it.hideout-lastation.com
it.hideout-lastation.com
Guida definitiva di 12 mesi all'apprendimento di WordPress (risorse aggiuntive)
Se vuoi imparare qualcosa di nuovo nel 2015, perché non farlo WordPress? Alimenta un enorme blocco del Web, capirai meglio il tuo sito web, sarai in grado di comunicare meglio con gli sviluppatori e potrai guadagnare denaro aiutando gli altri. Inoltre, la programmazione ti dà un'idea di un certo modo di pensare che può essere utile in altri ambiti della vita. Il trucco è sapere che cosa hai bisogno di imparare e di affrontarlo in modo coerente - è necessaria la disciplina.
Questa è una guida di 12 mesi su cosa concentrarsi su, un argomento al mese, un mese alla volta. Aggiungi questa guida ai segnalibri e visitala regolarmente tutto l'anno e, entro la fine dell'anno, potresti essere in grado di mantenere la tua posizione quando si tratta di WordPress.
Impara ad usare WordPress correttamente (gennaio)
 A prescindere dal livello in cui usi WordPress, scommetto che ci sono molte cose che non conosci. A gennaio dovresti concentrarti sul lato amministrativo delle cose, non ancora sulla codifica.
A prescindere dal livello in cui usi WordPress, scommetto che ci sono molte cose che non conosci. A gennaio dovresti concentrarti sul lato amministrativo delle cose, non ancora sulla codifica.Assicurati di ispezionare e provare tutte le funzioni che vedi. Prova tutti i link, guarda le opzioni dello schermo, le schede Aiuto, prova a pianificare un post, scopri cosa è un post appiccicoso, crea una barra laterale e alcuni widget, assembla un menu, guarda tutte le impostazioni disponibili e così via.
L'idea è di diventare abili nell'uso di WordPress in modo da poter leggere e lavorare con le esercitazioni più velocemente. Molte persone saltano questo passaggio e causano confusione inutile durante il processo di apprendimento. Mentre programmate non volete essere distratti da ciò che è l'importatore di WordPress, avrete molto da fare senza questo onere.
Risorse che possono aiutare
L'elenco che segue non è affatto esaustivo, ma ti consiglio di esaminare tutte le sezioni dell'amministratore e provare tutto. Se non riesci a capire cosa fa qualcosa, Google e andare da lì.
- Iniziare con WordPress
- Installazione di WordPress
- Aggiornamento di WordPress
- Terminologia di WordPress
- Tutto sui messaggi
- Tutto sulle pagine
- Uso delle immagini
- Incorporare contenuti
- Shortcodes
- Plugin e temi
- Visibilità del contenuto
- Utenti in WordPress
- Schermate di ammissione
- Campi personalizzati
- discussioni
- permalink
- WorkingWwith WordPress FAQ
Strumenti di sviluppo e nozioni di base (febbraio)
 Per iniziare con lo sviluppo sono necessari alcuni strumenti e alcune conoscenze di base sul lavoro con i file . La prima cosa che vorrai è un editor di testo capace. Ci sono un sacco di editor di codice precedentemente recensiti qui a Hongkiat, e la maggior parte lo sono.
Per iniziare con lo sviluppo sono necessari alcuni strumenti e alcune conoscenze di base sul lavoro con i file . La prima cosa che vorrai è un editor di testo capace. Ci sono un sacco di editor di codice precedentemente recensiti qui a Hongkiat, e la maggior parte lo sono.Personalmente uso Atom e l'editor di GitHub. Sebbene sia un editor estremamente capace, non ha funzionalità FTP facilmente accessibili (che ti consiglio di prendere in considerazione quando scegli un editor, vedrai perché in un momento).
Familiarizzare con il tuo editore. Qualunque sia il tuo utilizzo, ti consiglio di leggerlo tramite ricerche Google, controllando le impostazioni e assicurandoti che puoi usarlo per creare e modificare file sul tuo computer con sicurezza.
Successivamente, vorrai conoscere l'FTP. File Transfer Protocol è un modo per leggere e modificare file su un computer remoto. L'idea è che sarai in grado di modificare il tuo sito web senza dover scaricare i file e caricarli una volta modificati con un'applicazione separata. Ecco uno sguardo a Coda 2 in azione.
