it.hideout-lastation.com
it.hideout-lastation.com
UX Design: 10 siti web di viaggi su cose che possono insegnarti
Ti è mai passato per la testa che tu possa ancora crescere professionalmente mentre pianifichi le tue vacanze? I siti web di viaggi, i moduli di prenotazione e di pagamento, i pianificatori di viaggi e gli orari degli hotel sono tutte fonti eccellenti per migliorare le tue conoscenze nel campo della progettazione dell'esperienza utente .
Mentre selezioni le migliori posizioni, gli hotel e pianifichi il tuo viaggio, è una buona idea prestare attenzione a cosa funziona e cosa no, cosa ti ispira e cosa ti fa immediatamente saltare su un altro sito. Le tue reazioni, le delizie e le avversioni sono tutte grandi caratteristiche dell'efficienza della progettazione dell'esperienza utente del sito .
In questo articolo puoi imparare 10 lezioni sull'esperienza utente che puoi raccogliere dai siti di viaggio più popolari.
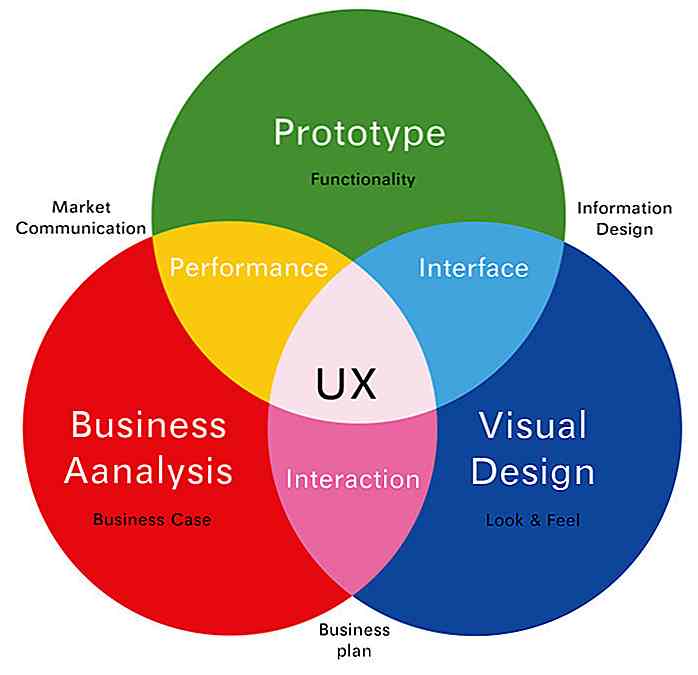
La differenza tra UI e UX
UX non è l'interfaccia utente, è come una legge non scritta . Quando leggi l'usabilità di un sito web, devi pensare alla sua interfaccia utente (UI). L'interfaccia utente è un insieme di vari elementi visivi quali menu, pulsanti e icone utilizzati dai visitatori (fai clic su, passa sopra, tocca) quando interagiscono con il tuo sito web.
L'usabilità è una qualità che descrive l'interfaccia utente (UI). L'usabilità mostra l'efficienza dell'interfaccia utente, come la facilità d'uso di un sito Web (apprendimento), la rapidità con cui gli utenti possono raggiungere determinati obiettivi (efficienza), con quanta facilità riescono a ricordare i ricordi sul funzionamento del sito (memorabilità) e quanto è piacevole da usare (soddisfazione dell'utente).
L'usabilità è un aspetto di una nozione più complessa chiamata user experience (UX). L'esperienza utente coinvolge tutto ciò che influisce sull'esperienza dell'utente - in modo negativo o positivo. Un buon UX soddisfa ogni esigenza dei potenziali clienti: buona usabilità e molte altre cose.
Secondo la società di ricerca di esperienza dell'utente Nielsen-Norman Group:
 1. Dare agli utenti un posto dove iniziare
1. Dare agli utenti un posto dove iniziare Prima di tutto, devi dare ai tuoi visitatori un posto da dove possono iniziare . Di solito è la pagina iniziale che riceve il maggior numero di clic, non solo perché è l'ingresso principale di un sito, ma quando gli utenti provengono da un motore di ricerca, il prossimo clic sarà molto probabilmente la home page.
Pertanto, è necessario offrire contenuti e layout accattivanti sulla home page se si desidera mantenere i visitatori sul proprio sito.
