it.hideout-lastation.com
it.hideout-lastation.com
Questo Javascript di 500 byte può predire i movimenti del cursore dell'utente
Puoi fare cose davvero interessanti con JavaScript e il codice open source rende il lavoro ancora più semplice.
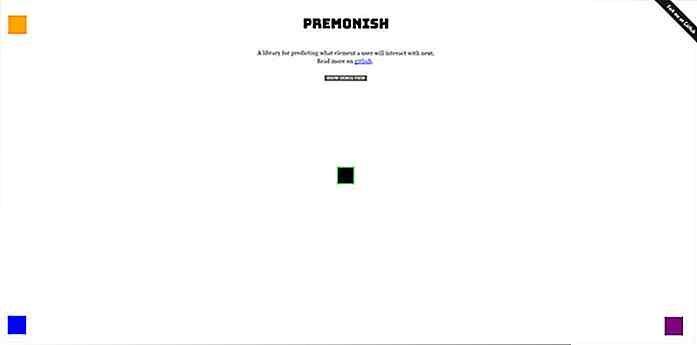
Premonish è una delle librerie più interessanti che abbia mai visto ed è costruita con solo 500 byte di JavaScript . Con questo plug-in, è possibile rilevare dove si muove il mouse dell'utente e prevedere quale elemento puntano verso.
Può sembrare un'idea complessa ma è abbastanza facile da implementare. Per non parlare di ciò offre una grande opportunità agli sviluppatori di creare effetti davvero fantastici come animazioni pre-al passaggio del mouse o effetti di layout dinamici .
 Si inizia selezionando un elemento sulla pagina e definendo come apparirà quando l'utente si sta spostando verso quell'elemento.
Si inizia selezionando un elemento sulla pagina e definendo come apparirà quando l'utente si sta spostando verso quell'elemento.Tutti i calcoli sono fatti sul backend con la libreria Premonish, quindi non devi preoccuparti della matematica o della logica alla base di questo.
Invece, stai cercando un modo per gestire la previsione sulla base di una classifica di fiducia del comportamento dell'utente. Tutto questo è passato in JavaScript, quindi puoi scrivere le tue funzioni per gestire i comportamenti degli utenti .
Ecco uno snippet di esempio della demo di Premonish:
premonish.onIntent (({el, confidence}) => {// el è l'elemento DOM atteso // la confidenza è un punteggio da 0-1 su quanto siamo fiduciosi in questa previsione.}); Il metodo onIntent() è cotto in Premonish e viene chiamato ogni volta che la libreria rileva un utente che si muove verso un elemento .
Puoi anche usare un altro metodo, onMouseMove(), che viene eseguito ogni volta che il cursore cambia posizione X / Y sullo schermo. In questo modo puoi vedere come Premonish sta calcolando le probabilità di intento dell'utente.
Puoi trovare una serie di informazioni nel repository principale di GitHub che include frammenti di codice semplici per iniziare. L'inizializzazione richiede solo una serie di selettori o elementi DOM che dovrebbero essere presi di mira.
Il modo in cui utilizzi questo plug-in dipende totalmente da te. Questo non è pensato per essere una soluzione completa, ma piuttosto un punto di partenza per aiutarti ad assumere le intenzioni degli utenti e costruire un'esperienza intorno a questo.
Guarda la demo live per vedere come funziona tutto questo e vedere una "modalità di debug" in cui puoi vedere come funziona l'algoritmo di predizione in tempo reale.
Puoi anche condividere i tuoi pensieri e dire grazie al creatore Matthew Conlen sul suo Twitter @mathisonian.


App Impostazioni Google - 10 funzionalità che ogni utente Android dovrebbe conoscere
Hai notato un'app di Impostazioni Google sul tuo dispositivo Android? L'anno scorso, Google ha tranquillamente caricato questa app su tutti i dispositivi utente Android che eseguono i servizi Google. Questa app è anche nota come Google Play Services, in cui le app di Google possono connettersi a Google+.

8 limiti di Tumblr che probabilmente non conosci
Abbiamo già coperto alcuni suggerimenti e trucchi per Tumblr che possono aiutarti con la tua esperienza di blog. Inoltre disponevamo di alcuni strumenti ed estensioni per ottenere il massimo da Tumblr. Ma scommettiamo che non sapevi che ci sono limitazioni su cosa puoi fare su Tumblr, ad esempio puoi pubblicare solo un certo numero di post al giorno .