it.hideout-lastation.com
it.hideout-lastation.com
Utilizzando il contrasto di colore elevato per un design più accessibile
Un'alta frequenza di rimbalzo è spesso causata dalla scarsa accessibilità visiva di un sito web. Quando i caratteri sono troppo piccoli o sono difficilmente leggibili, quando ci sono troppe distrazioni o non abbastanza spazi bianchi, molte persone lasciano il sito senza pensarci due volte .
Uno dei motivi più frequenti per l'abbandono precoce è rappresentato dalle combinazioni di colori scarsamente selezionate che riducono la leggibilità del contenuto.
Secondo le statistiche dell'OMS, ci sono circa 285 milioni di persone ipovedenti in tutto il mondo, molte delle quali sono parzialmente o completamente daltoniche. Le persone con disabilità visive vedono i colori in modo diverso, quindi evitare i bassi contrasti di colore nei nostri progetti è inevitabile se vogliamo fornire ai nostri clienti un sito web accessibile e di facile utilizzo.
 Vantaggi del rapporto di contrasto a colori elevati
Vantaggi del rapporto di contrasto a colori elevati Garantendo una migliore leggibilità non si coinvolgono solo utenti ipovedenti, ma anche persone che leggono i tuoi contenuti su schermi piccoli come su uno smartphone o uno smartwatch, in condizioni di scarsa illuminazione e su monitor di qualità inferiore .
Le persone leggono anche più velocemente quando c'è più contrasto tra il testo e lo sfondo, quindi molto probabilmente ci vorrà più tempo per annoiarsi con il contenuto del sito.
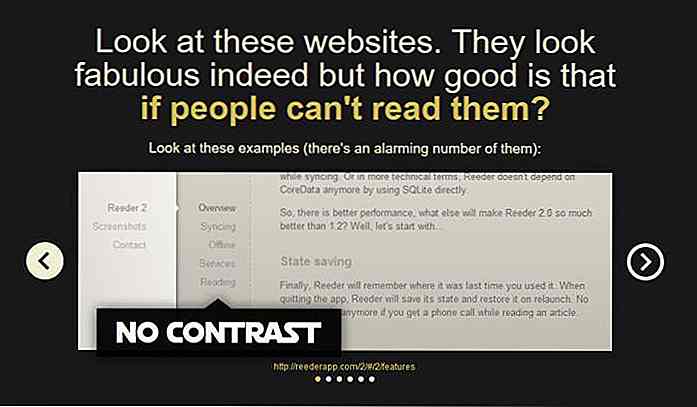
Se ti preoccupi che applicare un rapporto di contrasto più elevato avrà un impatto negativo sull'estetica del tuo design, devi controllare il progetto web Contrast Rebellion che dimostra, con esempi di vita reale, che il rispetto delle regole del rapporto di contrasto elevato può ancora risultare in design accattivanti e fantastici.

App per il controllo del contrasto dei colori
Esistono molti ottimi strumenti gratuiti in tutto il Web che possono aiutare i progettisti a controllare il rapporto di contrasto del colore del loro sito web.
Il modo più semplice per testare il tuo design per il contrasto del colore è scegliere i colori principali con Photoshop o un'estensione del browser adatta come questa per Firefox, e copiare i valori in una delle app di seguito.
La cosa più importante da ricordare è che devi sempre confrontare il colore di primo piano come il colore del testo con l'area circostante (colore di sfondo).
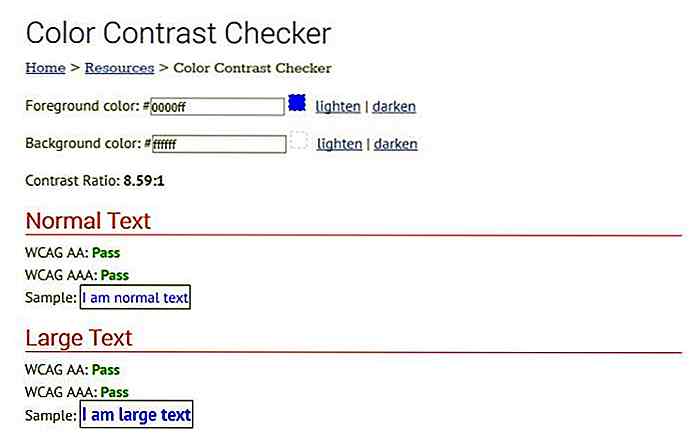
1. Controllo contrasto colore WebAim
WebAim (Web Accessibility In Mind) è un'organizzazione che promuove l'accessibilità al web che offre agli sviluppatori un semplice ma affidabile controllore del contrasto del colore tra molti altri strumenti di accessibilità come Wave, un'app di valutazione generale dell'accessibilità che può aiutarti a valutare rapidamente i problemi di accessibilità del tuo sito .
