it.hideout-lastation.com
it.hideout-lastation.com
Come configurare i progetti e rinforzarli usando Bower
Nella parte 1 della nostra serie di Bower, vi abbiamo mostrato le funzioni essenziali di Bower, che includono l'installazione, l'aggiornamento e la rimozione delle librerie dei siti Web. Oltre a questi, Bower offre anche alcune flessibilità. Qui ti mostreremo come configurare Bower e rinforzare i tuoi progetti con esso.
Cambia la directory di Bower
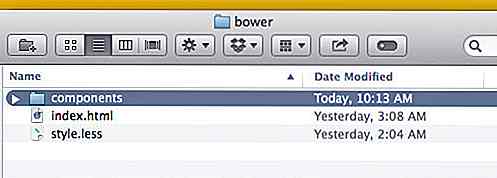
Di default Bower creerà un nuovo nome di directory: bower_components . Se il nome non ti appella, puoi cambiarlo.
Per prima cosa, dobbiamo creare un nuovo file chiamato .bowerrc . Quindi aggiungere la seguente riga in esso.
{"directory": "componenti"} Indica a Bower di creare e salvare le librerie installate nella cartella denominata componenti .

Bower JSON
Bower JSON è un file che definisce il tuo progetto come un pacchetto Bower. Il file specifica il nome del progetto, la versione, le dipendenze del progetto e le informazioni che sono molto utili per tenere traccia e documentare il progetto .
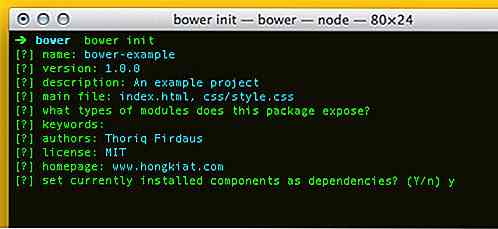
Per creare questo file, accedere alla directory del progetto e digitare bower init . Ti verranno chieste varie opzioni e domande, incluso il name (del tuo progetto). Mentre le restanti opzioni sono opzionali, ti suggerisco di riempire quanto segue: description, version, main che definisce i file primari del progetto, l' author, la license, la homepage e le dependencies che sono le librerie su cui si basa il tuo progetto.
Se le librerie bower_components già installate in bower_components, è possibile selezionare Y quando viene richiesto di " impostare i componenti attualmente installati come dipendenze? “; Bower li registrerà automaticamente come dipendenze nel file.

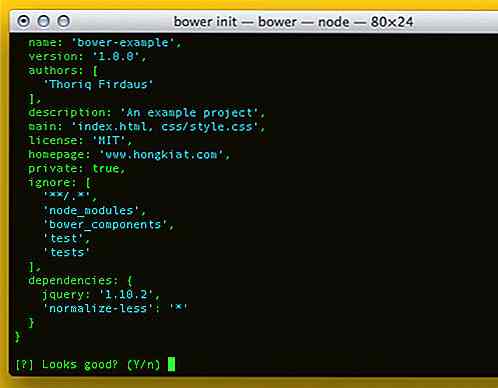
Bower ti mostrerà il contenuto prima di creare il file. Se sembra buono, puoi digitare Y ...

... e un nuovo file chiamato bower.json verrà creato nella directory del progetto.

Esportare vecchi progetti in Bower
Ora che sai Bower è un ottimo strumento per aiutarti a gestire i tuoi progetti, potresti volerlo usare nei tuoi progetti precedenti. Tipicamente, nei tuoi vecchi progetti, potresti aver collegato le librerie in questo modo all'interno di
.Prendendo questo come esempio, qui possiamo vedere che il progetto dipende da jQuery, Normalize e Accounting.js (vedi il nostro precedente tutorial, Formatting Numbers With Accounting.Js).
Quindi, bower init in questo progetto. Quindi apri il file bower.json e definiscili come dipendenze.
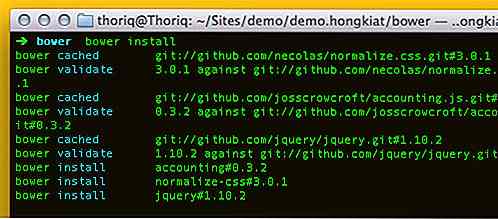
"dipendenze": {"jquery": "1.10.2", "normalize-css": "3.0.1", "accounting": "0.3.2"} Quindi, eseguire il comando di bower install . Scansionerà bower.json e installerà le librerie elencate nelle dependencies .

Puoi tranquillamente eliminare le vecchie librerie e collegarle alla directory dei componenti di Bower. E chiunque svolgerà il progetto in un secondo momento potrebbe facilmente installare e aggiornare le librerie con i comandi di Bower.
Incartare
Bower ci offre molte configurazioni, molte delle quali non possiamo coprire completamente qui. Per esplorare più delle sue linee di comando, è possibile digitare la guida di bower help che restituirà le altre utilità di Bower. Infine, puoi utilizzare Bower su qualsiasi scala di progetto (piccola o grande). Dovrebbe essere utile rendere il progetto più gestibile.

RulersGuides.js - Righelli e guide di stile Photoshop sul Web
Una delle cose migliori di Photoshop sono le linee guida facili da usare che possono essere estratte dai righelli. Queste guide possono rendere il processo di progettazione molto più semplice quando si tratta di posizionare un oggetto e ottenere l'equilibrio giusto.Con nostra grande gioia, Mark Rolich ha implementato questa particolare funzionalità per l'uso sul Web.

7 strumenti di prototipazione per i web designer
Conoscete la differenza tra wireframe, mockup e prototipo ? Questi tre termini sono spesso usati in modo intercambiabile per significare la stessa cosa. Il problema è che non dovresti.Un wireframe è una rappresentazione statica ea bassa fedeltà di un disegno . Fornisce un contorno dell'aspetto o della forma di un progetto proposto, ma non la sua funzionalità o sensazione. Un