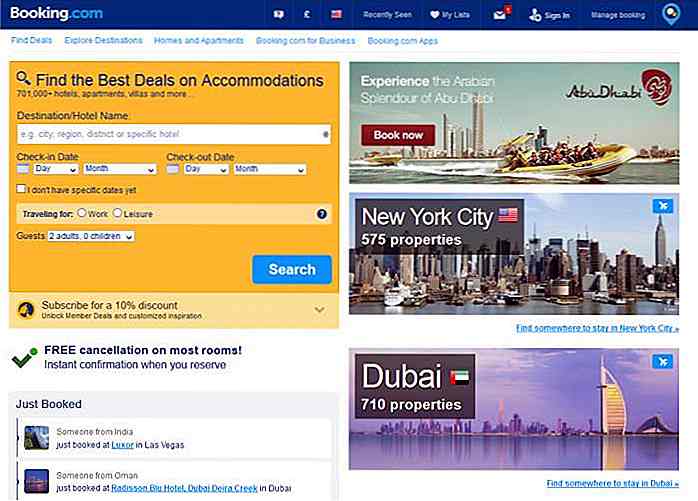
La home page di Booking.com dimostra che capiscono bene le esigenze dei loro clienti. Pensaci. Cosa vuoi fare su un sito di viaggi? O sai dove vuoi andare e vuoi cercare le possibilità il più velocemente possibile, oppure non sei sicuro della posizione del tuo viaggio e hai bisogno di ispirazione.
 Booking.com ha inserito un modulo di ricerca generale sul lato sinistro della sua home page per coloro che sono sicuri del loro viaggio futuro. I visitatori non devono sprecare il loro tempo a navigare attraverso contenuti irrilevanti. Questo li lascia con una maggiore determinazione e una maggiore sicurezza di sé.
Booking.com ha inserito un modulo di ricerca generale sul lato sinistro della sua home page per coloro che sono sicuri del loro viaggio futuro. I visitatori non devono sprecare il loro tempo a navigare attraverso contenuti irrilevanti. Questo li lascia con una maggiore determinazione e una maggiore sicurezza di sé.Lo spazio rimanente sullo schermo over the fold dà molta ispirazione ai meno determinati : tre grandi immagini di luoghi famosi (Abu Dhabi, New York City e Dubai) forniscono suggerimenti, uno stream AJAX sugli spettacoli di viaggi "Just Booked" cosa fanno attualmente gli altri utenti, e c'è anche una piccola sezione che garantisce ai potenziali clienti la politica di cancellazione gratuita.
Sulla home page di Booking.com ognuno riceve gli incentivi e le sensazioni positive necessarie per andare avanti sul sito prima di toccare la barra di scorrimento.
2. Rendi la tua navigazione ovvia
Se vuoi che gli utenti rimangano sul tuo sito, devi fornire loro una navigazione ovvia e facile da usare.
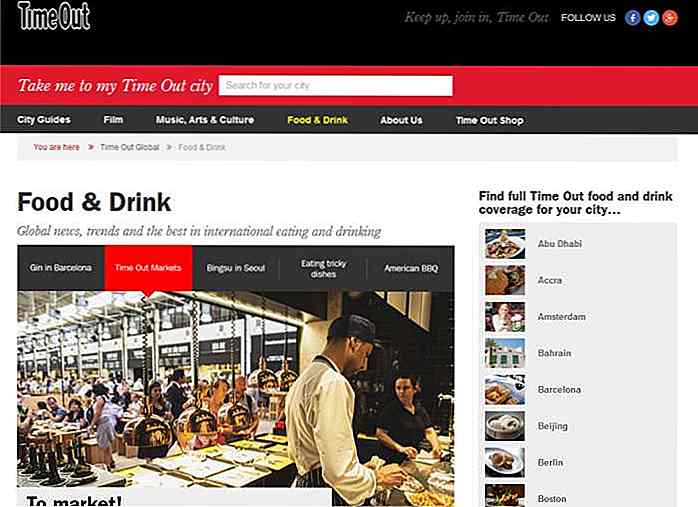
La navigazione di TimeOut.com è come una hostess intelligente: dà ai visitatori un aiuto prezioso quando ne hanno bisogno, ma non li infastidisce. Se dai un'occhiata alla foto qui sotto, puoi vedere che il sistema di navigazione ha quattro elementi diversi : una barra di ricerca enorme e facilmente riconoscibile, un menu principale con elementi chiaramente definiti (Guide della città, Film, Musica, Arte e cultura; & Drink; About Us; Time Out Shop), una barra di briciole ben progettata e una lista delle città più popolari.
