it.hideout-lastation.com
it.hideout-lastation.com
9 librerie Javascript per costruire grafici interattivi
Quindi hai in mano tonnellate di dati, con un numero di variabili, che devi in qualche modo trasmettere a qualcun altro. Dati grezzi e non organizzati saranno difficili da comprendere per loro. Questo è il motivo per cui hai bisogno di aiuto dai grafici. Nel web design, i grafici sono uno dei migliori strumenti per la visualizzazione dei dati . È facile da leggere, facile da vedere e relativamente facile da configurare.
Ma facciamo un passo avanti: aggiungiamo animazione e interattività a quei grafici, in modo che i lettori non solo imparino qualcosa di nuovo dal grafico, ma giochino anche con esso. In realtà è più facile di quanto sembri, grazie a un numero di librerie JS là fuori. Vediamoli.
1. Grafico JS
Chart.js è una libreria senza dipendenza per creare grafici in 6 diversi tipi: grafici a linee, grafici a barre, grafici radar, grafici polari, grafici a torta e ad anello. La libreria è anche divisa in base al tipo di grafico in modo che le pagine non siano impantanate con ciò che non è necessario. Supporta la progettazione reattiva e puoi facilmente modificare variabili come il colore o l'animazione per personalizzare l'interfaccia del grafico.
 2. Chartist JS
2. Chartist JS Chartist JS è una grande libreria per creare grafici reattivi che fanno uso di SVG. Oltre alla sua reattività, Chartist ti offre la flessibilità utilizzando una chiara separazione delle preoccupazioni: stile con CSS e controllo con JS. Per semplificare la personalizzazione, i file SASS sono inclusi. Il bello è che hai opzioni illimitate per animare il tuo grafico usando l'API di animazione Chartist, SMIL, che ti offre ulteriori opzioni di animazione.
 3. C3 JS
3. C3 JS C3 JS è una libreria per creare grafici basati su D3 JS. Include il codice richiesto per creare grafici con D3 JS, quindi puoi saltare la scrittura del codice D3 e inserire solo i tuoi dati. C3 ha una varietà di API che puoi usare per controllare facilmente i tuoi grafici. Per personalizzare il tuo grafico, definisci i tuoi stili personalizzati per le specifiche classi CSS. Costruisci grafici da semplici grafici a linee per misurare i grafici. Dai un'occhiata a questa pagina per vedere come funziona la biblioteca.
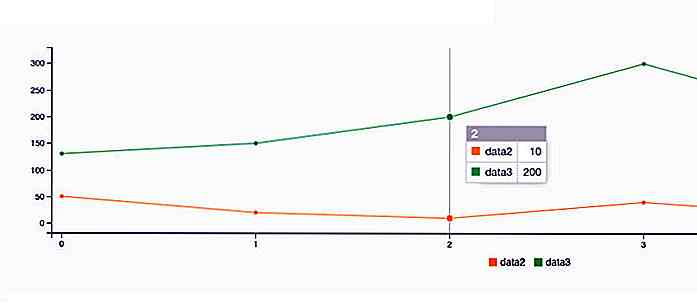
 4. Flot
4. Flot Flot è un plguin di jQuery per la creazione di grafici con elementi interattivi come l'attivazione o la disattivazione di una serie, le interazioni tra punti dati, la panoramica, lo zoom e altro. Flot viene fornito con una varietà di opzioni del tipo di grafico e se vuoi avere più abilità sul tuo grafico, ecco alcuni plugin che puoi usare anche tu. I grafici funzioneranno bene con i browser che supportano le tele HTML.
 5. EChart
5. EChart Echart è una libreria incredibilmente completa dalla Cina che supporta diversi tipi di grafici, in grado di elaborare i big data (tracciare fino a 200.000 punti dati su un grafico cartesiano), ha roaming su larga scala, la capacità di estrarre, integrare e scambiare facilmente dati tra più grafici, consentendo di passare facilmente da un tipo di dati a un altro e molto altro ancora.
 6. Peità
6. Peità Peity aggiungerà un mini grafico alla tua pagina web. È un piccolo plugin jQuery che trasforma un elemento in una mini linea svg, barra, ciambella o grafico a torta. Hai solo bisogno di creare un elemento e dare un valore come 1/5 e fare una call peity('pie') su quell'elemento per creare un mini grafico a torta. Ad esempio, per creare un grafico ad anello che è solo un quinto evidenziato, ecco l'HTML:
1/5
È possibile personalizzare il colore del grafico, il raggio, la larghezza e l'altezza, ma per impostazione predefinita è visualizzato in dimensioni ridotte.
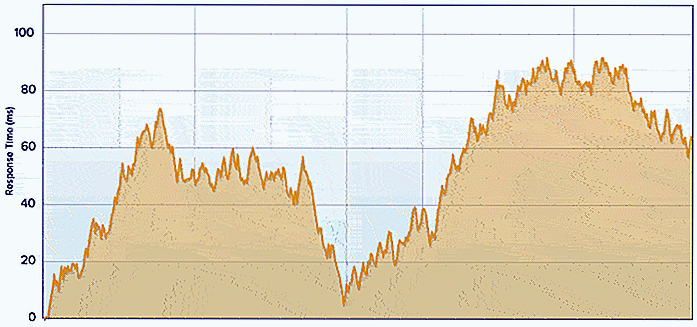
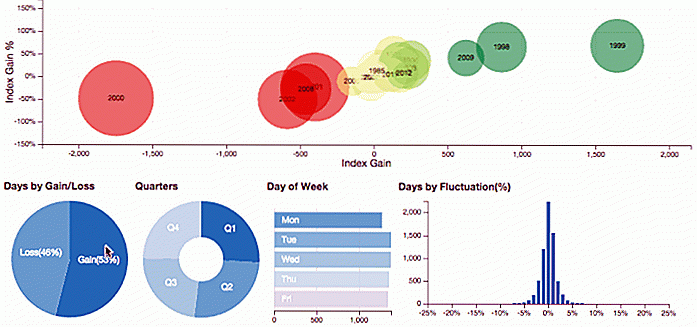
 7. DC JS
7. DC JS DC JS ha somiglianze con C3 JS in termini di motore utilizzato; entrambi usano la libreria D3 per il rendering di grafici in SVG. DC JS è stato creato per aiutarti a visualizzare dati e analisi per browser e dispositivi mobili. Poiché sfrutta la D3 JS, ti consente di aggiungere l'interazione dell'utente al tuo grafico. DC JS è una potente libreria per creare grafici dalle complessità semplici alle alte.
