it.hideout-lastation.com
it.hideout-lastation.com
Typograph 101: Serif vs. Sans-Serif
Nella fase di selezione dei caratteri, un progettista spesso si chiede "a Serif o Sans-Serif"? La scelta del tipo di carattere tipografico da utilizzare in un design è della massima importanza in quanto influisce notevolmente sulla leggibilità, sull'esperienza utente e sull'estetica generale del progetto.
Anche se non importa quanta esperienza hai con la tipografia, puoi sempre rimanere bloccata nel dilemma serif vs. sans-serif . Personalmente ritengo che una buona via d'uscita sia attraverso la comprensione delle basi dei serifs e dei sans-serifs, e questo è esattamente ciò che questo articolo intende fare.
Diamo un'occhiata al seguente articolo che evidenzia le principali differenze tra i caratteri serif e sans-serif per una migliore comprensione dei due.
Da dove provengono i serif?
I Serif sono piccole linee sottili collegate alla fine dei tratti nei caratteri tipografici . Si crede che abbiano avuto origine dall'alfabeto latino che i romani usavano per incidere i loro scritti in pietra.
Sebbene non ci sia un'origine universalmente riconosciuta a questo pezzo decorativo nella tipografia, si crede che i romani usassero lettere sulla pietra con dei contorni, così quando gli scultori di pietre seguirono i segni del pennello, che si accesero alle estremità, ciò portò alla creazione di grazie .
 Che dire di sans-serif?
Che dire di sans-serif? Sans-serif, d'altra parte, significa letteralmente "senza grazie" . Qualsiasi carattere che non è presente in questi tratti pendenti alla fine di ogni angolo, può essere considerato un font sans-serif.
 Sapendo questo, come può la scelta di andare con serifs o sans-serif influenzare il tuo design? Ecco alcune cose da considerare:
Sapendo questo, come può la scelta di andare con serifs o sans-serif influenzare il tuo design? Ecco alcune cose da considerare:leggibilità
La leggibilità è spesso misurata come la facilità con cui un lettore può digerire il contenuto . Naturalmente, poiché la visione è solitamente soggettiva, ci sono molti fattori che entrano in gioco, incluso il livello di interesse o il lettore, e come il contenuto è disposto nel blocco o nello spazio che è stato dato.
Il metodo "vecchia scuola" di presentare il testo usa i serif per una ragione. Hai mai pensato perché la maggior parte dei giornali usa caratteri serif per i loro contenuti? Perché i serif sono più facili da leggere. Queste piccole linee decorative in ogni personaggio guidano i tuoi occhi fluidamente come il tuo spostamento da una linea all'altra e uniscono le lettere insieme, il che rende la lettura di testi più lunghi meno onerosi per i tuoi occhi .
Anche gli spazi tra le lettere (dal momento che è necessario tenere conto delle serif quando si tratta di spaziatura) danno più spazio al lettore per identificare facilmente le lettere l'una dall'altra .
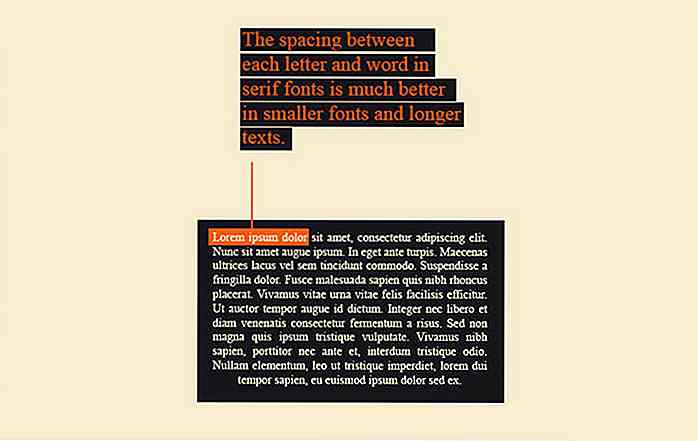
Guarda l'esempio qui sotto e noterai che i caratteri serif creano una lettura più semplice per gli occhi perché creano spazi tra le lettere e le parole. Questo rende più facile spostare l'occhio da una parola all'altra.
 D'altra parte, il font serif diventa più difficile da leggere utilizzando la stessa spaziatura. Questo perché la separazione di ogni lettera è più piccola in quanto non è necessario mettere in conto i serif durante la spaziatura .
