it.hideout-lastation.com
it.hideout-lastation.com
Metti alla prova la facilità di utilizzo del tuo sito web con questo strumento Google
L'anno 2016 ha fatto la storia quando l'uso di Internet mobile ha superato per la prima volta il desktop . Dovrebbe essere abbondantemente chiaro che il web design reattivo non può essere ignorato .
Ma solo perché si crea un layout reattivo non significa che l'esperienza dell'utente sarà grande. È sempre necessario considerare l' usabilità su dispositivi diversi e il tempo di caricamento totale della pagina .
Google ha recentemente pubblicato uno strumento nuovo di zecca chiamato Mobile Website Testing Speed Tool .
 Con questa app Web, è possibile analizzare qualsiasi sito Web e ottenere un punteggio in base al tempo di caricamento medio del sito e ai tratti di design reattivo totale.
Con questa app Web, è possibile analizzare qualsiasi sito Web e ottenere un punteggio in base al tempo di caricamento medio del sito e ai tratti di design reattivo totale.Devi solo inserire un dominio e lasciarlo funzionare . Il test può richiedere alcuni minuti, quindi cerca di essere paziente.
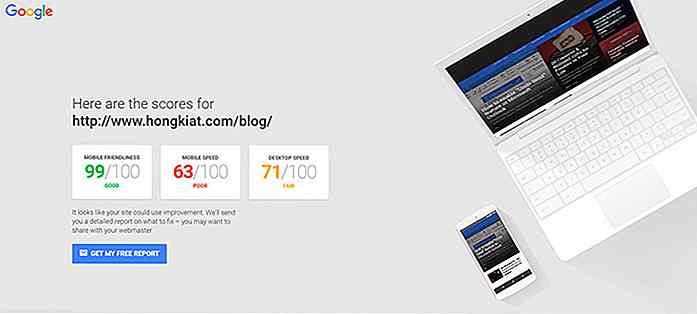
Una volta terminato, vedrai tre punteggi classificati tra 0 e 100 :
- Mobile friendliness
- Velocità mobile
- Velocità del desktop
Non sono esattamente sicuro di come vengono calcolate le velocità di dispositivi mobili e desktop, ma sembrano differire .
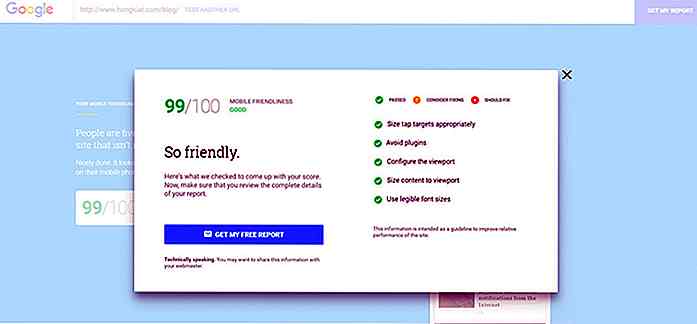
 Mentre scorri verso il basso nella pagina, troverai tre diverse sezioni per ogni classifica.
Mentre scorri verso il basso nella pagina, troverai tre diverse sezioni per ogni classifica.È possibile fare clic sul pulsante "Ulteriori dettagli" per una finestra modale che spiega le aree specifiche selezionate nell'elenco.
Ad esempio, il tester per la compatibilità con i dispositivi mobili controlla la vista, le dimensioni / i colori dei caratteri e la dimensione dei target toccabili come pulsanti o collegamenti.
Ecco il controllo dei progressi per la reattività mobile di Hongkiat.
 È abbastanza comune ottenere risultati non ottimali per i test di velocità (Hongkiat batte effettivamente Mashable!).
È abbastanza comune ottenere risultati non ottimali per i test di velocità (Hongkiat batte effettivamente Mashable!).Queste valutazioni possono essere causate da molte cose diverse e puoi fare in modo che Google invii un elenco dei loro risultati e delle possibili soluzioni direttamente alla tua e-mail.
Questa è una delle nuove app più belle di Google e la consiglio assolutamente come strumento di test generale per gli sviluppatori web.
Tieni presente che questo è simile agli altri due strumenti di Google PageSpeed Insights e al Test di ottimizzazione mobile .
Ma con il loro nuovo strumento di test del sito mobile, puoi controllare sia la velocità della pagina che la facilità di utilizzo del cellulare nella stessa analisi. App davvero bella e sicuramente vale la pena segnalibro per riferimenti futuri.

10 piattaforme di creazione di siti Web efficaci per il 2017
Non c'è carenza di piattaforme e strumenti per la creazione di siti Web sul mercato. Ce ne sono così tanti, che trovare uno decente non è un gran problema. Se "decente" non è abbastanza buono per te, diventa più difficile. Trovare un prodotto top-of-the-line diventa una sfida .Accessibilità e facilità d'uso sono due caratteristiche importanti da cercare; ma da soli non ti faranno arrivare lì. La per

Crea un effetto Reveal immagine solo CSS con bordi trasparenti
Un effetto di rivelazione di immagini solo CSS può essere risolto in diversi modi. In realtà è abbastanza facile codificare un disegno in cui l' immagine risalta (è straripato) con il suo solido sfondo: si limita a posizionare un'immagine su un elemento più piccolo con uno sfondo solido.È po