it.hideout-lastation.com
it.hideout-lastation.com
Strumenti e suggerimenti utili per interfacce user-friendly
Raggiungere l'eccellenza nel modo in cui un sito web viene presentato (UI) e la sua capacità di fornire una buona esperienza utente (UX) sono obiettivi ovvi. Avere gli strumenti giusti per raggiungere l'eccellenza che cerchi è la chiave per soddisfare questi obiettivi.
Per utilizzare efficacemente gli strumenti UI e UX, è necessario comprendere chiaramente in cosa consistono queste due entità e quali sono i modi migliori per affrontarle . Sebbene i due termini siano spesso confusi tra loro, non sono tuttavia uguali. Le tecniche di progettazione UI e UX sono in realtà abbastanza diverse l' una dall'altra.
Di seguito mostrerò alcuni degli strumenti UI / UX più utili e alcuni suggerimenti utili che ti permetteranno di creare interfacce altamente user-friendly .
InVision
InVision è una piattaforma di progettazione di prodotti digitali che funziona come funzionano i team di progettazione moderni. Dalla prototipazione rapida alle integrazioni di test degli utenti, dalla lavagna digitale ai facili trasferimenti degli sviluppatori, InVision posiziona i team di progettazione dei prodotti per collaborare in ogni fase del processo.
 È possibile creare prototipi rapidi e condurre revisioni in diretta . La sua potente sincronizzazione automatica, la funzionalità semplificata di condivisione e commenti e le funzionalità di sicurezza consentono a InVision di adattarsi al team di progettazione e alla società .
È possibile creare prototipi rapidi e condurre revisioni in diretta . La sua potente sincronizzazione automatica, la funzionalità semplificata di condivisione e commenti e le funzionalità di sicurezza consentono a InVision di adattarsi al team di progettazione e alla società . È possibile registrarsi per una prova gratuita di InVision o InVision Enterprise in base ai requisiti della propria azienda o dell'utente .
È possibile registrarsi per una prova gratuita di InVision o InVision Enterprise in base ai requisiti della propria azienda o dell'utente .Proto.io
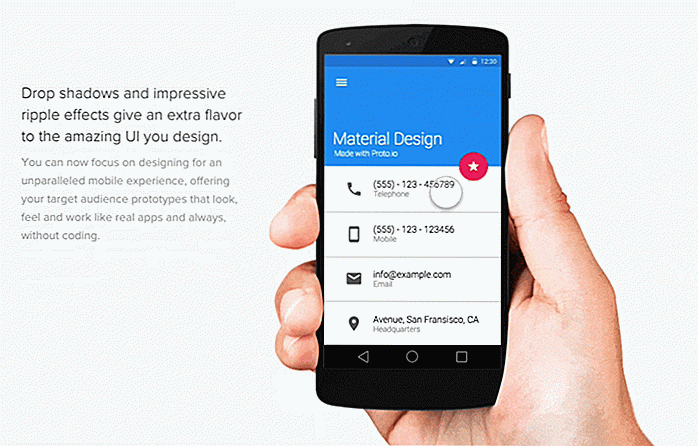
Hai mai desiderato vedere come sarà il tuo prodotto finale, molto prima che il tuo progetto sia pronto per concludere? Per questo scopo Proto.io potrebbe essere lo strumento giusto per te.
 Questo strumento consente di eseguire la prototipazione rapida e la sua libreria UI interattiva rende i prototipi statici e i prototipi di hotspot sembrare primitivi .
Questo strumento consente di eseguire la prototipazione rapida e la sua libreria UI interattiva rende i prototipi statici e i prototipi di hotspot sembrare primitivi . Puoi utilizzare la funzionalità di trascinamento di Proto.io su qualsiasi elemento dell'interfaccia utente con cui stai lavorando. Dal momento che funziona sul tuo browser web, non c'è bisogno di download costanti, e quando un prototipo è pronto per essere testato, puoi farlo su un dispositivo reale per valutarne l'aspetto, la sensazione e l'usabilità, condividendo il tuo design con altri progetti membri .