D'altra parte, il font serif diventa più difficile da leggere utilizzando la stessa spaziatura. Questo perché la separazione di ogni lettera è più piccola in quanto non è necessario mettere in conto i serif durante la spaziatura .Leggibilità
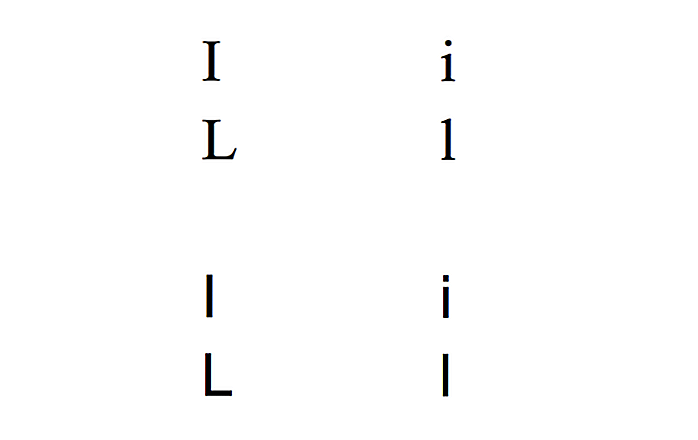
La leggibilità è la qualità e la chiarezza delle lettere . Ciò riguarda i dettagli fini del carattere tipografico ed è essenziale perché aiuta il lettore a distinguere un personaggio da un altro. Ciò differisce dalla leggibilità perché quest'ultimo riguarda principalmente l'approccio al contenuto nel suo complesso .
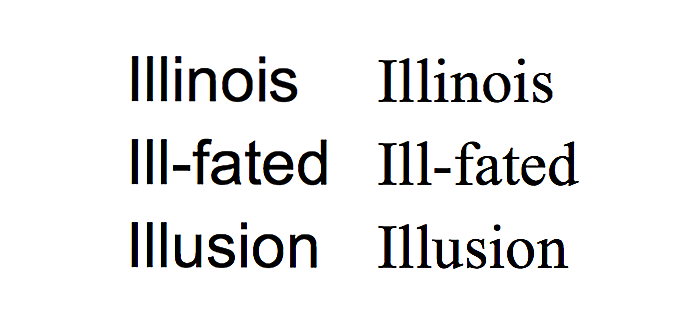
 Nel caso dell'immagine sopra, le lettere minuscole L e I per i sans serif in Arial sembrano praticamente uguali . Immagina di scrivere la parola "Illinois".
Nel caso dell'immagine sopra, le lettere minuscole L e I per i sans serif in Arial sembrano praticamente uguali . Immagina di scrivere la parola "Illinois".Ecco per sottolineare il mio punto.
 Tuttavia, è importante notare che se il tuo carattere tipografico è illeggibile, non può mai diventare leggibile. Ma ci sono molti casi di tipi leggibili che possono apparire illeggibili a causa di come sono distanziati o ridimensionati rispetto allo scopo di progettazione.
Tuttavia, è importante notare che se il tuo carattere tipografico è illeggibile, non può mai diventare leggibile. Ma ci sono molti casi di tipi leggibili che possono apparire illeggibili a causa di come sono distanziati o ridimensionati rispetto allo scopo di progettazione.Alex Poole ha scritto un articolo ben spiegato confrontando i caratteri serif e sans-serif nel tentativo di scoprire quale era più leggibile.
Secondo lui, ci sono cinque caratteristiche da notare quando si tratta di leggibilità:
- Serif o Sans-Serif
- Dimensione del punto
- X-altezza
- contatori
- Ascensori e discensori
Poole ha concluso, basandosi su argomenti che supportano entrambe le parti, che non c'era davvero alcuna differenza in termini di leggibilità quando si trattava di selezionare il carattere tipografico . Ha anche notato che esiste la possibilità che i serifs o la loro mancanza possano influenzare la leggibilità, ma la differenza non è nemmeno misurabile .
Tuttavia, ha detto che:
Una maggiore differenza di leggibilità può essere facilmente trovata all'interno di membri della stessa famiglia di tipi che tra un carattere tipografico serif e sans serif . Ci sono anche altri fattori come l'altezza x, la dimensione del contatore, la spaziatura delle lettere e la larghezza del tratto che sono più significativi per la leggibilità rispetto alla presenza o all'assenza di grazie .
Ridimensionamento e risoluzione
Il testo nel web design non è statico. Può differire da schermo a schermo e dovrebbe essere scalabile. Questo è fatto in modo che il testo sia ancora leggibile nonostante le dimensioni dello schermo.
In questa area, è sicuro dire che il sans-serif vince la battaglia in quanto è più flessibile nel ridimensionamento . I caratteri Sans-Serif sono molto più facili da fornire enfasi e leggibilità in risoluzioni più piccole dal momento che sopravvivono a sbavature a causa della mancanza di dettagli in esse .
