it.hideout-lastation.com
it.hideout-lastation.com
Uso di Normalize.css per lo sviluppo omogeneo
La compatibilità del browser è una grande parte dell'accessibilità sul web. Gli sviluppatori devono considerare la varianza del loro pubblico e le versioni del browser che richiedono supporto . Sebbene le reimpostazioni CSS siano un'opzione, la maggior parte degli sviluppatori preferisce Normalize.css per la sua semplicità e compatibilità incrociata in tutti i moderni browser web.
In questo post tratterò le basi di Normalize e il suo confronto con i resettaggi CSS generali . Questa non è una biblioteca complicata e non dovrebbe richiedere più di un paio d'ore per capire. Ma la chiave per Normalizzare è imparare come implementarla correttamente e con giudizio.
Reimposta browser vs. Normalizza
Per anni ho usato una versione personalizzata delle reimpostazioni CSS di Eric Meyer. Questi sono stati sufficienti per la maggior parte dei miei progetti e non hanno causato problemi importanti. Tuttavia, Normalize ha cambiato la mia vista di reset perché funziona in modo diverso rispetto a un reset CSS. È importante capire le differenze.
Pensa a Normalize come a un capo applicato in modo coerente a tutti i browser e pensa a un ripristino CSS come a una detonazione termonucleare su tutti i browser.
Normalizza stili e formati intestazioni, paragrafi, blockquotes e elementi comuni in modo che appaiano identici (o abbastanza vicini) in tutti i browser supportati. I resettaggi CSS cancellano completamente la lavagna in modo da non avere valori predefiniti .
Con un reset CSS i tuoi titoli possono avere lo stesso aspetto dei tuoi paragrafi; gli elementi non hanno padding, margini o spaziatura di alcun tipo. Con un reset CSS è necessario fornire un nuovo codice per migliorare lo stile. Con Normalize ottieni uno stile pre-progettato su cui puoi costruire.
Quindi uno di questi è migliore dell'altro? È un argomento molto dibattuto, anche se un argomento afferma che Normalize funziona meglio per compatibilità e produce file di dimensioni più ridotte .
"Dovrei sostenere che la normalizzazione è meglio della reimpostazione. Ciò comporterà il trasferimento di meno CSS sul filo, un migliore utilizzo delle impostazioni predefinite di UA e una migliore comprensione di come gli elementi devono essere visualizzati. "
Se ti innamori di Normalize o preferisci un reset tipico, è importante capire almeno entrambi i lati e scegliere quello che si adatta meglio. Pochissimi sviluppatori iniziano a scrivere codice da zero, quindi Normalize o un reset CSS sono quasi necessari per il moderno sviluppo del frontend.
Se vuoi provare un reset CSS qui ci sono alcune scelte popolari:
- Ripristini di Eric Meyer
- Reset HTML5
- Reset HTML5Doctor
Normalizza config
Il creatore di normalizzazione Nicolas Gallagher ha scritto un post introduttivo che ha portato questa affermazione:
"Normalize.css è un piccolo file CSS che offre una migliore coerenza tra browser nello stile predefinito degli elementi HTML. È una versione moderna, compatibile con HTML5, alternativa al tradizionale ripristino CSS. "
Nel corso degli anni questo è diventato una libreria affidabile utilizzata dagli sviluppatori di tutto il mondo. Normalize è stato persino usato in qualche modo in Bootstrap e Pure CSS.
Esistono due modi per utilizzare Normalize in un progetto: modificare l'origine per personalizzare il proprio foglio di stile Normalizza o usarlo come base e aggiungere gli stili in cima.
Il primo è una strategia di scelta e scelta in cui si passa attraverso il file Normalize.css e si elimina ciò che non è necessario per creare il proprio foglio di stile personalizzato. Questo è il migliore per ogni progetto per mantenere basso il file.
In alternativa, alcuni sviluppatori includono l'intero file Normalize.css e creano il proprio foglio di stile. L'intero foglio di stile Normalizza si estende su oltre 420 righe di codice che equivalgono a ~ 6.8 KB non compressi.
Nessuno dei due metodi è migliore dell'altro e vale la pena seguire ciò che funziona meglio per ogni progetto o il tuo flusso di lavoro preferito.
