cosa, dalle animazioni personalizzate ai giochi HTML5 con le librerie giuste.
Una delle più recenti librerie che valga la pena provare è Rough.js . È uno script di generazione grafica gratuito attualmente in beta che funziona su elementi canvas e SVG .
È possibile creare icone personalizzate, grafici a barre, praticamente tutto ciò che si desidera tutto in codice. E il risultato finale assume una splendida sensazione disegnata a mano .
Al momento della stesura di questo, Rough.js è ancora in v0.1 beta, quindi potrebbe non essere pronto per un sito di produzione dal vivo . Ma è una prova che gli standard web stanno progredendo velocemente e stiamo entrando in un'epoca in cui questo tipo di cose è possibile.
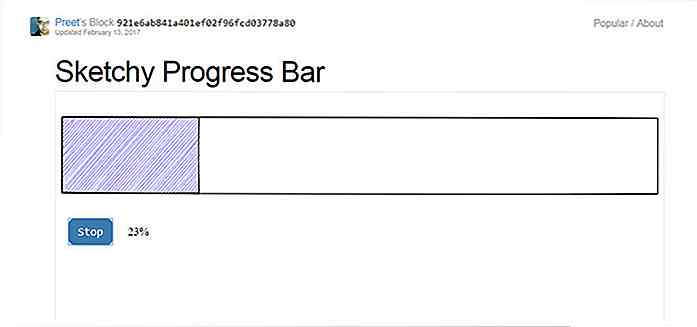
Prendi ad esempio questa barra di avanzamento generata attraverso Rough.js. Se fai clic sul pulsante "Start" noterai che esegue un'animazione personalizzata che sembra davvero disegnata a mano . Usa le linee SVG con pattern predefiniti per creare un effetto traballante che sembra davvero naturale.
 Nella pagina principale di GitHub, troverai una sezione che elenca molti esempi di Rough.js in azione .
Nella pagina principale di GitHub, troverai una sezione che elenca molti esempi di Rough.js in azione .Tutti questi sono dotati di esempi di codice e dovrebbero essere abbastanza facili da rielaborare per qualsiasi sito web . Tutto ciò di cui hai bisogno è il file di script Rough.js e un po 'di pazienza nel pasticciare con JavaScript.
 Ecco un esempio di snippet che dimostra come creare un rettangolo nel codice :
Ecco un esempio di snippet che dimostra come creare un rettangolo nel codice : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, larghezza, altezza Abbastanza semplice una volta capito il codice ma probabilmente non lo script più intuitivo per i principianti.
Se desideri più frammenti di codice e demo di esempio, controlla la home page di Rough.js . È il posto perfetto per iniziare a imparare e trovare frammenti di codice che puoi rielaborare.
Inoltre, se hai domande o suggerimenti per funzionalità aggiuntive, puoi inviare un messaggio al creatore di Rough.js su Twitter @preetster.

20+ calendari stampabili gratuiti per il 2017
La scelta e il calendario interessante e creativo è il modo migliore per iniziare il nuovo anno. È importante scegliere il calendario giusto per l'anno prossimo perché è qualcosa che guarderai per tutto l'anno e quindi dovrebbe essere abbastanza stimolante da suscitare il tuo interesse ogni volta che lo vedi .Pro

Poligoni: il cucchiaio che il tuo amico panettiere adorerà
Quando si tratta di cottura, misurazioni accurate degli ingredienti sono fondamentali per il successo della ricetta. Ciò significherebbe una di queste due cose: potresti avere un sacco di misurini sul tavolo da forno, o dovrai fare molte misurazioni ripetitive. Se questo ti infastidisce, Poligoni è un must nella tua cucina.