 Ecco un primo esempio di come i Serif sono usati male . Dai uno sguardo al paragrafo in basso sulla copertina di Time Magazine qui sopra e noterai facilmente quanto sia relativamente difficile da leggere, in quanto non scorre facilmente, specialmente con quelle piccole dimensioni. Ma notate quanto sia perfetto l'effetto quando è passato a sans serif per "Jonathan Franzen".
Ecco un primo esempio di come i Serif sono usati male . Dai uno sguardo al paragrafo in basso sulla copertina di Time Magazine qui sopra e noterai facilmente quanto sia relativamente difficile da leggere, in quanto non scorre facilmente, specialmente con quelle piccole dimensioni. Ma notate quanto sia perfetto l'effetto quando è passato a sans serif per "Jonathan Franzen".Lo stesso è vero quando viene scoppiato un font sans-serif. La scala del carattere tipografico mantiene la sua forma generale e lo rende più riconoscibile . Quindi, quando si tratta di ridimensionamento, i sans-serif tendono ad essere facilmente adattati in dimensioni migliori perché si adattano bene alla sbavatura di piccole dimensioni e alla lacerazione di quelli più grandi .
Per serif, o sans-serif?
Quindi, qual è la risposta alla domanda?
Bene, possiamo dire che è un legame ovvio. La scelta tra caratteri sans-serif e serif si riduce in definitiva al tuo scopo di utilizzare il testo . Se il testo che si sta pensando dovrebbe rimanere quasi della stessa dimensione? Quindi vorresti una migliore leggibilità che renda serif una scelta migliore .
D'altra parte, se vuoi rendere il testo parte di un sito web reattivo, allora la scelta di un font sans-serif potrebbe essere più saggia dal momento che non vuoi che il tuo testo appaia troppo piccolo per essere letto.
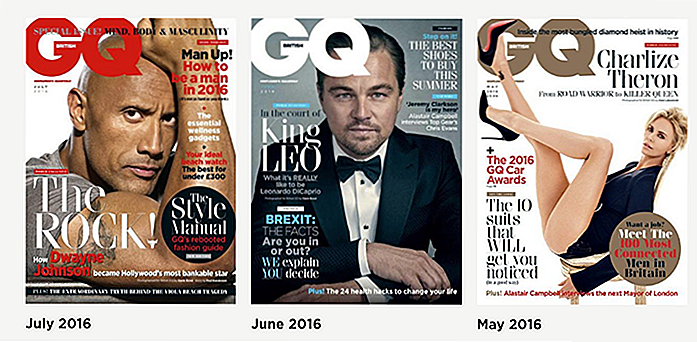
 Dai uno sguardo a queste copertine di riviste GQ che usano font serif e sans serif . Il consenso generale è che i caratteri serif sono usati su materiali formali e stampati, mentre sans serif è usato principalmente sul web . Ma in questo caso, entrambi sono stati usati, e se noterai che è sempre il nome del modello di copertina che è in serif, sottolineando così.
Dai uno sguardo a queste copertine di riviste GQ che usano font serif e sans serif . Il consenso generale è che i caratteri serif sono usati su materiali formali e stampati, mentre sans serif è usato principalmente sul web . Ma in questo caso, entrambi sono stati usati, e se noterai che è sempre il nome del modello di copertina che è in serif, sottolineando così.Alcune parole finali
Ricorda solo che la coerenza è la chiave . La tua scelta di carattere deve andare con l'estetica generale del design che stai creando. Puoi mischiare e abbinare caratteri tipografici simili, dilettandoli con il ridimensionamento per capire quale funziona. Tuttavia, ricorda che lo stai facendo in modo che l' utente possa capire il messaggio e anche il tuo design ha un aspetto estetico.

10 esperimenti di Google Labs che dovresti sapere
Gli ingegneri di Google stanno preparando il loro calderone di applicazioni meravigliose che possono migliorare l'esperienza dell'utente. Nel corso degli anni hanno creato diverse utili applicazioni come Google Reader, Google Maps e Google Trends per citarne alcuni. Sebbene la maggior parte delle applicazioni siano ancora sperimentali e ancora difettose, le funzionalità principali sono davvero rivoluzionarie.

Metti alla prova la tua conoscenza della linea di comando con la sfida CMD
Abbiamo discusso dell'importanza di apprendere la riga di comando ed è più importante ora che mai. Ma è anche un argomento difficile da violare, con una curva di apprendimento ripida . Se non sei sicuro di dove cominciare o quanto hai bisogno di imparare, prova la sfida della linea di comando .Qu