Il Controllo contrasto colore di WebAim ti dice se i tuoi colori superano i test WCAG AA e AAA, sia per i testi normali che per quelli di grandi dimensioni.
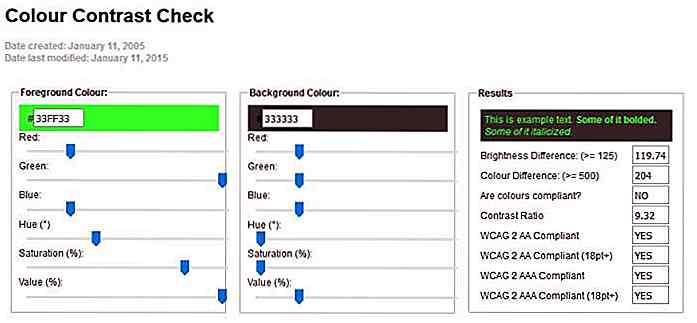
 2. Controllo contrasto colore Snook
2. Controllo contrasto colore Snook Jonathan Snook, che attualmente lavora come sviluppatore front-end presso Shopify, ha ospitato il suo pratico strumento di controllo del contrasto del colore per oltre un decennio. L'app di Snook consente di modificare i valori HSL e RGB dei colori di primo piano e di sfondo uno alla volta utilizzando i convenienti cursori di intervallo fino a raggiungere un risultato conforme ai benchmark WCAG 2.0.
 CheckMyColours
CheckMyColours CheckMyColours creato da Giovanni Scala consente di verificare il rapporto di contrasto del colore di tutte le combinazioni di colori di primo piano in un sito Web in tempo reale .
Calcola il rapporto di luminosità, la differenza di luminosità e la differenza di colore e fornisce un rapporto completo sui risultati. Il report di CheckMyColours può facilitare in modo significativo la comprensione di come migliorare l'accessibilità visiva del tuo sito.
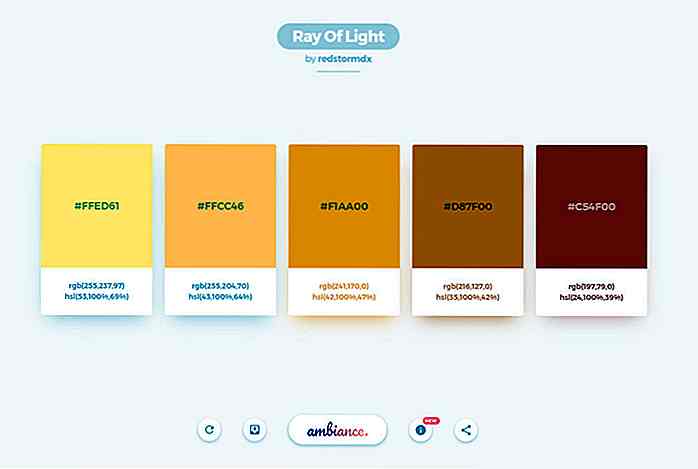
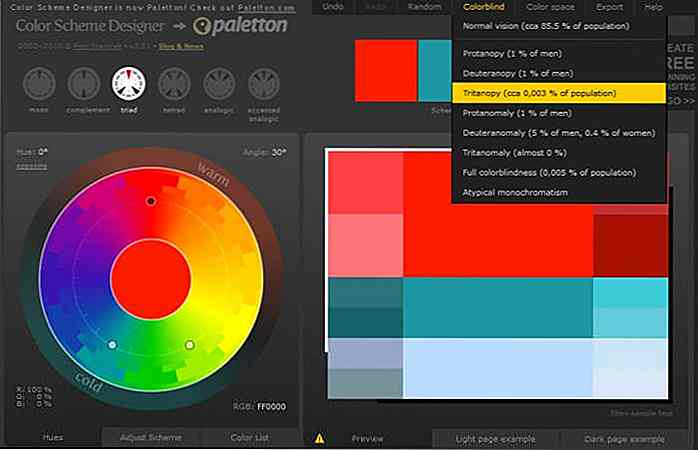
 Designer Schema colori
Designer Schema colori Color Scheme Designer non è particolarmente un correttore del contrasto del colore, ma uno strumento per la progettazione di combinazioni di colori complete .
Lo includiamo in questa raccolta, perché ha una funzionalità che ti permette di vedere come la tua combinazione di colori viene percepita da persone con diversi tipi di disabilità visive. Puoi testare i tuoi colori per la completa cecità ai colori, protanopia, deuteranopia e molti altri problemi visivi. L'app ha una versione più recente, chiamata Paletton, che rende possibile anche una simulazione di visione più sofisticata (puoi anche testare cose come display LED spiacevoli o display CRT debole).