 Dovresti passare un po 'di tempo questo mese per imparare come funzionano gli aspetti fondamentali del Web. Perché i server Web vengono utilizzati, a cosa serve un browser e così via. Non è necessario entrare troppo nei dettagli, ma è necessaria una conoscenza di base di una serie di concetti.
Dovresti passare un po 'di tempo questo mese per imparare come funzionano gli aspetti fondamentali del Web. Perché i server Web vengono utilizzati, a cosa serve un browser e così via. Non è necessario entrare troppo nei dettagli, ma è necessaria una conoscenza di base di una serie di concetti.Risorse che possono aiutare
- Una lista di editor di codice gratuito
- Cinque migliori editor di testo
- 14 grandi editor di testo per i web designer
- I migliori editor di testo di programmazione
- FTP per principianti
- Che cos'è FTP e come trasferire file con esso
- Come funzionano le pagine Web
- Come funziona un sito Web
- Video su come funzionano i siti web
- Come funzionano i siti Web su Quackit.com
HTML e CSS (marzo)
 È tempo di sporcarsi le mani con un po 'di HTML e CSS, le principali lingue del Web. L'HTML è ciò che dà alle pagine la loro struttura, il CSS è ciò che gli stili hanno per apparire come fanno loro . Sono entrambe lingue facili ma richiedono una pratica da padroneggiare.
È tempo di sporcarsi le mani con un po 'di HTML e CSS, le principali lingue del Web. L'HTML è ciò che dà alle pagine la loro struttura, il CSS è ciò che gli stili hanno per apparire come fanno loro . Sono entrambe lingue facili ma richiedono una pratica da padroneggiare.Penso che sia importante ricordare che da qui in avanti avrai bisogno di tanta tanta pratica. Credo che tutte le lingue utilizzate nel web siano facili, ma c'è una grande quantità di informazioni facili da digerire che fa parte della difficoltà di programmazione.
non scoraggiarti se non capisci qualcosa o qualcosa non funziona, siamo stati tutti lì. Una volta che hai attraversato alcune risorse e ti senti pronto per una sfida, ti consiglio di esercitarmi trovando un elemento che ti piace su un sito web e cercando di ricrearlo . Un altro buon metodo è quello di andare su 365 PSD o Dribbble e trovare un elemento web che ti piace.
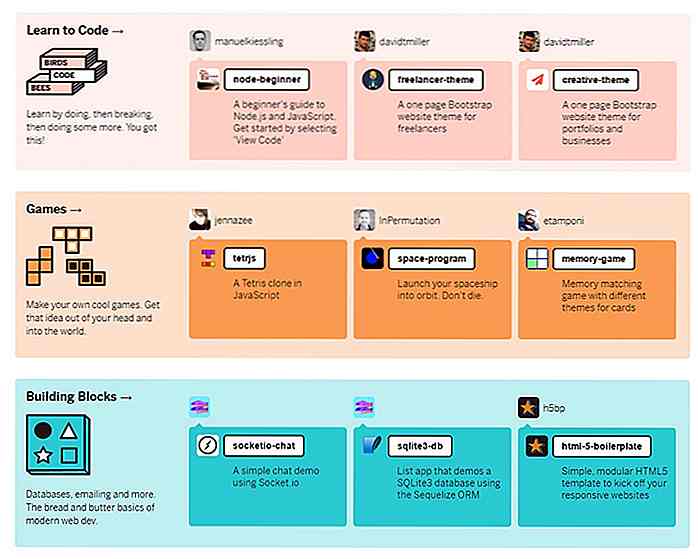
Ad esempio, dai un'occhiata a questo Easy Notes girato su Dribbble. Fai clic sull'allegato e prova a ricreare il widget del tipo di cosa da fare.
 Una volta che puoi creare singoli elementi, puoi affrontare progetti più grandi, come un sito web completo. Puoi sfogliare siti come Themeforest, Designmodo e Pixel Premium per ulteriore ispirazione. Puoi anche prendere i temi WordPress / HTML già pronti e provare a ricrearli a casa come una pagina HTML statica.
Una volta che puoi creare singoli elementi, puoi affrontare progetti più grandi, come un sito web completo. Puoi sfogliare siti come Themeforest, Designmodo e Pixel Premium per ulteriore ispirazione. Puoi anche prendere i temi WordPress / HTML già pronti e provare a ricrearli a casa come una pagina HTML statica.Assicurati di essere a conoscenza delle licenze. Temi su Themeforest e molti altri luoghi sono concessi in licenza e non possono essere utilizzati senza una licenza, anche se li si ricrea da zero!
