 it.hideout-lastation.com
it.hideout-lastation.com
Utilizza le query quantitative per rendere il tuo CSS sensibile alle quantità
Le query quantitative sono speciali selettori CSS che consentono agli sviluppatori di rendere il loro codice sensibile alla quantità . Nella progettazione reattiva, di solito utilizziamo le query multimediali per adattare il nostro design a diversi viewport. In alcuni casi, tuttavia, potremmo voler passare a un layout diverso o utilizzare altre dimensioni o estetiche dopo che una certa quantità dello stesso tipo di contenuto è presente sullo schermo.
È un problema frequente con siti Web dinamici che non sempre sappiamo in anticipo quanti elementi saranno visualizzati sullo schermo . Pensa ai tag alla fine dei post del blog, ai filtri specifici del prodotto nella navigazione dei siti di e-commerce o ai risultati di ricerca sul sito. Questo è il caso in cui le query quantitative possono darci una soluzione elegante, solo CSS, e salvarci dal fastidio dell'uso di JavaScript.
Come vengono composte le domande sulla quantità
Possiamo creare tre tipi di query quantitative :
- "Almeno" query quando ci sono più di una certa quantità dello stesso tipo di contenuto sullo schermo.
- Query "al massimo" quando ci sono meno di una certa quantità dello stesso tipo di contenuto sullo schermo.
- "Tra" query quando ci sono più di una certa quantità, ma meno di un'altra quantità dello stesso tipo di contenuto sullo schermo.
Tutti e tre i tipi di query quantitative vengono creati utilizzando la pseudo-classe CSS :nth-last-child e il selettore di pari livello generale ( ~ ), mentre le query "at-most" e "between" fanno anche uso di :first-child pseudo-classe .
La pseudo-classe :nth-last-child si comporta in modo simile a :nth-child, tuttavia avvia il conteggio dall'ultimo figlio, mentre il selettore di fratello generale ( ~ ) seleziona tutti gli elementi che vengono dopo un determinato elemento di pari livello .
"Almeno" domande
La cosa più importante da comprendere è che le query di quantità selezionano tutti gli elementi che appartengono allo stesso elemento principale, poiché l'obiettivo è assegnare lo stesso design a tutti gli elementi che soddisfano i criteri di quantità .
Nel frammento di codice qui sotto, selezioniamo tutti
/ * "Almeno" query * / ul li: nth-last-child (n + 5), ul li: nth-last-child (n + 5) ~ li {background-color: orange; } Come puoi vedere, una query "almeno" è composta da due selettori CSS . Il primo selettore, ul li:nth-last-child(n+5) seleziona tutto
Per tornare al nostro codice di esempio, aggiunge uno sfondo arancione a tutti gli elementi degli elenchi non ordinati che hanno almeno cinque elementi, mentre gli elenchi non ordinati con meno di cinque
Quesiti "al massimo"
Le query "al massimo" sono anche composte da due selettori, tuttavia non si basano solo sulla pseudo-classe :nth-last-child, ma anche su :first-child . Il codice di esempio qui sotto seleziona tutto
/ * "Al massimo" query * / ul li: nth-last-child (-n + 5): first-child, ul li: nth-last-child (-n + 5): first-child ~ li { colore di sfondo: arancione; } La prima parte del primo selettore :nth-last-child(-n+5), utilizza un valore negativo che scambia la direzione della selezione -continua a contare dall'ultimo figlio (che è la natura incorporata del :nth-last-child pseudo-classe :nth-last-child ), tuttavia ora selezionerà gli ultimi cinque elementi (ovvero gli elementi che non sono almeno cinque elementi lontani dall'ultimo figlio). Questo selettore seleziona gli ultimi cinque elementi di qualsiasi lista non ordinata, tuttavia vogliamo solo selezionare quelli che hanno un massimo di cinque elementi (in questo modo verranno selezionati tutti gli elementi).
Ecco perché dobbiamo combinarlo con la pseudo-classe :first-child che selezionerà i primi elementi degli elementi della lista precedentemente selezionati, ma solo per quelli che sono anche i primi figli dei loro
- genitore, che è vero solo per gli elenchi non ordinati che contengono un massimo di cinque
- elementi.
Ora non dobbiamo fare nulla se non aggiungere il secondo selettore, che selezionerà i fratelli generali degli elementi selezionati in precedenza
:first-child. E questo è tutto, la nostra query "al massimo" è fatta. Puoi vedere il codice CSS nella demo live qui sotto per vedere come funziona."Tra" domande
La query "between" combina il codice che abbiamo usato per le query "almeno" e "al massimo". L'esempio di codice seguente seleziona tutti gli elementi degli elenchi non ordinati che contengono almeno cinque elementi di elenco al massimo sei .
/ * "Tra" query * / ul li: nth-last-child (n + 5): nth-last-child (-n + 6): first-child, ul li: nth-last-child (n + 5 ): nth-last-child (-n + 6): first-child ~ li {background-color: orange; }Per costruire una "tra query", concateniamo i selettori CSS che appartengono alle query appropriate "almeno" e "al massimo". La query "almeno" nel nostro esempio è
:nth-last-child(n+5), mentre la query "at-most" è:nth-last-child(-n+6):first-child, we semplicemente uniscali con i due punti .Casi d'uso
Le query quantitative hanno molti casi d'uso interessanti, dalle navigazioni basate sui contenuti ai sistemi di griglia automatici, ecco una raccolta di alcuni dei migliori:
- Un elenco a parte: come costruire una navigazione content-aware
- Tomango: un elenco di tag e un sistema di griglia flessibile
- Blog di Charlotte Jackson: esperimenti di codice con query di quantità
- Codepen: un sistema di griglia automatico di Vincent Durand
- Codepen: una griglia di immagini che utilizza query quantità e Flexbox di Lucas Lemonnier
- Codepen: una lista di collegamenti collassabili di Craig Morey
Strumenti per creare query quantitative
Esistono alcuni ottimi strumenti di sviluppo che possono aiutarti a creare più facilmente query quantitative .
Generatore di query quantità
Questo pratico generatore di query quantitative semplifica e semplifica la creazione di query di quantità. Devi solo compilare tre campi di input (elementi da contare, tipo di query, quantità di elementi) e lo strumento genera la query di quantità di cui hai bisogno.
 Quantità di query mixin per SASS
Quantità di query mixin per SASS Puoi usare questi semplici mix di query di quantità nei tuoi progetti Sass . L'autore, Daniel Guillan, ha anche creato una demo Codepen in cui è possibile controllare i mixin in azione.
 Plugin PostCSS per query quantità
Plugin PostCSS per query quantità Questo plug-in PostCSS è costruito sulla base dei summenzionati mix di query di quantità e consente di includere query di quantità nel flusso di lavoro PostCSS .


