it.hideout-lastation.com
it.hideout-lastation.com
Tocca Emulazione evento con Chrome
Il touchscreen con funzionalità multi-touch ha rivoluzionato i dispositivi mobili come lo smartphone e il tablet, quindi aggiungere funzionalità multi-touch al nostro sito Web è una scelta pratica. Il problema che dobbiamo affrontare è che stiamo sviluppando siti Web su un desktop tradizionale senza funzionalità touchscreen. Quindi, come eseguiamo il debug di un evento Touch, se qualcosa non funziona?
Chrome ha reso il debug Touch possibile e più semplice sul desktop. Mentre tradizionalmente riempiamo il nostro sito web con eventi relativi al mouse - come click, click e mouseup - Google Chrome ci consente di emulare l'evento Touch senza l'uso di un dispositivo touchscreen.
Lascia che ti mostri come.
Toccare Emulazione
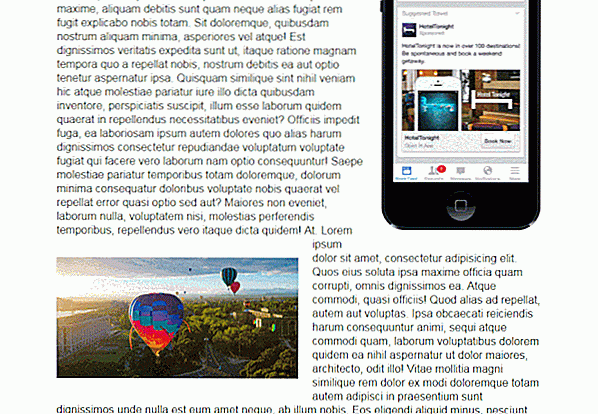
Ho creato una pagina demo con Modernizr collegato per vedere le funzionalità del browser. A questo punto, come puoi vedere nello screenshot seguente, Chrome per desktop non supporta Touch, che è indicato con la classe no-touch all'interno del body .

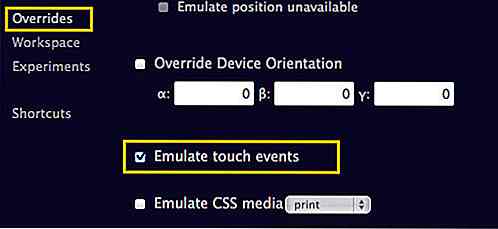
Chrome ha un'opzione per emulare l'evento / interazione Touch. Per farlo, apri Impostazione Strumenti per sviluppatori e vai alla scheda "Sostituisci" a sinistra.

Seleziona l'opzione "Emula eventi di tocco" e aggiorna la finestra.
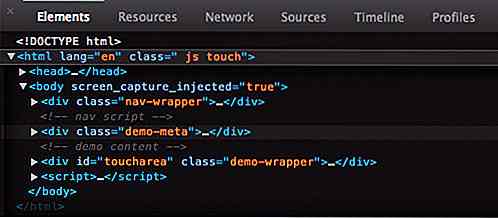
Ora, se dai un'occhiata al nome della classe nel body, è cambiato in touch e il puntatore del mouse è diventato un cerchio. Mostra che Chrome supporta Touch.

Per testarlo, puoi aggiungere il seguente codice JavaScript nel tuo documento.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', function (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, false); Tieni il tuo clic e trascinalo intorno alla finestra, questo codice genererà la posizione del cursore. Puoi andare alla pagina demo per vederlo in azione.
- Visualizza la demo
- Scarica fonte
Inoltre, puoi anche testarlo con SwipeJS, un dispositivo di scorrimento mobile ottimizzato e scorrevole . Tieni premuto clic e trascinalo a destra e a sinistra nella demo Slider, la diapositiva dovrebbe seguire la posizione del cursore del mouse.

Conclusione
Quando si tratta di uno strumento per lo sviluppo web, Google Chrome, a mio parere, è molto più avanti rispetto ad altri browser. È pieno di strumenti per lo sviluppo moderno come l'Emulazione Touch - sebbene l'implementazione sia limitata a gesti con 1 dito, non 2 o più gesti (ancora).
Tieni inoltre presente che l'emulazione Touch verrà eliminata quando lo Strumento per gli sviluppatori viene chiuso.

70+ errori di Photoshop che ti fanno facepalm
Le celebrità che si vedono sparse sulle pagine di riviste glamour e su giornali scandalistici ci danno aspettative non realistiche su come dovrebbe apparire il corpo di una donna o di un uomo. Le foto ovviamente hanno un ingrediente segreto: Photoshop .Il problema a volte Photoshop risucchia la realtà da una ripresa, e ti ritrovi con arti malriposti, colli allungati, girovita minuto e talvolta "spazio deformato" attorno al soggetto.E
40 bellissime emoticon e pacchetti di icone smiley
Le emoticon sono un nuovo mezzo di comunicazione . In effetti, per alcune persone, è molto più comodo comunicare tramite emoticon piuttosto che parole semplici. Questo è il motivo per cui ogni piattaforma di comunicazione cerca di aggiungere emoji al sito Web o all'app.Tuttavia, non tutte le applicazioni oi programmi creano emoji personalizzate per i loro utenti, specialmente quando ci sono così tanti set di emoticon disponibili su Internet . Pe
![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)