Risorse che possono aiutare
HTML
- W3Schools
- Cane HTML
- TutorialsPoint
- Tizag
CSS
- W3Schools
- Cane HTML
- TutorialsPoint
- Tizag
- CSSTutorial.net
Altre risorse
- Codecademy HTML e CSS
- CSS Zen Garden
- CSS3 su W3Schools
- Selettore colore CSS
- Esercitazione interattiva per selettori CSS
- Linee guida CSS
PHP (aprile)
 È giunto il momento di imparare alcune cose sul lato server. Finora hai solo imparato il codice clientide. HTML e CSS vengono inviati come sono al browser di un utente e vengono elaborati lì. PHP viene elaborato sul server e convertito in HTML e CSS e inviato al browser . Introduce un numero enorme di funzioni utili che imparerai su questo mese.
È giunto il momento di imparare alcune cose sul lato server. Finora hai solo imparato il codice clientide. HTML e CSS vengono inviati come sono al browser di un utente e vengono elaborati lì. PHP viene elaborato sul server e convertito in HTML e CSS e inviato al browser . Introduce un numero enorme di funzioni utili che imparerai su questo mese.PHP è ciò che consente a WordPress di visualizzare migliaia di articoli utilizzando un singolo file. PHP è come un sito web può visualizzare il nome dell'utente registrato, come Facebook può visualizzare i tuoi amici e così via. La stessa pagina su Facebook sarà molto diversa per te rispetto a me per via della magia del codice lato server.
Ancora una volta, PHP non è difficile ma c'è molto da sapere. La difficoltà aumenta ulteriormente non potendo creare qualcosa di utile per un po 'di tempo. Consiglio di consultare WordPress Themes il più presto possibile per vedere alcune applicazioni pratiche.
Tieni presente che non è necessario conoscere tutto in PHP per iniziare con WordPress. Il PHP orientato agli oggetti non è qualcosa di cui dovrai preoccuparti a breve termine e non devi memorizzare tutte le funzioni disponibili.
Avere una buona conoscenza delle variabili, cicli, se le dichiarazioni e le funzioni è un buon inizio. Da lì, più ne sai e meglio, e raccoglierai molte cose da WordPress stesso.
Risorse che possono aiutare
- W3Schools
- Codecademy
- Tizag
- TutorialsPoint
- PHP Language Reference
- Riferimento alla funzione PHP
Modifica di un tema WordPress (maggio)
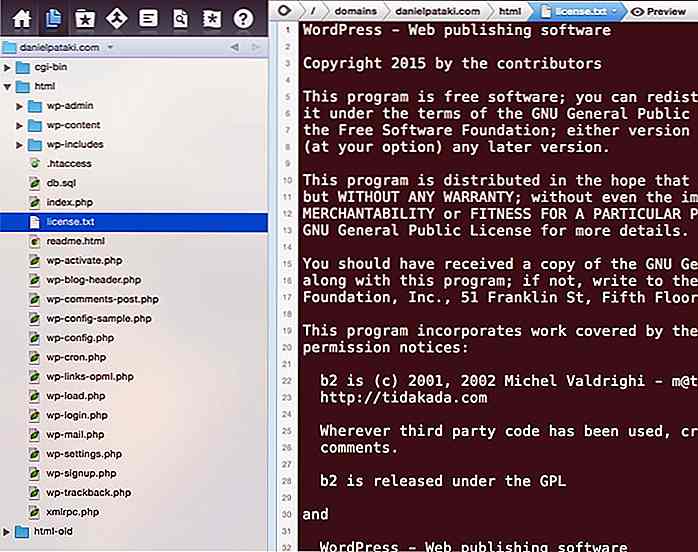
 Finalmente, possiamo iniziare con WordPress! WordPress utilizza HTML, CSS, PHP e Javascript per visualizzare i contenuti. Non hai ancora imparato a conoscere Javascript, ma va bene, possiamo farlo in un mese successivo.