Puoi utilizzare la funzionalità di trascinamento di Proto.io su qualsiasi elemento dell'interfaccia utente con cui stai lavorando. Dal momento che funziona sul tuo browser web, non c'è bisogno di download costanti, e quando un prototipo è pronto per essere testato, puoi farlo su un dispositivo reale per valutarne l'aspetto, la sensazione e l'usabilità, condividendo il tuo design con altri progetti membri .Schizzo
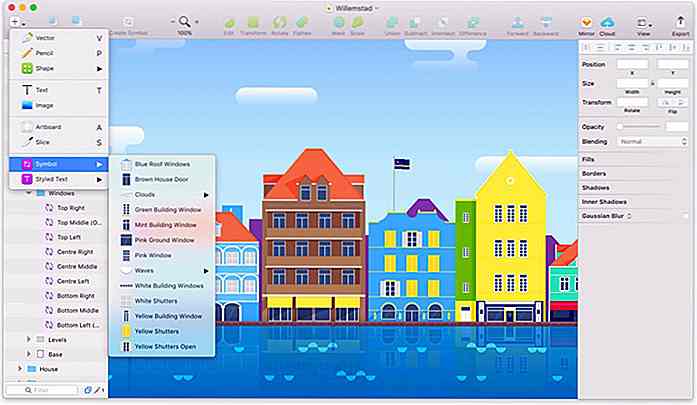
 Sketch è una moderna app di grafica che è abbastanza facile da imparare e da usare. È una combinazione di un flusso di lavoro basato su vettori, operazioni booleane, editing pixel preciso e capacità di ridimensionamento intelligente.
Sketch è una moderna app di grafica che è abbastanza facile da imparare e da usare. È una combinazione di un flusso di lavoro basato su vettori, operazioni booleane, editing pixel preciso e capacità di ridimensionamento intelligente.È possibile creare un sacco di forme complesse senza dover passare attraverso molti problemi. Le forme che crei possono essere modificate e adattate a qualsiasi layout o interfaccia del sito web che hai in mente .
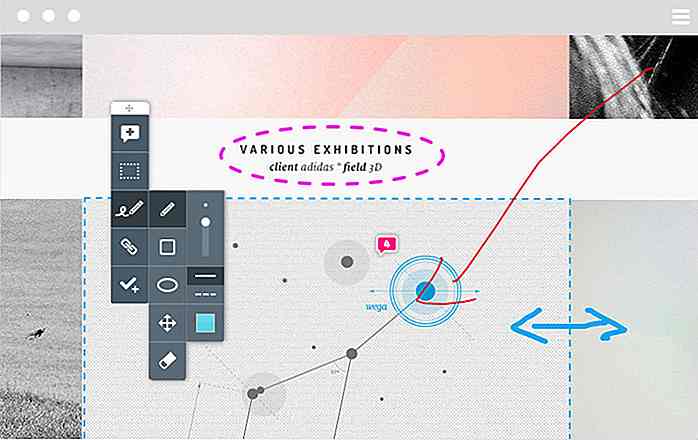
Notism
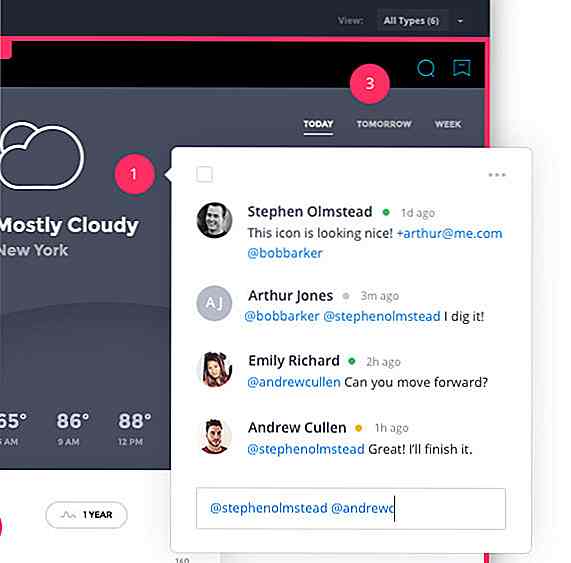
Notism combina la progettazione di prototipi, la collaborazione e le funzioni di gestione delle attività su un'unica piattaforma. Questo strumento UI / UX trasforma gli schermi statici in prototipi interattivi senza scrivere una singola riga di codice .