 TimeOut ha progettato il suo sistema di navigazione in modo così intuitivo che offre ai visitatori ulteriori incentivi per esplorare il sito. La miniatura piccola accanto a ogni elemento della barra laterale fornisce una chiave visiva, la breve descrizione sotto il titolo Food & Drink assicura ai visitatori che si trovano nel punto giusto, il breadcrumb rende super-facile da spostare e la barra di ricerca in alto aiuta gli utenti passano alla posizione successiva se sono annoiati con quello corrente.
TimeOut ha progettato il suo sistema di navigazione in modo così intuitivo che offre ai visitatori ulteriori incentivi per esplorare il sito. La miniatura piccola accanto a ogni elemento della barra laterale fornisce una chiave visiva, la breve descrizione sotto il titolo Food & Drink assicura ai visitatori che si trovano nel punto giusto, il breadcrumb rende super-facile da spostare e la barra di ricerca in alto aiuta gli utenti passano alla posizione successiva se sono annoiati con quello corrente.Ogni elemento supporta gli altri - un chiaro segno di grande design UX.
3. Usa immagini ad alto impatto
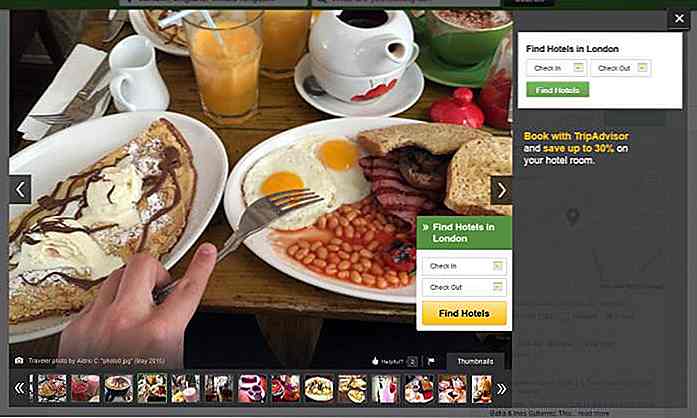
Lo screenshot qui sotto è di una delle pagine del profilo del ristorante di TripAdvisor. Sono sicuro che hai già letto che le foto di archivio non sono una buona esperienza utente: di solito annoiano i visitatori e non li motivano ad andare avanti nella canalizzazione di conversione.
 L'alternativa delle foto stock è rappresentata da immagini di forte impatto che provocano forti emozioni negli utenti. E sappiamo tutti che le emozioni aumentate portano ad una maggiore fedeltà dei clienti .
L'alternativa delle foto stock è rappresentata da immagini di forte impatto che provocano forti emozioni negli utenti. E sappiamo tutti che le emozioni aumentate portano ad una maggiore fedeltà dei clienti .I siti web di viaggio di solito utilizzano immagini di alta qualità, ma TripAdvisor lo porta al livello successivo incoraggiando gli utenti ad aggiungere le proprie foto a ciascun ristorante. In questo modo, TripAdvisor mette in risalto il suo contenuto con immagini generate dagli utenti che di solito sono più interessanti per il visitatore medio del sito di viaggi rispetto alle foto scattate dai professionisti.
Dopo tutto, la pressione dei pari è una delle motivazioni più forti. TripAdvisor mantiene anche il suo contenuto visivo fresco aggiungendo foto di grande impatto scattate dagli utenti.
4. Mantenerlo semplice
Meno è di solito più quindi è sempre una buona idea mantenere le cose semplici e concentrarsi solo sulle informazioni rilevanti. Il mondo è così pieno di distrazioni che i tuoi visitatori saranno sicuramente grati se li salvi da inutili lanosi.