Finalmente, possiamo iniziare con WordPress! WordPress utilizza HTML, CSS, PHP e Javascript per visualizzare i contenuti. Non hai ancora imparato a conoscere Javascript, ma va bene, possiamo farlo in un mese successivo.La prima cosa che dovresti fare è modificare un tema . Usando FTP vai nella cartella che contiene il tuo tema attivo e gioca con esso. Trova dove si trova il titolo e spostalo sotto il contenuto, aggiungi del testo, aggiungi un po 'di CSS e così via.
Nota che questo cambierà il tuo sito live, quindi fallo solo se sei sicuro che sia ok. Inoltre, i temi non dovrebbero mai essere modificati toccando direttamente il loro codice. Va bene per la pratica, ma in realtà dovrai creare il tuo tema o usare un tema figlio per modificarne uno esistente (vedi la sezione risorse per questo mese per maggiori informazioni).
L'obiettivo di questo mese è quello di familiarizzare con il funzionamento di un tema e il codice che utilizza. Dovresti iniziare a conoscere i tag del modello, le funzioni speciali di WordPress che possono essere utilizzate per visualizzare i dati del post e i file richiesti da un tema.
Il tema che consiglio di modificare prima è Twenty Fifteen. Questo dovrebbe venire installato con WordPress 4.1+ in quanto è il nuovo tema predefinito. Questo tema segue tutti gli standard attuali e pone le basi per lo sviluppo; puoi essere certo che qualunque codice che vedi in Twenty Fifteen è corretto.
Alla fine del mese dovresti sentirti a tuo agio nel fare piccole modifiche a un tema e dovresti avere una vaga idea di come iniziare il tuo tema da zero. non dimenticare, questo mese parla di sperimentazione, non aver paura di fare cose che sono sconsigliate su alcuni siti. stai imparando, non creando un prodotto!
Risorse che possono aiutare
- Documentazione sul tema del bambino
- Come creare un tema figlio
- Tutorial tema bambino
- Tag modello
Creazione di un tema (giugno)
 La creazione di un tema non è molto diversa dalla modifica di uno esistente, ma dovrai creare molti dei tuoi file. non aver paura di copiare e incollare da altri temi come Twenty Fifteen. File come
La creazione di un tema non è molto diversa dalla modifica di uno esistente, ma dovrai creare molti dei tuoi file. non aver paura di copiare e incollare da altri temi come Twenty Fifteen. File come comments.php che regolano le discussioni sono più o meno gli stessi nella maggior parte dei siti. Puoi usare i CSS per renderlo diverso e riordinare un po 'di HTML.Creare un tema è un buon esercizio perché ti porta attraverso tanta funzionalità che approfondisce la tua conoscenza di WordPress in generale. dovrai creare un'intestazione e un piè di pagina, dovrai pensare a barre laterali, menu, commenti, post singoli, pagine, home page e altro.
Dovresti concentrarti sulle domande che emergono durante lo sviluppo. Il tuo sito web mostrerà gli ultimi 10 post sulla prima pagina, ma "cosa faccio se voglio qualcosa di completamente diverso?" Questi sono il tipo di domande che possono sorgere solo mentre si costruisce qualcosa.
è necessario avere una buona conoscenza della gerarchia dei modelli che regola i file responsabili della visualizzazione di contenuti specifici. Assicurati di dare un'occhiata ai modelli di pagina (vedi risorse). Questi ti consentono di creare pagine con funzionalità personalizzate.
Dopo aver esaminato tutto, ti consiglio di dare un'occhiata ai campi personalizzati avanzati. Questo plugin ti consente di creare gruppi di opzioni estremamente utili per i post che puoi usare nei tuoi temi.
Qui elencherò un sacco di risorse ma, in caso di dubbio, fai riferimento al codice Twenty Fifteen per aiuto, dovrebbe avere tutto ciò che ti serve!
Risorse che possono aiutare
- Gerarchia dei modelli
- Tag condizionali
- Riferimento completo delle funzioni
- Sviluppo del tema
- Documentazione della sidebar
- Menu di navigazione
- Indice di archivio
- Creazione di una pagina principale statica
- Creazione di una pagina di ricerca
- Creazione di una pagina 404
- Il modello dei commenti
- Modelli di autore
- Modelli di pagina
- Campi personalizzati avanzati
Nozioni di base su hook e plug-in (luglio)
 Il sistema di ganci fornisce le basi per i plugin. Ti consentono di aggiungere nuove funzionalità a WordPress o modificare le funzionalità principali esistenti senza dover modificare il codice principale.