 W3C ti offre anche una vasta lista di strumenti di valutazione dell'accessibilità del Web in cui puoi trovare molti altri strumenti di contrasto del colore come questa utile rotellina dei colori di accessibilità.
W3C ti offre anche una vasta lista di strumenti di valutazione dell'accessibilità del Web in cui puoi trovare molti altri strumenti di contrasto del colore come questa utile rotellina dei colori di accessibilità.Suggerimenti per la creazione di siti web visivamente accessibili
Se si desidera creare un sito Web visivamente accessibile, è sempre consigliabile evitare di utilizzare il solo colore per trasmettere funzionalità o significato . Le icone che cambiano colore in base al loro stato attuale sono esempi tipici di ciò.
Se è possibile, crea sempre indicazioni visive aggiuntive che assistano le persone che vedono i colori in modo diverso nella comprensione della funzionalità.
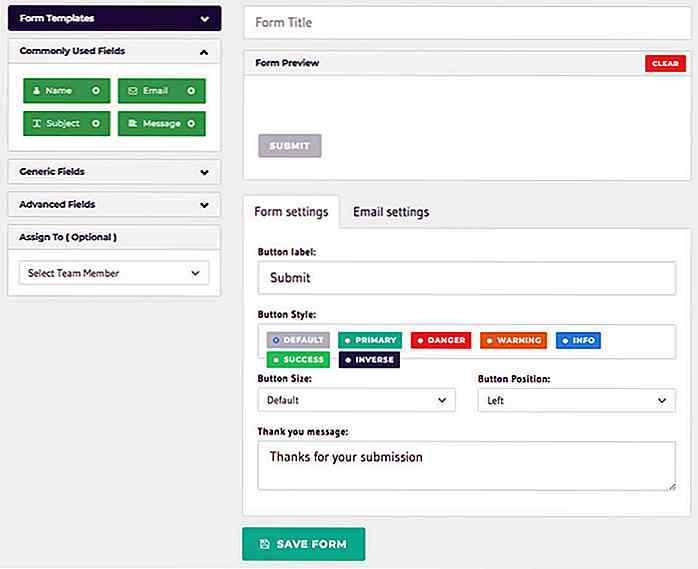
Non dimenticare mai di prestare particolare attenzione al contrasto dei colori di pulsanti, collegamenti e menu, poiché sono il mezzo di navigazione sul tuo sito. Se gli utenti non riescono a navigare facilmente sul tuo sito, li perderai rapidamente. Anche i colori accessibili per i pulsanti di invito all'azione sono fondamentali per ottenere buoni tassi di conversione .
È una buona pratica del flusso di lavoro per testare il rapporto di contrasto del colore il prima possibile nel processo di progettazione, poiché sarà difficile persuadere il cliente a cambiare la combinazione di colori del sito più avanti nel processo di progettazione.
Ora Leggi: Approccio pratico alla scelta dello schema dei colori del sito web


7 strumenti di curazione del contenuto per i blogger
C'è un sacco di sforzi per gestire un blog professionalmente. E la maggior parte del tempo di un blogger viene speso nella ricerca e nell'organizzazione delle informazioni, spesso più di quanto serva per creare il contenuto stesso.Ma è possibile risparmiare una quantità significativa di tempo in questa fase se si utilizzano gli strumenti di cura corretti . La

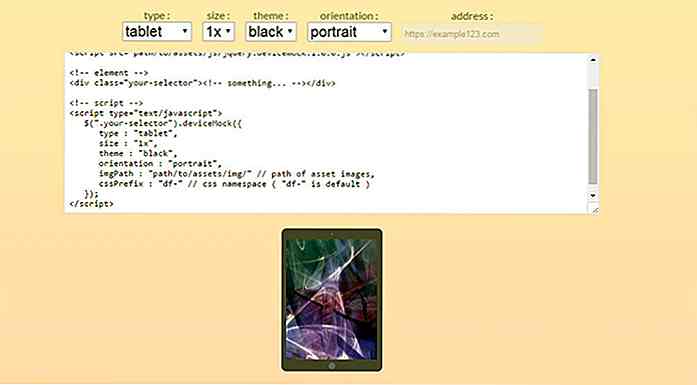
Crea prototipi di dispositivi nel browser con DeviceMock
Puoi trovare tantissimi prototipi di dispositivi gratuiti online, dai file PSD ai file di Sketch. Ma, se potessi creare rapidamente prototipi di dispositivi al volo nel tuo browser?Bene, grazie alla gente di rm-labo, puoi! Il loro plug-in gratuito jQuery, DeviceMock.js, consente di avvolgere un dispositivo vettoriale attorno a qualsiasi elemento della pagina, utilizzando semplici JavaScript e SVG