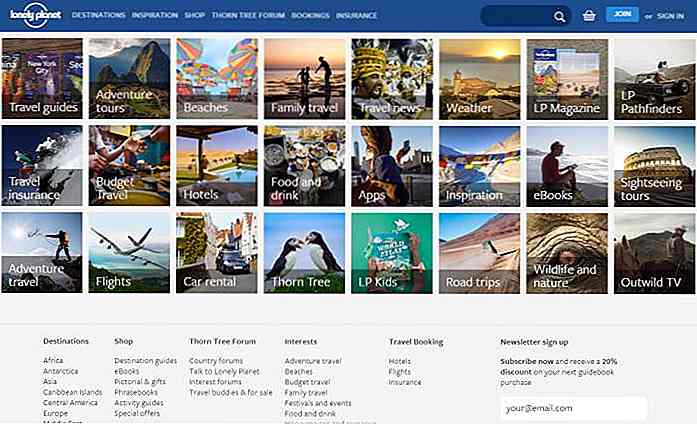
"Keep it simple" è il principio UX che Lonely Planet apparentemente segue sulla sua home page. Gli argomenti più importanti che incuriosiscono i loro utenti sono disposti in una griglia ordinata di miniature attraenti supportate da titoli a una o due parole .
 La home page di LonelyPlanet è particolarmente intelligente rispetto all'aspetto dell'esperienza utente poiché le miniature fungono anche da navigazione mentre forniscono agli utenti una chiave visiva facilmente comprensibile .
La home page di LonelyPlanet è particolarmente intelligente rispetto all'aspetto dell'esperienza utente poiché le miniature fungono anche da navigazione mentre forniscono agli utenti una chiave visiva facilmente comprensibile .La griglia è reattiva quindi funziona su ogni finestra. Nelle dimensioni di dispositivi mobili e tablet le miniature assomigliano a icone di app mobili, un layout familiare a tutti gli utenti di dispositivi mobili e la familiarità è anche qualcosa che dà conforto ai visitatori, aumentando così il loro impegno con il sito.
5. Usa i verbi d'azione
Molto probabilmente hai familiarità con i verbi di azione dei siti di carriera. I verbi di azione non coinvolgono solo i reclutatori che effettuano la scansione attraverso i curriculum ma anche i visitatori dei siti web che navigano attraverso il web.
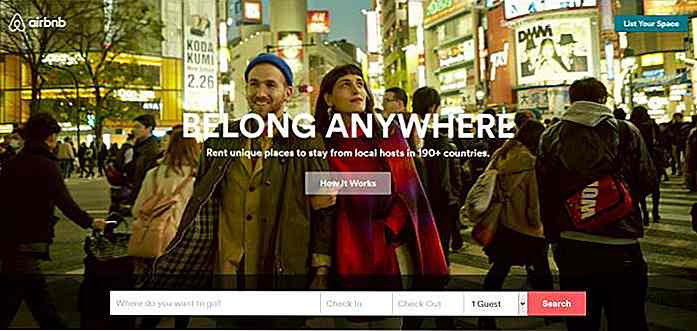
Il popolare social network di condivisione degli alloggi, AirBnB li usa ovunque sul suo sito. Appartenere ovunque, affittare, elencare il proprio spazio, scoprire luoghi, esplorare il mondo, vedere dove viaggiano le persone, condividere la propria esperienza, ecc.
 I verbi di azione sono incredibilmente efficienti perché spostano gli utenti da uno stato passivo a uno attivo . Le esperienze positive richiedono sempre attività per conto dell'utente; ecco perché i parchi avventura sono così popolari.
I verbi di azione sono incredibilmente efficienti perché spostano gli utenti da uno stato passivo a uno attivo . Le esperienze positive richiedono sempre attività per conto dell'utente; ecco perché i parchi avventura sono così popolari.Dopotutto cosa ricordi di più? Qualcosa che hai fatto da solo o qualcosa che hai appena letto in un libro? Vedere? Anche l'interazione ti coinvolge . Quindi, se vuoi aumentare l'esperienza utente del tuo sito, non esitare a utilizzare i verbi di azione dove sono appropriati.
6. Razionalizza i tuoi moduli
Poiché forme troppo complicate portano spesso a un abbandono istantaneo, la cosa più intelligente che puoi fare per l'esperienza dei tuoi utenti è quella di semplificare i moduli sul tuo sito il più possibile. Cosa intendo con la razionalizzazione?