 Puoi creare video in tempo reale per condividere i tuoi prototipi e le relative informazioni sul progetto. Notism assiste l'organizzazione delle attività e vede che il tuo progetto rimane organizzato .
Puoi creare video in tempo reale per condividere i tuoi prototipi e le relative informazioni sul progetto. Notism assiste l'organizzazione delle attività e vede che il tuo progetto rimane organizzato .Le informazioni condivise tra i colleghi e le parti interessate sono controllate dalla versione, il che è importante dal momento che Notism incoraggia la progettazione rapida e l'iterazione del prototipo. Speciali strumenti di disegno consentono di creare schizzi direttamente sul contenuto condiviso . È inoltre possibile aggiungere note e schizzi alla timeline del video.
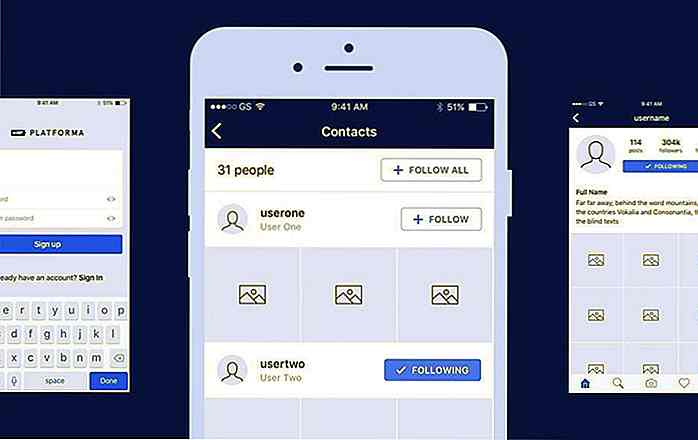
 Grande semplice
Grande semplice Great Simple ha un sacco di soluzioni se il tuo problema ruota attorno al tentativo di trovare una buona interfaccia utente e kit wireframe, o un set completo di elementi di design di base. Il prodotto è stato creato con l'obiettivo di soddisfare anche i designer più esigenti .
 Il loro iOS Design Kit e il Material Design Kit, dovrebbero sicuramente avere un posto nel tuo toolkit, insieme ai suoi kit gratuiti iOS e Android che sono stati scaricati più di 70.000 volte. Se sei un utente di Sketch; nessun problema. I grandi prodotti Semplici sono compatibili con Sketch e Adobe Photoshop .
Il loro iOS Design Kit e il Material Design Kit, dovrebbero sicuramente avere un posto nel tuo toolkit, insieme ai suoi kit gratuiti iOS e Android che sono stati scaricati più di 70.000 volte. Se sei un utente di Sketch; nessun problema. I grandi prodotti Semplici sono compatibili con Sketch e Adobe Photoshop .Pochi consigli per migliorare l'interfaccia utente
Gli utenti di Internet sono più esigenti e più sofisticati quando lavorano con schermi digitali rispetto a pochi anni fa. Si stancano rapidamente di dover sopportare esperienze scadenti, qualcosa di cui le agenzie di design devono prendere nota. È imperativo che queste aziende considerino la qualità di queste esperienze "ma come fanno a farlo?
Dai uno sguardo ai seguenti trucchi e suggerimenti per creare il tipo di interfaccia utente che attiri gli utenti e offra loro la migliore esperienza con il tuo prodotto:
Keep it Simple
Un'ottima interfaccia utente è invisibile ; o molto vicino ad esso. Ciò significa semplicemente che le uniche cose che un utente vede sono le cose di cui l'utente ha bisogno e nient'altro. Non cercare di essere carino o intelligente. Rendi l'intuizione l'obiettivo .