Il sistema di ganci fornisce le basi per i plugin. Ti consentono di aggiungere nuove funzionalità a WordPress o modificare le funzionalità principali esistenti senza dover modificare il codice principale.Funzionano come inneschi. Invece di andare al codice nei file WordPress che pubblica un post e aggiungere il tuo codice per inviare all'autore un'email, puoi dire: "Quando WordPress pubblica un post, invia un'email all'autore". Questo può essere fatto in un file completamente separato, il che significa che il codice base non viene mai modificato.
Li hai effettivamente usati anche nel tuo tema quando hai usato le wp_head() e wp_footer() . WordPress li usa internamente per produrre un sacco di codice, come ad esempio la barra di amministrazione. In questo modo i plugin possono modificare i temi senza realmente toccare il tema.
Imparare a conoscere gli hook sarà il punto di partenza per lo sviluppo dei plugin. Comprenderli è la chiave per lavorare con WordPress e forse offrire servizi professionali in futuro. Prenditi il tuo tempo per padroneggiare questo, ti affidi molto ai tuoi progetti.
Questo mese non dovresti approfondire troppo i plug-in, ma apprendere i file richiesti e alcune nozioni di base probabilmente rientreranno nei nostri tempi. I plugin sono molto facili da creare, in realtà richiedono solo un singolo file con un commento in cima.
Da lì puoi fare tutto ciò che vuoi ma devi usare i ganci corretti, motivo per cui i ganci sono così importanti.
Risorse che possono aiutare
- L'API del plugin
- La guida definitiva agli ami
- La guida per principianti di azioni e filtri
- Definisci i tuoi ami
- Scrivere un plugin
- Come creare un plugin WordPress
Conoscenza del plug-in (agosto)
 Agosto è il momento di mettere un po 'di pratica nella creazione di plugin. Trova qualcosa che vorresti fosse un plugin e fallo tu stesso. Ti piacerebbe che tutte le istanze di bene si trasformassero in "fantastiche" ogni volta che viene pubblicato un post? Vai avanti e fallo.
Agosto è il momento di mettere un po 'di pratica nella creazione di plugin. Trova qualcosa che vorresti fosse un plugin e fallo tu stesso. Ti piacerebbe che tutte le istanze di bene si trasformassero in "fantastiche" ogni volta che viene pubblicato un post? Vai avanti e fallo.Se trovi una grande idea non esitare a inviarla al repository dei plugin, ma il nome del gioco è perfetto. Puoi iniziare a preoccuparti di seguire gli standard di codifica e assicurarti che il tuo codice sia commentato e ben formattato.
Dovresti avere abbastanza conoscenze ora per essere distratto da queste cose. Dopo un po 'di commenti e codice standard sarà una seconda natura, anche se all'inizio sembra un po' spiacevole.
Crea almeno 2-3 plug-in questo mese. Rendili vari, se uno modifica i contenuti dei post, forse l'altro dovrebbe fare qualcosa quando viene pubblicato un post. Forse dovresti creare alcuni tipi di post personalizzati e tassonomie personalizzate, questi sono spesso necessari per progetti più complessi, vedi i link nella sezione risorse.
Questa è la fase in cui dovresti gradualmente imparare le aree periferiche di WordPress come creare nuovi ruoli, tipi di post personalizzati e altro ancora. Puoi cacciare tutto questo e studiarli, ma potrebbe essere meglio affrontarli quando diventano un requisito per un progetto.
Codificare in modo efficiente e sicuro con le cose che conosci è più importante della quantità di cose nel tuo cervello. Sto scrivendo da molto tempo e talvolta ho bisogno di cercare le cose più semplici. Sapere che qualcosa è disponibile è sufficiente, poter codificare con facilità è più importante,
Risorse che possono aiutare
- Standard di codifica
- phpDocumentor Documentazione
- Tassonomie personalizzate
- Tipi di messaggi personalizzati
- Impostazioni API
- API dei metadati
- Opzioni API
- Guida completa ai tipi di messaggi personalizzati
- Creazione di temi e plugin traducibili
- Script e stili accodati
Javascript (settembre)
 L'(quasi) ultimo pezzo del puzzle è Javascript. Javascript ti consente di aggiungere interattività e altre funzionalità avanzate al tuo sito web. Utilizzando Javascript è possibile modalizzare un pop-up, caricare i commenti, implementare lo scrolling infinito e molto altro ancora.
