it.hideout-lastation.com
it.hideout-lastation.com
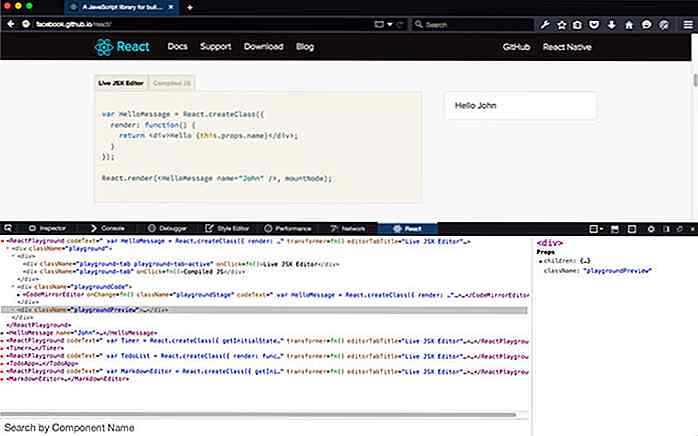
Aggiungi React.js Explorer a Chrome con gli strumenti di sviluppo React
Ogni sviluppatore web dovrebbe già conoscere gli incredibili strumenti per sviluppatori di Chrome . Questa funzione è incorporata direttamente in Chrome e consente agli sviluppatori di ispezionare pagine e modificare o rimuovere elementi direttamente dal browser.
È incredibilmente potente ed è il modo migliore per studiare comportamenti di pagina come latenza, risorse di pagina o per eseguire comandi da console.
Il team di Facebook ha creato la libreria React.js che astrae un livello per gli sviluppatori di frontend per riutilizzare determinati elementi dell'interfaccia utente .
E ora, con React Developer Tools puoi ispezionare queste gerarchie di elementi e modificarle direttamente sulla pagina .
 Questa è un'estensione completamente gratuita ed è sviluppata dalla gente di Facebook, quindi sai che è di buona qualità.
Questa è un'estensione completamente gratuita ed è sviluppata dalla gente di Facebook, quindi sai che è di buona qualità.Puoi anche studiare i diversi stati e i percorsi degli alberi degli oggetti, compresi quali elementi sono sopra e sotto altri elementi.
Nella barra laterale puoi sfogliare oggetti di scena e stati che ti consentono di studiare il comportamento di altri elementi in quello stesso albero. Questo è in realtà un ottimo plugin per i nuovi utenti di React perché può aiutarli a capire di più sulla libreria.
Naturalmente, questo include anche tutti gli ascoltatori di eventi che potrebbero cambiare lo stato di un determinato componente. E le briciole di pane in fondo ti permettono di sfogliare facilmente gli elementi genitore / figlio.
Questo è lontano dallo strumento React perfetto. Ma renderà il tuo lavoro molto più semplice quando costruisci applicazioni dinamiche da zero .
È completamente open-source con un repository ufficiale GitHub gestito da Facebook e aggiornato di frequente.
 Puoi installare questa estensione di Chrome per qualsiasi versione di Chrome . Oppure se sei un utente di Firefox puoi controllare il componente aggiuntivo FF che supporta FireFox v38 e versioni successive. Finora non ho visto alcun supporto per gli utenti di Safari / Opera, ma è un'estensione open source, quindi questo potrebbe arrivare nel prossimo futuro.
Puoi installare questa estensione di Chrome per qualsiasi versione di Chrome . Oppure se sei un utente di Firefox puoi controllare il componente aggiuntivo FF che supporta FireFox v38 e versioni successive. Finora non ho visto alcun supporto per gli utenti di Safari / Opera, ma è un'estensione open source, quindi questo potrebbe arrivare nel prossimo futuro.

Come confrontare le revisioni delle immagini in Github
Con Git, non solo puoi tenere traccia delle modifiche nel codice, puoi anche confrontare le modifiche (alias diff ). E nel caso in cui le revisioni vadano errate, puoi tornare facilmente alle versioni precedenti. Puoi anche confrontare le modifiche al codice in modo semplice e intuitivo con Github.Sebbene sia principalmente utilizzato per condividere codici, progetti e contributi da parte degli sviluppatori, Github consente di vedere i cambiamenti storici e i confronti tra file

15 bellissimi effetti di testo creati con CSS
Il bel testo o la tipografia renderanno il tuo design attraente. Nel web design, i CSS aiutano a dare stile al design inclusi vari effetti nel testo o nella tipografia. Con i CSS, puoi usare il ritaglio e aggiungere animazioni al testo per rendere le cose un po 'più piccanti.E per illustrare questo, abbiamo raccolto 15 fantastici effetti di testo che sono stati resi possibili con i CSS (alcuni con un piccolo aiuto dai codici Javascript).