it.hideout-lastation.com
it.hideout-lastation.com
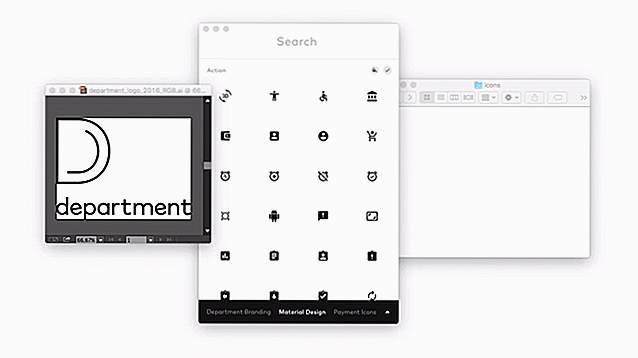
Svgsus - Free SVG Organizer & Editor per Mac
Man mano che più browser adottano il supporto SVG, diventa sempre più semplice utilizzare le immagini vettoriali sul web. Gli SVG sono vettori naturali in grado di scalare automaticamente senza perdita di qualità.
Dopo aver progettato una quantità sufficiente di queste icone, è possibile perdersi scavando nel computer per trovare il file giusto . Ecco dove Svgsus è utile.
Questa app SVG gratuita al 100% consente di organizzare, cercare e modificare la propria libreria di file SVG. È possibile scegliere di organizzare SVG in base allo stile della libreria o in base alla relazione .
Svgsus spedisce per impostazione predefinita un pacchetto di icone SVG per la progettazione dei materiali e sei libero di aggiungerne altri.
Poiché si tratta di uno strumento solo per Mac, è limitato agli utenti di OS X. Quindi, è ottimo per gli utenti e gli sviluppatori di Sketch che lavorano con gli SVG sui loro siti web.
È possibile riorganizzare gli SVG in base al nome, alle etichette e alle dimensioni del file . Puoi anche sfogliare le librerie che hai creato, tutte organizzate nella parte inferiore dell'app nei pacchetti di icone locali.
Ma sono rimasto molto colpito dal supporto nativo per software e programmi di sviluppo. Puoi letteralmente trascinare un'icona SVG da Svgsus e rilasciarla direttamente in un editor di codice. Ciò consente di convertire automaticamente l'SVG in percorsi XML se preferisci modificare con il codice.
Questa funzione supporta anche librerie alternative come CAShapeLayers e programmi di terze parti come Sketch. Puoi anche trascinare / rilasciare le icone in qualsiasi programma Adobe importante come Photoshop.
Ma la cosa più interessante è come aggiungere qualsiasi forma vettoriale dagli Appunti direttamente a Svgsus .
 Se si seleziona una forma in un qualsiasi programma di progettazione e si preme CMD + C, è possibile incollarlo in Svgsus per il salvataggio. Sarai in grado di creare il tuo set di icone e persino una nuova cartella per le icone che aggiungi all'app.
Se si seleziona una forma in un qualsiasi programma di progettazione e si preme CMD + C, è possibile incollarlo in Svgsus per il salvataggio. Sarai in grado di creare il tuo set di icone e persino una nuova cartella per le icone che aggiungi all'app.E, ho detto che questo è tutto gratis al 100%? È un potente strumento di organizzazione per i progettisti che si trovano costantemente a scavare attraverso le cartelle di grafica vettoriale SVG.
Puoi scaricare una copia da App Store e trovare un sacco di trucchi interessanti in questa guida per insegnare come utilizzare Svgsus nel tuo flusso di lavoro quotidiano.

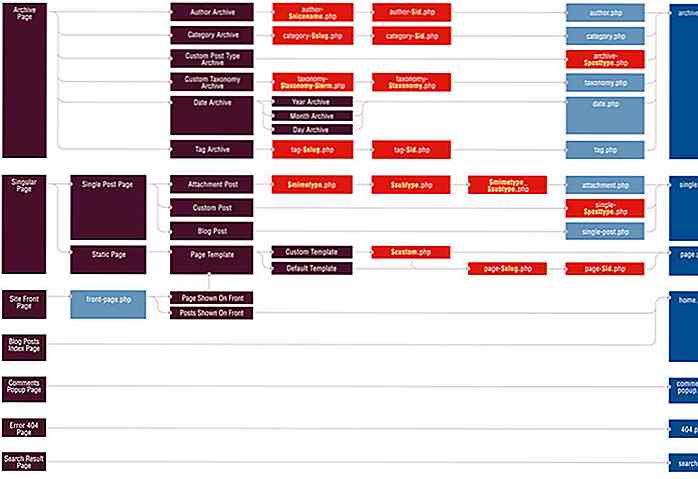
Tutto ciò di cui hai bisogno per diventare uno sviluppatore Pro WordPress
Il percorso per diventare uno sviluppatore esperto è lungo e praticamente infinito. Nuovi framework e tecnologie web tengono gli sviluppatori sempre pronti a spingere per saperne di più ogni anno. WordPress è probabilmente il CMS PHP più popolare mai realizzato e alimenta quasi il 20% di tutti i siti web ospitati da terzi.Se
![6 organizzazioni che eseguono segretamente Internet [Infografica]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)
6 organizzazioni che eseguono segretamente Internet [Infografica]
Internet è una rete connessa di miliardi di dispositivi e persone e non ha un unico organo centrale di governo per controllare ciò che accade in questa vasta rete. Ma ha alcune organizzazioni che lo aiutano a funzionare senza intoppi, ad esempio ICANN, che è l'Internet Corporation per i nomi e i numeri assegnati. I