it.hideout-lastation.com
it.hideout-lastation.com
Uppy - Plug-in gratuito per caricamento file JavaScript ES5 / ES6
Uno degli input di forma più difficili da progettare è il caricamento del file . Ha uno stile HTML predefinito, ma non è la cosa più bella del mondo.
Uppy porta i caricamenti di file a un livello completamente nuovo con un'interfaccia personalizzata e un processo di caricamento dinamico in stile Ajax .
Funziona con il codice ES5 / ES6, quindi puoi creare le tue app Web con i più recenti standard JavaScript. Inoltre, supporta anche i caricamenti di file da siti di cloud storage come Dropbox o Google Drive, quindi è uno script di caricamento di file multiforme per il web.
 Uppy è completamente gratuito e open-source, con un repo su GitHub. Tuttavia, il modo più semplice per installare questo plugin è attraverso npm o Yarn, quindi puoi eseguirlo come un vero pacchetto .
Uppy è completamente gratuito e open-source, con un repo su GitHub. Tuttavia, il modo più semplice per installare questo plugin è attraverso npm o Yarn, quindi puoi eseguirlo come un vero pacchetto .Dopo aver aggiunto i file al tuo sito web, includi solo il file Uppy.js e il codice CSS . Quindi, scegli come target qualsiasi campo di input che desideri e Uppy si prende cura di tutto il resto.
Ha un'interfaccia unica che assomiglia a una grande posizione quadrata per trascinare e rilasciare i file. Puoi anche selezionare elementi dal tuo disco rigido o persino caricare file in remoto da URL esterni . Piuttosto pazzo!
È possibile trovare l'intero processo di installazione nella pagina della documentazione, ma richiede almeno una certa comprensione di ECMAScript 6 . Questa libreria guarda al futuro dello scripting e non è la cosa più facile da usare con JavaScript puro vanilla.
Ma se sei seriamente interessato allo sviluppo del web, vale comunque la pena di imparare ES6. Puoi trovare tonnellate di risorse online per l'auto-insegnamento e puoi anche usare Uppy come il tuo primo progetto "reale" per immergerti e iniziare a imparare.
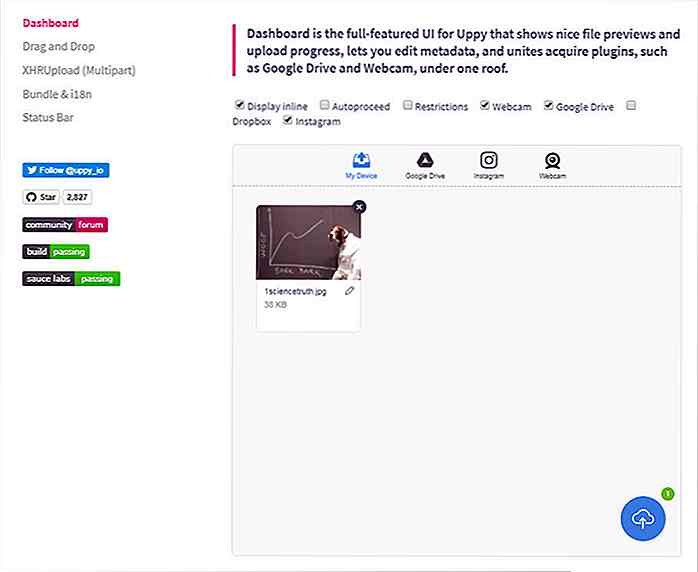
 Guarda l'esempio di Dashboard per vedere Uppy in azione . Per questa pagina, il caricamento è nascosto dietro un pulsante di attivazione, in cui si fa clic sul pulsante per visualizzare un campo di caricamento modale.
Guarda l'esempio di Dashboard per vedere Uppy in azione . Per questa pagina, il caricamento è nascosto dietro un pulsante di attivazione, in cui si fa clic sul pulsante per visualizzare un campo di caricamento modale.Da lì, puoi selezionare se vuoi caricare un'immagine dal tuo computer, dal web o anche dalla tua webcam !
La pagina degli esempi offre una panoramica, tra cui un esempio di trascinamento e rilascio, insieme a una pagina demo internazionalizzata .
Ma, per imparare davvero come funziona, ti consiglio di sfogliare i documenti e sfogliare il repository principale di GitHub. Puoi anche condividere i tuoi pensieri con i creatori su Twitter @transloadit.

Aggiungi React.js Explorer a Chrome con gli strumenti di sviluppo React
Ogni sviluppatore web dovrebbe già conoscere gli incredibili strumenti per sviluppatori di Chrome . Questa funzione è incorporata direttamente in Chrome e consente agli sviluppatori di ispezionare pagine e modificare o rimuovere elementi direttamente dal browser.È incredibilmente potente ed è il modo migliore per studiare comportamenti di pagina come latenza, risorse di pagina o per eseguire comandi da console.Il

Nuance Power PDF: la migliore alternativa ad Adobe Acrobat
Nota del redattore: questo contenuto di marca è offerto da Nuance Communications, Inc.Se ti chiedo di nominare un'utilità per lavorare con i PDF, puoi rapidamente rispondere a "Adobe Acrobat". Tuttavia, ci sono molte alternative economiche che funzionano egualmente bene ; e Nuance Power PDF è una delle soluzioni accessibili ma utilizzabili per creare, modificare, convertire e fare molto di più con i PDF. So