it.hideout-lastation.com
it.hideout-lastation.com
Vetrina di splendidi disegni di UI per la casella di ricerca
È un po 'comune su Internet dove - se non riusciamo a ottenere ciò che stiamo cercando su un sito Web, ricorrere alla ricerca. La casella di ricerca è sempre stata una parte essenziale di un sito web. Se gestisci un sito web ad alto contenuto di contenuti, è ancora più inevitabile. Di solito sono collocati nelle seguenti aree: intestazione, menu di navigazione in alto o barra laterale (parte superiore). A volte potremmo inserirne un'altra nel footer per rendere la ricerca più comoda per gli utenti.
Abbiamo fatto molta strada dal Web 1.0; la ricerca sul Web non è più limitata all'inserimento di parole chiave e alla ricerca hit . Gli sviluppatori si sforzano di rendere la ricerca un'esperienza migliore per i propri visitatori rinnovando e aggiungendo altre funzioni, dice, il filtro di ricerca per ottenere risultati più mirati, fornendo parole chiave di ricerca o cronologie di ricerca durante la digitazione.
Nel post di oggi mostriamo alcune bellissime caselle di ricerca con caratteristiche promettenti che abbiamo imparato a conoscere. Se stai cercando di rinnovare il tuo sito web o semplicemente di cercare l'ispirazione per una casella di ricerca migliore, questo post è per te. Lista completa dopo il salto!
PlaylistNow
A partire dal prefisso "I am", questo modulo di ricerca tenta di associare e elencare in modo intelligente i risultati corrispondenti alla query durante la digitazione.

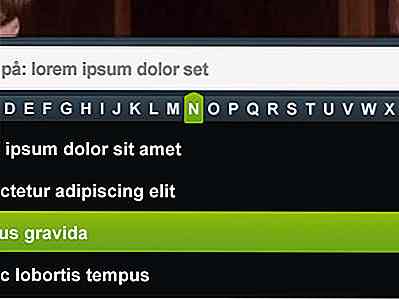
Scorri modulo di ricerca
Suggerita dal designer Nico Nuzzaci, questa casella di ricerca creativa ti consente di cercare digitando o scorrendo il pannello alfabetico.

TextboxList
Questo modulo di ricerca ha una combinazione di poche funzioni: racchiude le query di ricerca in formato tag e consente di eliminare un tag di ricerca specifico. Inoltre viene fornito con il completamento automatico. Sembra familiare? È simile al modulo di tagging di Facebook!

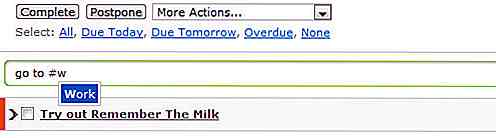
Ricorda il latte
Simile alla ricerca di YouTube, la casella di ricerca qui ti dice istantaneamente se qualcosa corrisponde al tuo risultato. Ancora un altro esempio intelligente di funzionalità di autosuggestione.

Lavori autentici
Penso che Authentic Jobs abbia già avuto la sua ricerca con risultati immediati attivi e operativi prima di Google.

Kontain
La casella di ricerca di Kontain consente agli utenti di effettuare una ricerca generale o di filtrare i risultati della ricerca solo per "aggiornamenti" o "utente".

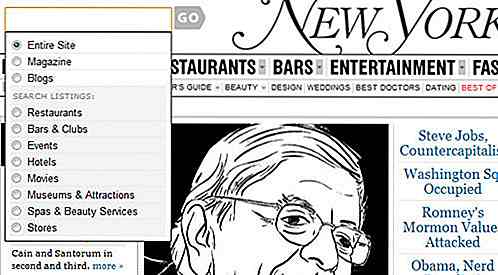
Rivista di New York
Simile a Kontain, la ricerca di NY Magazine consente un filtraggio più profondo.

ThemeForest
Ancora un altro esempio di filtraggio nel modulo di ricerca per aiutare i visitatori a ottenere ciò che vogliono in un tempo minimo.