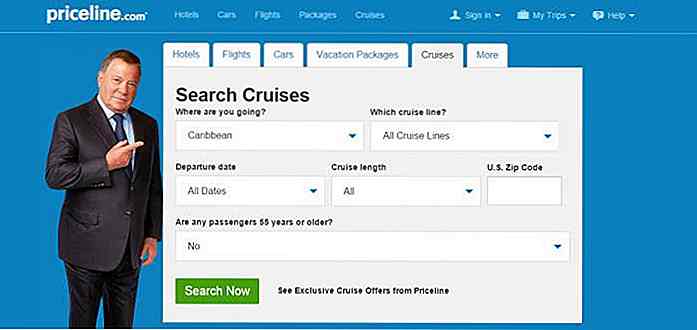
Puoi vedere un esempio eccellente se dai un'occhiata al modulo di ricerca universale di Priceline.com sulla loro home page. I moduli di ricerca di Priceline sono nascosti all'interno di una comoda sezione di navigazione orizzontale a schede .
 Le schede contengono cinque diversi moduli di ricerca relativi alle cinque aree (hotel, voli, automobili, pacchetti vacanze, crociere) con cui la società è coinvolta.
Le schede contengono cinque diversi moduli di ricerca relativi alle cinque aree (hotel, voli, automobili, pacchetti vacanze, crociere) con cui la società è coinvolta.La cosa veramente interessante qui è che gli utenti non devono preoccuparsi di cose a cui non sono interessati, possono saltare direttamente al modulo di ricerca di cui hanno bisogno. Pertanto non sono gravati da campi dati aggiuntivi, i campi dei moduli sono ridotti al minimo, il che significa maggiore efficienza, riduzione del fastidio e rapida comprensione : la migliore esperienza utente di sempre.
7. Impatto con storie personali
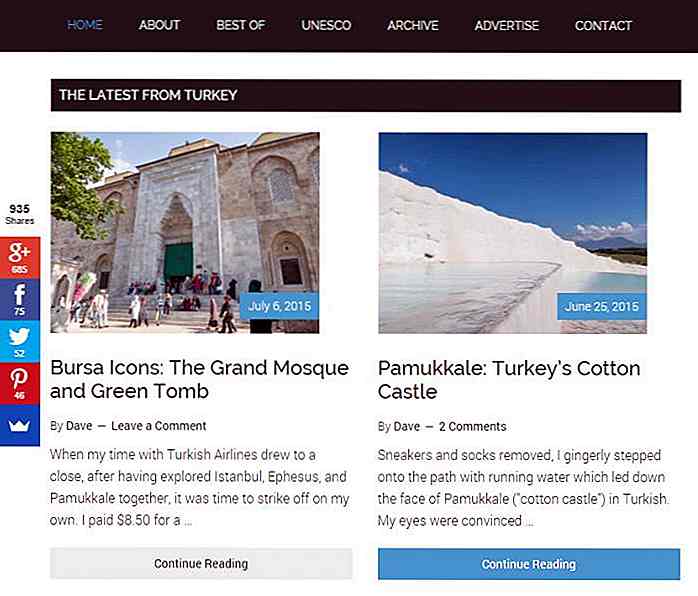
Puoi aumentare il coinvolgimento degli utenti con l'uso intelligente di storie personali, come se lo stavi effettivamente vivendo, nella home page di GoBackpacking.com.
 Le avventure di persone reali sono sempre più interessanti di un chiacchiericcio di marketing troppo raffinato . I tuoi visitatori non vogliono leggere gli stessi stancanti cliché che possono leggere sul sito della concorrenza: possono persino generare lo stesso basso impatto a se stessi, dopotutto.
Le avventure di persone reali sono sempre più interessanti di un chiacchiericcio di marketing troppo raffinato . I tuoi visitatori non vogliono leggere gli stessi stancanti cliché che possono leggere sul sito della concorrenza: possono persino generare lo stesso basso impatto a se stessi, dopotutto.Recensioni, valutazioni, commenti diretti e moderati, stati, post di blog, storie personali, consigli, tutti aggiungono personalità al tuo sito, quindi introducendo informazioni di alta qualità ai tuoi ospiti possono connettersi emotivamente .
GoBackpacking popola la sua home page con storie personali dei suoi utenti che rendono i visitatori immediatamente immersi nel contenuto del sito senza nemmeno saperlo.
8. Includi prodotti correlati
I widget di prodotti correlati, consigliati e popolari sono utilizzati da tutti i grandi giocatori di e-Commerce, quindi non è una grande sorpresa che i siti di viaggio ne facciano uso.