Per iniziare, scaricare una copia di Normalize da GitHub o ospitarla da una CDN esterna. Puoi anche estrarre l'ultima versione di Normalize direttamente da NPM in questo modo:
installazione di npm --save normalize.css
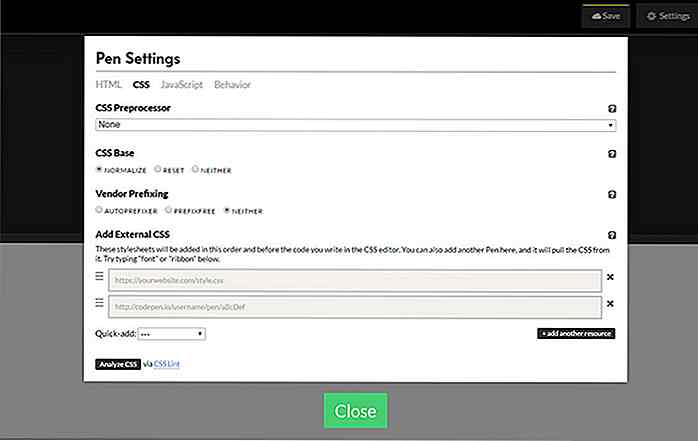
Se non si desidera scaricare alcun file, è anche possibile creare un nuovo progetto CodePen che può aggiungere Normalize con un clic di un pulsante.
 Poiché Normalize è modulare, puoi rimuovere temporaneamente le sezioni o persino creare la tua configurazione personalizzata di Normalize. Quindi puoi avviare ogni progetto con porzioni selezionate come gli elementi di visualizzazione HTML5 rimuovendo gli stili per i contenuti incorporati.
Poiché Normalize è modulare, puoi rimuovere temporaneamente le sezioni o persino creare la tua configurazione personalizzata di Normalize. Quindi puoi avviare ogni progetto con porzioni selezionate come gli elementi di visualizzazione HTML5 rimuovendo gli stili per i contenuti incorporati.Ogni regola Normalizza ha un commento CSS corrispondente che spiega cosa fa e quali problemi / bug risolve. Alcuni sono ovvi come display:block impostazioni display:block su elementi HTML5 più recenti.
Altri sono meno ovvi come questo codice SVG che nasconde l'overflow in Internet Explorer:
svg: not (: root) {overflow: hidden; } Consiglio vivamente di sfogliare il foglio di stile per vedere esattamente come funziona e per sapere se Normalize sarebbe giusto per il tuo progetto.
Normalize.css in Web Design
La versione più recente di Normalize v4.0 offre un supporto browser diffuso.
- Chrome (ultimi due)
- Edge (ultimi due)
- Firefox (ultimi due)
- Firefox ESR
- Internet Explorer 8+
- Opera (ultimi due)
- Safari 6+
Da quello che posso dire, Normalize può supportare versioni precedenti di browser con aggiornamenti costanti come Firefox. Ma il supporto "ufficiale" include solo le due versioni più recenti di Chrome / Edge / FF / Opera.
Anche IE6 + e Safari 4+ sono supportati con Normalize v1, ma quella versione non è più aggiornata.
È fondamentale controllare le versioni del browser con uno strumento come Google Analytics. Questo ti darà un'idea migliore se Normalize può essere uno strumento utile per il lavoro di web design moderno.
Ulteriori risorse
Non c'è molto da insegnare specificamente su Normalizzare, quindi la maggior parte dell'apprendimento avviene facendo.
E sinceramente non c'è molto da spiegare che non si può raccogliere leggendo il foglio di stile e copiando / alterando il codice secondo necessità. Ma se stai cercando altre informazioni pertinenti ho aggiunto alcuni link qui sotto.
articoli Correlati
- Nicolas Gallagher: Informazioni su Normalize.css
- Introduzione a HTML5 Boilerplate
- Normalize.css vs Reset.css: quale utilizzare?
Intro Videos
- Usando Normalizza CSS
- Resetta e Normalizza da Envato
- Nicolas Gallagher - Pensare oltre il CSS scalabile

10 nuove funzionalità di Windows 10
L'interfaccia modificata conosciuta come Modern UI, la decisione di scartare il menu "Start" e numerose altre gaffe e errori in Windows 8 si è guadagnata il record di essere la versione di Windows con il tasso di adozione più lento nella sua storia. Quindi è tutto sugli occhi di Windows 10 per riprendere parte della gloria perduta.Wi

6 Alternative di LinkedIn per far crescere la tua rete professionale
Che tu sia una persona ben istruita con un'adeguata esperienza lavorativa o un neolaureato senza esperienza, potresti aver bisogno di un po 'più di aiuto per proiettarti nelle persone giuste . Il social networking è diventato parte integrante della nostra vita quotidiana ed è davvero importante per tutti i professionisti raccogliere i frutti.Ci