L'(quasi) ultimo pezzo del puzzle è Javascript. Javascript ti consente di aggiungere interattività e altre funzionalità avanzate al tuo sito web. Utilizzando Javascript è possibile modalizzare un pop-up, caricare i commenti, implementare lo scrolling infinito e molto altro ancora.Javascript è fondamentalmente un linguaggio lato client, ma può essere abbinato al codice lato server usando AJAX. Questo è quello che ti permette di votare su un articolo per esempio. Quando fai clic sul pulsante di voto, il pulsante diventa una nota di ringraziamento e il conteggio dei voti aumenta di uno. Tutto questo accade senza ricaricare la pagina. Questo è Javascript accoppiato con alcuni PHP che usano AJAX.
La maggior parte dei Javascript che userete saranno jQuery. jQuery è un framework Javascript che implementa funzioni speciali e ti dà un facile accesso ai modelli comunemente usati. È importante capire che jQuery non è Javascript speciale, così come non c'è nulla di speciale nel PHP usato in WordPress. È semplicemente un frame in cui puoi lavorare.
Javascript può essere il più complesso in quanto si estende su più discipline e può essere trovato in molti aspetti di un sito web. Dai codici di tracciamento alle risorse di caricamento, alla gestione delle immagini, all'intercettazione delle azioni degli utenti e delle semplici animazioni, è davvero ovunque.
La buona notizia è che sai di avere tutte le conoscenze necessarie per aggiungere Javascript al tuo tema o plugin subito. Dovresti essere "sopra la gobba" - qualsiasi cosa tu impari ora dovrebbe essere facile da implementare una volta che l'hai imparato.
Risorse che possono aiutare
Javascript
- W3Schools
- Codecademy
- TutorialsPoint
- Cane HTML
jQuery
- W3Schools
- Codecademy
- Centro di apprendimento jQuery
- TutorialsPoint
Di Più
- AJAX E WordPress
- Come usare AJAX in WordPress
Practice Practice Practice (Oct)
 Per sottolineare quanto sia importante la pratica, consiglierei di dedicare un mese intero a questo punto. Sto programmando da un po 'di tempo e rispetto a un nuovo arrivato riesco a capire i nuovi concetti più velocemente, ma sono ancora completamente perso senza pratica.
Per sottolineare quanto sia importante la pratica, consiglierei di dedicare un mese intero a questo punto. Sto programmando da un po 'di tempo e rispetto a un nuovo arrivato riesco a capire i nuovi concetti più velocemente, ma sono ancora completamente perso senza pratica.Fortunatamente, più la tua pratica, più velocemente imparerai le cose dopo . Infatti, abituandoti a lavorare sempre con il codice, avrai sempre meno pratica per ottenere lo stesso risultato.
In un ambiente WordPress il modo migliore per esercitarsi è creare temi e plugin. Un metodo che puoi provare è quello di ricreare da zero un plugin semplice, già esistente. Se rimani bloccato da qualche parte, puoi consultare il codice sorgente del prodotto reale.
Concentrati sull'approfondimento della tua comprensione dei concetti che già conosci. Prendi parte alla pratica di leggere riviste di design e sviluppatori e blog degli sviluppatori delle tue app preferite. Ecco alcuni dei più grandi posti da leggere sullo sviluppo del web a parte qui proprio su Hongkiat, ovviamente.
La tua lista di lettura
- Rivista favolosa
- Blog WPMU DEV
- Un elenco a parte
- Deposito di Web design
- Speckyboy
- Sei revisioni
- Scotch.io
- Blog di David Walsh
- Code.Tutsplus
- Designmodo
- CSS-Tricks
- non temere Internet
Advanced Concepts (Nov)
 Questo è il mese in cui tutte le conoscenze che hai dovrebbero venire insieme e puoi iniziare a diventare un programmatore. Dovresti essere in grado di iniziare a vedere il quadro generale e avere una conoscenza pratica delle quattro lingue principali utilizzate da WordPress: HTML, CSS, JS e PHP.