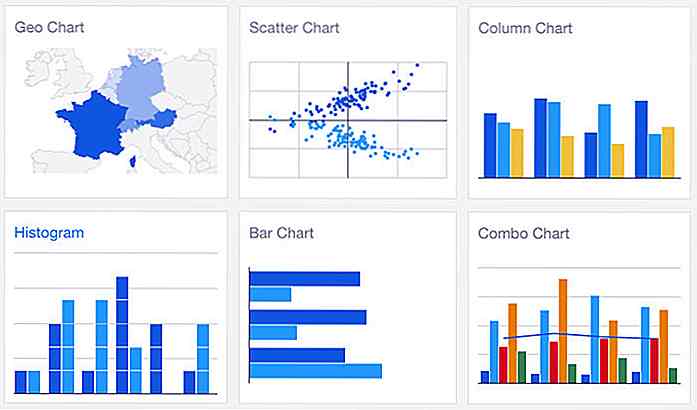
 8. Google Chart
8. Google Chart Puoi creare grafici e strumenti di dati interattivi utilizzando l'API di visualizzazione di Google tramite Google Chart. Ci sono gallerie grafiche per verificare le capacità di visualizzazione dei dati di Google Chart. Per iniziare, inserisci un semplice JavaScript nella tua pagina web per caricare le librerie di Google Chart che ti servono. Quindi elencare i dati che si desidera tracciare e apportare alcune personalizzazioni tramite le opzioni del grafico. Infine crea un oggetto grafico con un ID e sulla tua pagina web crea un
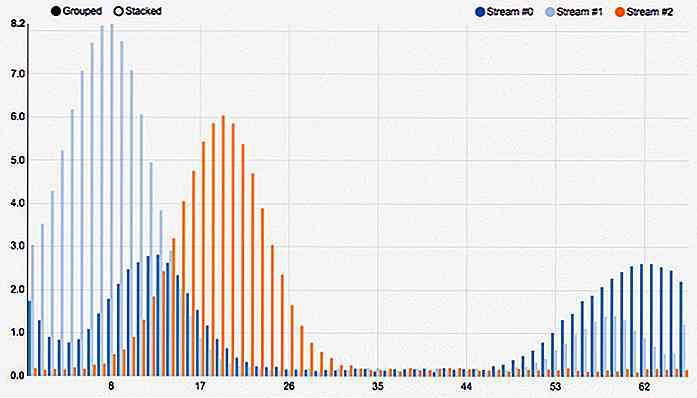
 9. NVD3
9. NVD3 NVD3 è un set di grafici riutilizzabili e componenti grafici creati con D3 JS. Questa libreria è quindi un "modello" che ti aiuterà a creare grafici più facilmente. Dai un'occhiata ai numerosi esempi di grafici creati con NVD3 qui.
 Ora Leggi: librerie JavaScript per creare mappe interattive e personalizzate
Ora Leggi: librerie JavaScript per creare mappe interattive e personalizzate 

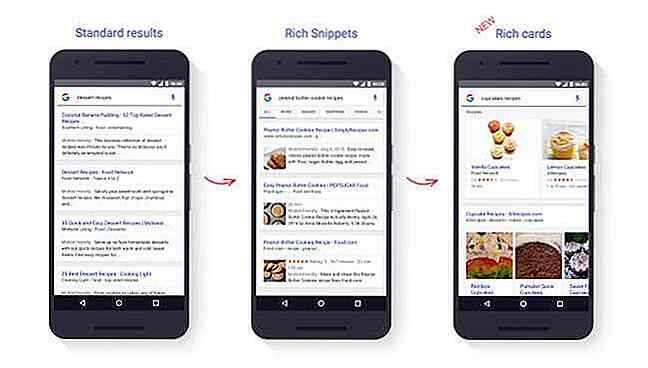
Google Rich Cards: migliora i risultati della ricerca per CTR e conversioni più elevate
Google Rich Cards è stato lanciato il 17 maggio 2016 attraverso un nuovo formato di marcatura che è in grado di visualizzare i contenuti (film e ricette fin da ora) in un modo più attraente e visivamente stimolante. L'obiettivo principale è fornire risultati di ricerca visivamente accattivanti per gli utenti.L&#

Vetrina di splendide opere geometriche
Stanco di guardare la grafica colorata e di fantasia su internet? Se vuoi fare un passo indietro per trovare ispirazione nelle più basilari forme d'arte, posso aiutarti in questo. Che ne dici di dare un'occhiata ad alcune opere d'arte geometriche?In questa raccolta di bellissime opere geometriche, guarderemo la riproduzione di arte meravigliosa come non hai mai visto prima.