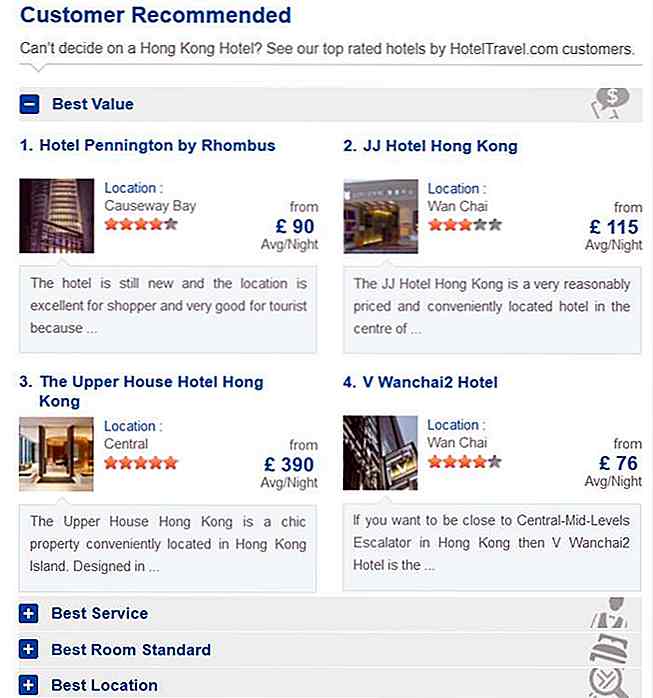
HotelTravel.Com risolve il problema in un modo molto complicato ed efficace. Il suo motore di raccomandazioni prende la posizione che il visitatore cerca - nel nostro caso è Hong Kong - e mostra alcune altre opzioni di hotel raccomandate da altri utenti . Gli hotel correlati sono anche quelli raccomandati, una soluzione 2 in 1 che è sempre una buona idea.
I designer di HotelTravel.Com hanno compiuto un ulteriore passo in avanti e hanno collocato i prodotti correlati in una pratica fisarmonica che consente all'utente di raggruppare le raccomandazioni in base a quattro criteri diversi (Miglior valore, Miglior servizio, Miglior standard per camera, Migliore posizione).
 Per rendere visivamente interessante il punteggio, sono inclusi anche il prezzo, una piccola miniatura e una breve citazione dell'ultima recensione per dare il massimo aiuto ai visitatori per decidere quale sistemazione si adatta meglio alle loro esigenze.
Per rendere visivamente interessante il punteggio, sono inclusi anche il prezzo, una piccola miniatura e una breve citazione dell'ultima recensione per dare il massimo aiuto ai visitatori per decidere quale sistemazione si adatta meglio alle loro esigenze.9. Parlare di vantaggi
Mostrare ai visitatori i benefici che possono ottenere sul tuo sito è sempre più facile da usare rispetto a infastidirli con fatti secchi che li fanno addormentare.
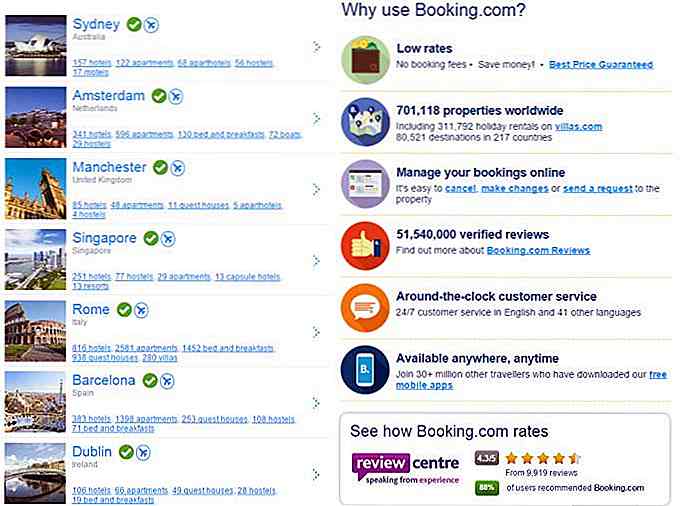
Nella home page di Booking.com possiamo vedere un utilizzo intelligente di questo principio di progettazione UX. Sul lato destro dello schermo è possibile vedere la sezione "Perché utilizzare Booking.com?" Che include sei vantaggi che sono tutti in accordo con i valori del viaggiatore medio (prezzo basso, gamma di scelta del consiglio, facilità d'uso dell'interfaccia, sistema di revisione popolato, servizio clienti di qualità e disponibilità 24 ore su 24, 7 giorni su 7).