Questo è il mese in cui tutte le conoscenze che hai dovrebbero venire insieme e puoi iniziare a diventare un programmatore. Dovresti essere in grado di iniziare a vedere il quadro generale e avere una conoscenza pratica delle quattro lingue principali utilizzate da WordPress: HTML, CSS, JS e PHP.Consiglierei di iniziare a imparare PHP orientato agli oggetti . Lo stai già utilizzando nei tuoi temi e plug-in nel ciclo e in altri costrutti. OOP (object oriented PHP) ti consentirà di scrivere codice migliore e di capire meglio il codice core di WordPress. Inoltre, è il gateway per la programmazione con i linguaggi di tipo C e, quindi, per la creazione di app per iOS.
Puoi approfondire la tua conoscenza di WordPress imparando alcune delle classi, come interagire direttamente con il database, come funzionano i transitori.
Dovresti essere in grado di intraprendere progetti piccoli e retribuiti ora con sicurezza. non dimenticare che fare un vero lavoro commissionato è dove si impara di più. Non si tratta solo di programmare, si tratta di imparare a comunicare sul codice alle persone che non sanno nulla di internet.
La pratica è importante in ogni fase, ma ora dovresti avere abbastanza conoscenze per imparare un concetto senza troppo lavoro. I transitori (opzioni con una data di scadenza) dovrebbero essere chiari, ad esempio, anche se non ne hai mai avuto la necessità. Dovresti essere in grado di valutare quando saranno utili e cercarli quando necessario.
Come lingua finale da apprendere per WordPress, ti consigliamo di dare un'occhiata a MySQL che viene utilizzato per interrogare direttamente il database . Gran parte di questa funzionalità può essere utilizzata tramite le funzioni, ma a volte è necessario interrogare direttamente il db.
Vorrei sottolineare l'importanza di entrare in una mentalità orientata agli oggetti . All'inizio sembrerà molto alieno e l'uso di essi sembrerà poco chiaro. Ricorda come l'uso di PHP non era chiaro quando lo hai studiato per la prima volta? In che modo una variabile e una dichiarazione if mi danno una pagina web?
PHP orientato agli oggetti è simile. È usato per casi complessi, le cose più contorte in esso sono necessarie solo per applicazioni su larga scala. Questo è il motivo per cui i concetti a volte sembrano ridondanti o eccessivamente complessi.
Consiglio vivamente tutorial video di alta qualità per questo. I miei preferiti possono essere trovati su Laracast (vedi risorse). Laracast è stato realizzato principalmente per Laravel ma contiene molti OOP e altri concetti di alto livello.
- MySQL su W3Schools
- MySQL su TutorialsPoint
- Laracasts
- PHP orientato agli oggetti per principianti
- TutorialsPoint
- Documentazione OOP
- Casa sull'albero
- Interagire con il database di WordPress
- Una guida ai transienti
- La classe Walker
- La classe WP_Error
- La classe WP_Query
Strumenti di sviluppo avanzati (dic)
 Ora che ne sai molto di più è il momento di semplificarti la vita imparando a utilizzare alcuni strumenti avanzati. Questo include cose come usare SSH per accedere a un server, WP-CLI per gestire le installazioni di WordPress, Vagrant per creare un'installazione locale di WordPress e altro.
Ora che ne sai molto di più è il momento di semplificarti la vita imparando a utilizzare alcuni strumenti avanzati. Questo include cose come usare SSH per accedere a un server, WP-CLI per gestire le installazioni di WordPress, Vagrant per creare un'installazione locale di WordPress e altro.La prima cosa che dovresti imparare è come configurare WordPress localmente usando XAMPP, MAMP, WAMP o Vagrant . Io personalmente uso Vagrant, ma anche il resto va bene. Ciò elimina la necessità di utilizzare FTP tutto il tempo, aumentando notevolmente i tempi di sviluppo.
Quindi dovresti cercare in SSH. Ciò comporta l' utilizzo del terminale e l' emissione di comandi . Sembra spaventoso ma in realtà non lo è. Aprirà un mondo completamente nuovo. WP-CLI sarà un'ottima introduzione a questo. Ti permette di installare WordPress in pochi secondi, scaricare un tema, aggiornarlo e creare utenti di test con un semplice comando.
Raccomando anche di imparare tutto sui preprocessori CSS . Lingue come LESS e SASS ti permettono di usare variabili, funzioni e altri concetti avanzati nel tuo CSS.
Come parte degli studi sul preprocessore, dovresti imparare come usare avanzati strumenti di compilazione come Prepros o Codekit. Questi strumenti possono ricaricare il sito Web ogni volta che un file viene salvato, compilare automaticamente CSS, minimizzare Javascript e così via.
