it.hideout-lastation.com
it.hideout-lastation.com
Topcoat: gli sviluppatori di framework CSS alla velocità della luce adoreranno
Quando scegli un framework di frontend, di solito guardi prima all'estetica. E non fraintendetemi, l'estetica è importante!
Ma le prestazioni del tuo sito web sono fondamentali per l'usabilità tanto quanto il design della tua pagina. Per molti framework come Bootstrap, puoi solo scegliere prestazioni o design, raramente entrambi.
Il topcoat è diverso. È progettato pensando all'utilizzabilità e al tempo stesso puntando molto sulle prestazioni . Infatti, Topcoat è stato testato per le prestazioni e ogni nuovo componente esegue prove di velocità per garantire il tempo di caricamento più veloce.
 La cosa bella di Topcoat è che non sembra troppo leggero o minimalista.
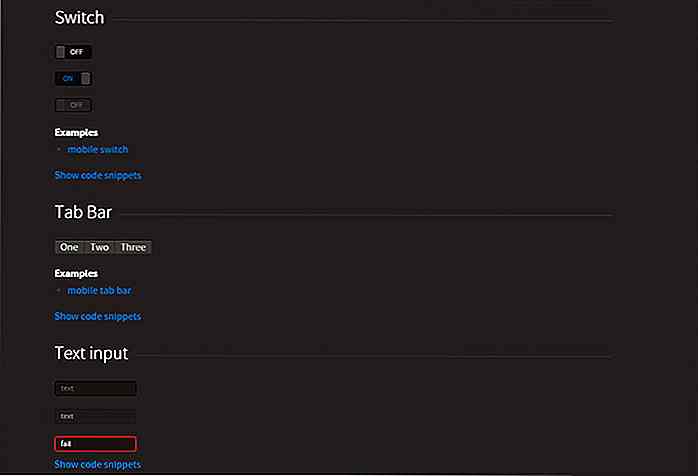
La cosa bella di Topcoat è che non sembra troppo leggero o minimalista.Hai ancora accesso a un'enorme libreria di componenti, da pulsanti a schede, caselle di controllo, campi modulo e interruttori on / off (tra molti altri elementi).
La libreria viene fornita con un file CSS e JS che hai appena incluso nella pagina per funzionare. Niente di troppo complesso, e certamente non più complesso di Bootstrap di Twitter.
Certo, la libreria dei componenti potrebbe sembrare più piccola di quella di Bootstrap e dovrebbe essere più leggera. Tuttavia, la struttura della pagina è superba e rende Topcoat una struttura brillante per i nuovi siti che hanno a cuore la velocità .
Topcoat utilizza le convenzioni di denominazione BEM, uno dei molti stili di scrittura CSS popolari creati per organizzare il codice. Questo può essere difficile da imparare se vuoi espandere il foglio di stile di Topcoat, ma risolverà un po 'il tuo processo di codifica.
Inoltre con Topcoat hai pieno accesso ai loro file PSD se vuoi modificare o ridisegnare uno qualsiasi dei componenti della pagina. Molto carino!
Tutto, dagli stili personalizzati ai set di icone personalizzate, viene fornito con Topcoat . È il framework frontend più pulito che troverai con una chiara attenzione alle prestazioni.
 Per saperne di più, visita il sito Web Topcoat e assicurati di controllare il repository principale di GitHub per le istruzioni di installazione + i collegamenti per il download ai file sorgente.
Per saperne di più, visita il sito Web Topcoat e assicurati di controllare il repository principale di GitHub per le istruzioni di installazione + i collegamenti per il download ai file sorgente.Puoi anche condividere le tue opinioni con il team sul loro account Twitter @topcoat.

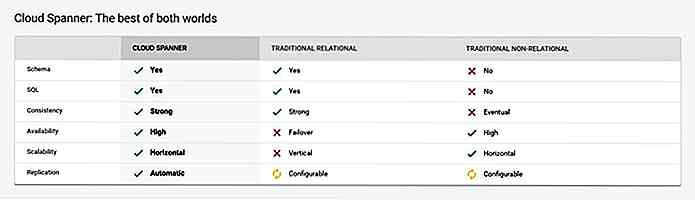
Spanner, il database globale di Google è ora aperto a tutti
Nel 2007, Google ha sviluppato il proprio database globale chiamato "Spanner" . Fin dalla sua istituzione, la società ha fatto affidamento su questo database per molti dei suoi prodotti, che vanno da Google Foto a Gmail. Ora, 10 anni dopo che Spanner è stato concepito per la prima volta, Google ha reso Spanner disponibile per tutti tramite una beta pubblica .D

Trova tag semantici con questo robot HTML5
Il doctype HTML5 è cambiato molto nel mondo della codifica frontend. Il nuovo standard è venuto con un sacco di nuovi elementi, molti dei quali sono ora più semanticamente accurati rispetto alle semplici div.Ma come fai a sapere qual è l'elemento migliore per la tua navigazione secondaria o barra laterale? Ba