19 Tasti di scelta rapida universali per la maggior parte dei browser Web
Tutti i principali browser Internet hanno il proprio set di scorciatoie da tastiera. Mentre la maggior parte di essi differisce da un browser all'altro, alcune di queste scorciatoie sono universali in quanto un comando specifico farà la stessa cosa su uno qualsiasi dei browser Internet.In questo post, elencerò tutte queste scorciatoie da tastiera universali che possono essere applicate a Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge e Safari.E

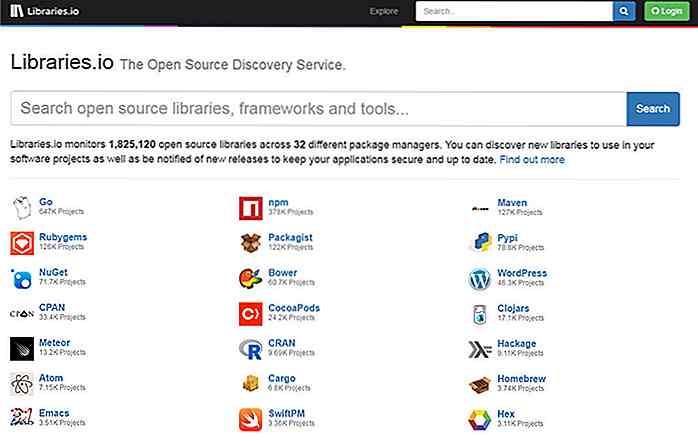
Libraries.io - Motore di ricerca open source per sviluppatori
Ci sono milioni di progetti open source online con nuovi che vengono lanciati ogni giorno. Gli sviluppatori di tutti gli ambiti si affollano all'open source perché è il modo migliore per ridimensionare un nuovo progetto attraverso il crowdsourcing di segnalazioni di bug e soluzioni di codice .Eppure, con milioni di progetti come guadagni il rumore?
 Quantità di query mixin per SASS
Quantità di query mixin per SASS  Plugin PostCSS per query quantità
Plugin PostCSS per query quantità 





![Crea pagine di destinazione di alta qualità con Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)