Fai tutto chiaro
La tua interfaccia utente può fare un ottimo lavoro nel mostrare le tue capacità progettuali e che cosa comporta un buon design; ma in un modo molto sottile. Gli utenti amano le interfacce utente che consistono in una sapiente fusione di chiarezza, semplicità e concisione . Se gli utenti faticano a cercare di capire cosa dovrebbero fare dopo, sono più che disposti ad abbandonare il tuo sito e ad andare altrove.
Prova a rendere pulsanti, icone e chiamate alle azioni facili da trovare ; e assicurarsi che i pulsanti siano contrassegnati in modo chiaro e conciso.
Rendi efficienti le interazioni
La progettazione dell'interfaccia utente deve essere indirizzata a rendere la vita facile per i suoi utenti . Una buona interfaccia utente consente agli utenti di svolgere i loro compiti in modo fluido ed efficiente. Un'interazione efficiente è possibile solo quando un design dell'interfaccia utente è privo di distrazioni e non caricato con opzioni che, pur essendo belle da avere, potrebbero essere nascoste fino a quando non ne sorge il bisogno.
Troppo di tutto è più adatto a creare confusione che a risolvere problemi .
Sii coerente nel tuo design
La coerenza è uno dei tratti distintivi del buon design dell'interfaccia utente . Gli utenti non dovrebbero dover cambiare marcia mentre si fanno strada attraverso una sessione. Sviluppano rapidamente un'abitudine di utilizzo e vogliono essere in grado di attenervisi . Imparano rapidamente dove cercare e cosa devono fare per andare avanti. Non rendere la tua interfaccia utente una sfida o un puzzle da risolvere.
Usa schemi di design familiari
Agli utenti piace familiarizzare e facile comprendere messaggi, comandi e azioni mentre navigano attraverso un sito web. Ad esempio, non spostare la posizione di un carrello della spesa da una pagina all'altra, non più di quanto si cambierebbe il contenuto di un menu. Trova un modello di design che gli utenti apprezzeranno e attenersi ad esso .
Scopri come l'UI gioca in UX
Progettare un'interfaccia utente intuitiva e diretta dal punto di vista dell'utente non è priva di sfide. È ancora necessario tenere a mente il flusso degli utenti e le informazioni chiave relative al marchio e al prodotto, il che implica pensare in termini di progettazione UX o collaborare con un progettista UX.
Implementare una gerarchia visiva
Ogni elemento di design che collochi in una pagina dovrebbe avere un ruolo da svolgere, ma alcuni sono ovviamente più importanti di altri. L'implementazione di una gerarchia visiva è semplicemente una questione di evidenziare gli elementi più importanti rendendoli più grandi e / o più luminosi, e localizzati dove saranno facilmente trovati.
Conclusione
La progettazione della presentazione di un sito Web e le tecniche di progettazione richieste per la sua usabilità e soddisfazione dell'utente implicano pratiche diverse . Le due entità non sono la stessa cosa, sebbene siano spesso confuse l'una con l'altra. La progettazione dell'interfaccia utente è di natura digitale e richiede il layout, il posizionamento degli elementi e gli strumenti di modifica.
Il design di UX è non digitale e prevede il test degli utenti e l'uso delle analisi degli utenti . Entrambe le attività di progettazione fanno uso di tecniche di prototipazione, collaborazione e gestione delle attività .

15 Inspiring Startup Presentation Video For Entrepreneurs
Sentirsi sgonfiati con insuccessi o lanci che non si sono accesi nel 2014? Ognuno deve sperimentare un fallimento nel corso della sua vita, è ciò che facciamo di esso - o quello che diventiamo a causa di esso - che distingue le storie di successo dagli altri. Non c'è modo migliore per farlo se non cercare l'ispirazione da coloro che hanno attraversato il loro insieme di difficoltà e successi .In

Questa settimana, il Bluetooth Special Interest Group (SIG) ha deciso di adottare ufficialmente Bluetooth 5 come ultima versione delle specifiche core Bluetooth. Sostituirà in modo efficace la specifica Bluetooth 4.2 di due anni più vecchia .I dispositivi con Bluetooth 5 saranno fuori servizio entro i prossimi due-sei mesi se la stima è accurata. C