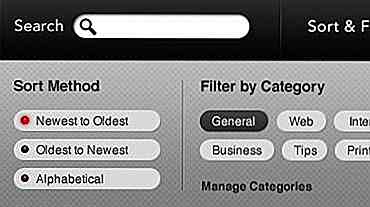
Cerca, Ordina e Filtra
La casella di ricerca di Brian ha l'aspetto di un modulo di ricerca avanzata fatto in modo bello; personalizzi il modo in cui desideri che i risultati appaiano prima di premere il pulsante di ricerca.

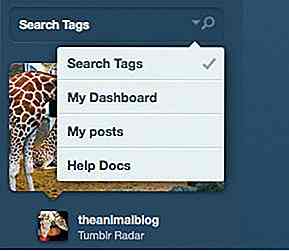
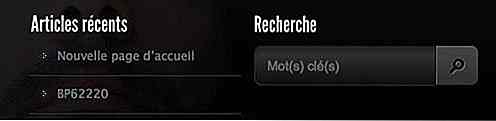
Tumblr
Modulo di ricerca sottile e piccolo nella barra laterale - pulito!

MenuPages
Se stai cercando un modulo di ricerca completo e tuttavia lo spazio è un vincolo, questo approccio potrebbe rivelarsi utile.

Quotezuki
Cerca il modulo subito dopo il logo, è davvero difficile da perdere.

C Spire Wireless
Una grande casella di ricerca che appare solo al passaggio del mouse sulla scheda di ricerca; un altro buon modo per utilizzare lo spazio.

Spokeo
Ricerca selettiva con filtri fatti magnificamente.

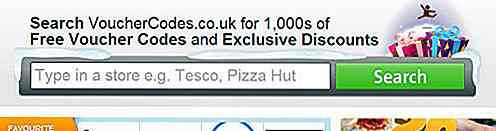
VoucherCodes
Osservando la sua natura imprenditoriale, schioccare la casella di ricerca nella parte superiore della finestra e proprio al centro è probabilmente l'idea migliore.

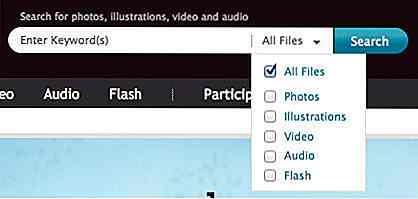
iStockPhoto
Simile ad altri siti, iStockPhoto offre enormi quantità di risorse per i suoi lettori, quindi il filtraggio nella ricerca è decisamente essenziale.

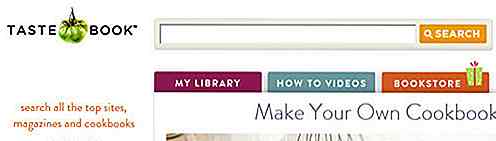
TasteBook
Casella di ricerca dall'aspetto semplice ma impressionante.

Grooveshark
Grooveshark ti consente di ascoltare e condividere musica online; la prima pagina non è altro che una semplice casella di ricerca per cercare la musica che desideri. Ha perfettamente senso.

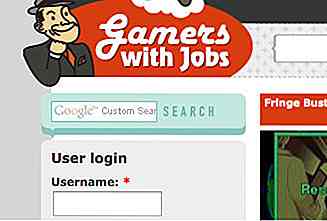
Giocatori con lavori
Un bell'esempio di come la Ricerca personalizzata di Google è personalizzata.

David Torondel
Bel box di ricerca scuro che si integra bene con il design del sito.

Di Più
- Creazione di una casella di ricerca CSS3 (Hongkiat)
- Progettare il box di ricerca Holy: esempi e best practice (Smashing Magazine)
- Bellissimo tutorial per moduli di ricerca CSS3 (Web Designer Wall)
Nota del redattore: questo post è stato scritto da Salman Saeed per Hongkiat.com. Visita il sito Web di Salman all'indirizzo demortalz.com.