Questo ti darà un'idea del mondo della programmazione per la produzione. In fase di sviluppo, si desidera utilizzare il maggior numero possibile di file separati per rendere il codice più logico. Nella produzione si desidera solo un ingombro il più piccolo possibile, quindi tutti i file Javascript e CSS devono essere minimizzati e concatenati. Gli strumenti menzionati ti offrono tutto ciò di cui hai bisogno per sentirti a tuo agio.
Dovresti anche iniziare a lavorare in modo più efficiente con il tuo editor di testo. Stai usando frammenti? Stai controllando la tua sintassi automaticamente? Conosci tutte le scorciatoie da tastiera che ti renderebbero la vita più facile?
Questa è un'area in cui puoi continuamente cambiare e crescere. Sono passato dall'utilizzo di XAMPP a MAMP a, infine, Vagrant. Era una curva di apprendimento naturale e sto ancora imparando tutto ciò che c'è da sapere su Vagrant.
Sono passato dall'uso di Notepad ++ a Sublime a Coda ad Atom. Non c'è niente di sbagliato in nessuno di questi strumenti, ma man mano che crescevo, naturalmente, passavo dall'uno all'altro.
Infine, vorrai esaminare il controllo della versione, in particolare SVN e Git. Le basi sono quasi le stesse, dovrai imparare alcuni comandi separati, ma una volta compreso, l'altro sarà facile da afferrare.
La ragione per cui entrambi vorrai sia che WordPress usi SVN al momento, così quando pubblichi plugin e temi dovrai usare SVN . La maggior parte dei progetti utilizza Git poiché è un po 'meglio per lavorare in team, quindi è quello che vorresti utilizzare per altri progetti.
Risorse che possono aiutare
- Utilizzo di Vagrant per impostare un ambiente WordPress locale
- Vagabondo
- XAMPP
- MAMP
- WAMP
- Esercitazione SSH per Linux
- Come usare SSH
- WP-CLI
- Esercitazione su WP-CLI
- DI MENO
- SASS
- Nozioni di base SASS
- Guide SASS
- Iniziare con LESS
- Codekit
- Prepros
- Koala
- Una guida visiva al controllo della versione
- Scopri il controllo della versione con Git
- Il libro SVN
Parole finali
Spero che questo articolo ti abbia dato una buona panoramica su ciò che è necessario per ottenere dal nulla per diventare uno sviluppatore professionista . In realtà, se puoi impegnarti a tempo pieno, probabilmente non ci vorrà un anno intero.
Ci sono due grandi cose da tenere a mente. Il principale è che, anche se non c'è nulla di difficile, è MOLTO da conoscere, il che rende difficile una volta messo insieme. non scoraggiarti se ti blocchi o lavori più lentamente di altri. Tutti lavorano al loro ritmo, se continui a farlo, diventerai un buon sviluppatore.
Inoltre, una delle caratteristiche principali dei buoni sviluppatori è che non smettono mai di imparare . Cercano continuamente soluzioni migliori, imparano nuove lingue e nuovi metodi. Ricordano che il mondo della codifica non è in bianco e nero, molte volte non esiste un'unica buona risposta a un problema .
Buona fortuna con i tuoi studi di programmazione nel 2015, facci sapere come stai nei commenti qui sotto!

Niantic distribuirà un importante aggiornamento per Pokémon Go a dicembre
Di recente, Niantic ha lanciato un aggiornamento che ha portato Ditto e un evento del Ringraziamento su Pokémon Go. Ma le persone che si sono tuffate nel codice del gioco hanno scoperto che Niantic potrebbe introdurre un enorme aggiornamento a dicembre.Secondo le persone che hanno lavorato allo scanner web PokeVS, il codice corrente per Pokémon Go indica che Niantic potrebbe aver intenzione di aggiungere 100 nuovi Pokémon normali e leggendari al gioco. Q

15 app Android Wear da scaricare
Gli orologi Android Wear sono ora in piena forma, con l'attesissimo Moto 360 finalmente nelle mani di consumatori e altri produttori che annunciano nuovi orologi come l'LG G Watch R. Con questo assalto di nuovi prodotti, gli sviluppatori stanno vedendo il potenziale del sistema operativo e hanno rilasciato app compatibili con esso