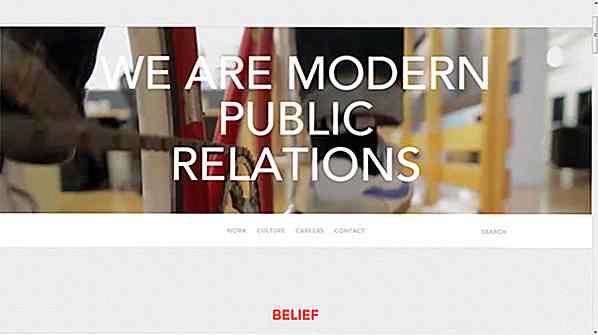
Vetrina di fantastici siti Web con grandi intestazione video
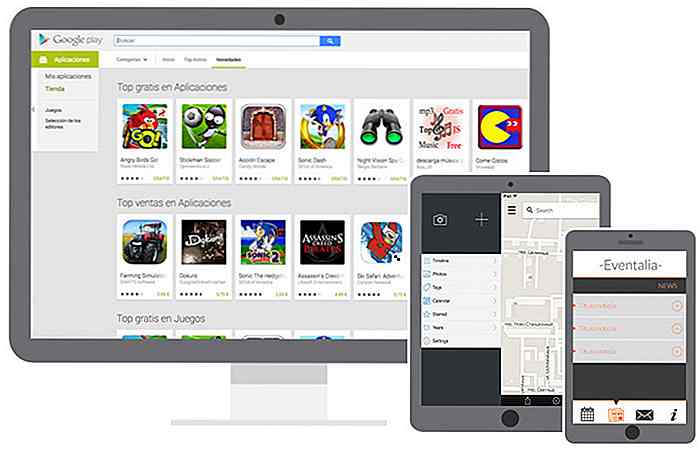
Quando si tratta di web design, avere video o animazioni sullo sfondo è sicuramente uno dei modi migliori per attirare l'attenzione dei visitatori. Se vuoi vedere alcuni esempi di questo, dai un'occhiata alla nostra vetrina su siti web con sfondi video in piena regola.I video non devono però creare sfondi grandi per essere efficaci.

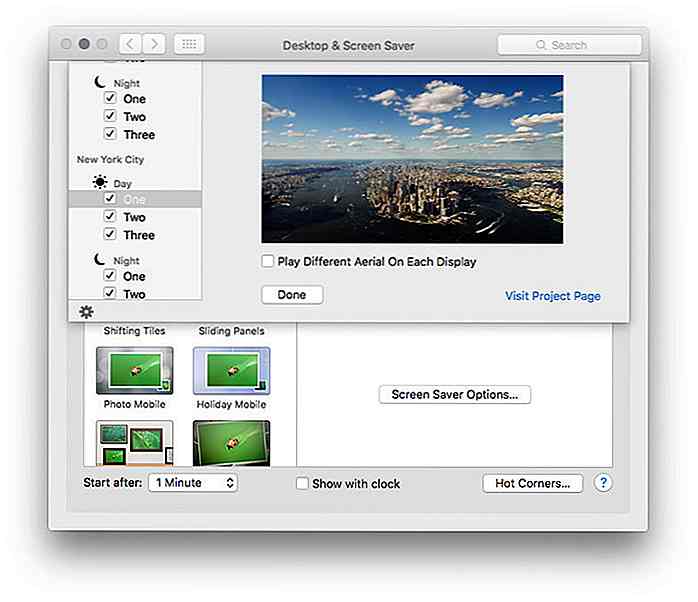
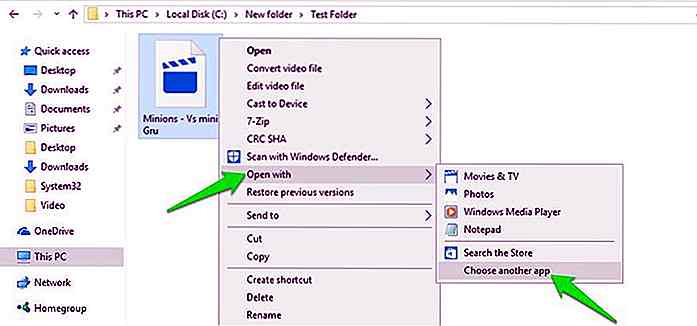
Come impostare nuove app predefinite in Windows 10
Non sono un grande fan delle app integrate di Windows 10, motivo per cui scarro sempre alternative di terze parti che di solito sono più potenti. Tuttavia, questo mi costringe anche a gestire frequentemente le app predefinite .Sfortunatamente, Windows 10 ha un'interfaccia completamente diversa per gestire le app predefinite, a differenza di Windows 7 o 8.