Naturalmente questi valori sono redatti in un modo più coinvolgente e sono dotati di link dove i potenziali clienti possono andare avanti. Il widget "Perché utilizzare Booking.com" è in effetti la versione migliorata della normale sezione "Funzionalità" di un sito web di piccole imprese medio, ma include molti elementi di supporto.
 Le icone colorate, i link evidenziati e i dati specifici (come "701.118 proprietà in tutto il mondo") fanno credere agli utenti che si trovano su un sito Web professionale di cui possono fidarsi. La vetrina di luoghi popolari da Sydney a Dublino sul lato sinistro e il piccolo widget del Centro di revisione di terze parti supportano l'esperienza e creano fiducia.
Le icone colorate, i link evidenziati e i dati specifici (come "701.118 proprietà in tutto il mondo") fanno credere agli utenti che si trovano su un sito Web professionale di cui possono fidarsi. La vetrina di luoghi popolari da Sydney a Dublino sul lato sinistro e il piccolo widget del Centro di revisione di terze parti supportano l'esperienza e creano fiducia.10. Fornire prove sociali
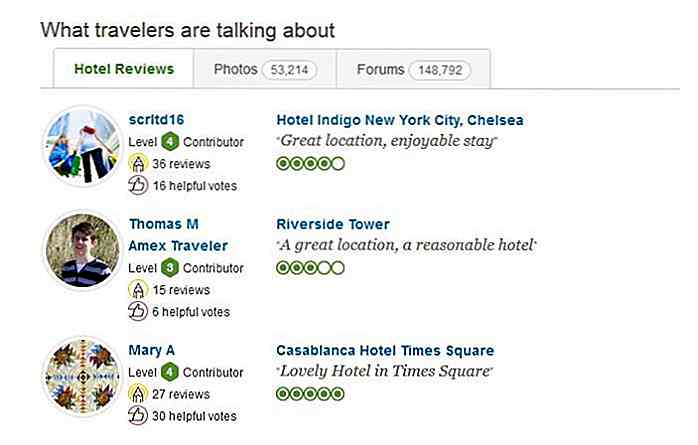
Quando le persone parlano di prove sociali di solito significano widget di social media come Facebook, che è anche un grande elemento di UX ben progettato, ma la home page di TripAdvisor fornisce un ottimo esempio di come altre forme di lavoro di dimostrazione sociale .
Il concetto di prova sociale si basa su un principio psicologico che dice che le persone sono più propense a fare qualcosa se vedono gli altri intorno a loro fare la stessa cosa. La convalida esterna è una grande motivazione per la maggior parte di noi, quindi i progettisti saggi costruiscono prove sociali nei loro siti in un modo che incoraggi i visitatori a ripetere il comportamento dei propri utenti.
Su TripAdvisor, i contenuti social accattivanti sono integrati in una pratica navigazione a schede con tre sezioni: Recensioni degli hotel, Foto fatte dagli utenti e Forum. Il titolo del widget è "Di cosa parlano i viaggiatori", che è meno invadente del sottotitolo medio sui siti commerciali; quindi cattura immediatamente l'attenzione del visitatore.
 La sezione Recensioni dell'hotel è progettata in modo intelligente per rendere il contenuto facile da digerire : una piccola foto del profilo e la classifica dell'utente che ha effettuato la revisione, il nome dell'hotel recensito, una breve citazione dalla recensione stessa e un'icona di valutazione che ben si adatta alla progettazione generale del sito.
La sezione Recensioni dell'hotel è progettata in modo intelligente per rendere il contenuto facile da digerire : una piccola foto del profilo e la classifica dell'utente che ha effettuato la revisione, il nome dell'hotel recensito, una breve citazione dalla recensione stessa e un'icona di valutazione che ben si adatta alla progettazione generale del sito.

10 linguaggi di programmazione che non vorresti codificare
Hai mai sentito parlare di Chicken, Whitespace e LOLCODE ? Sono nomi di linguaggi di programmazione bizzarri che sorprendentemente esistono. I linguaggi di programmazione sono generalmente creati per facilitare il lavoro del programmatore, ma esistono alcune lingue che sono state create per stuzzicare la comunità di programmazione .

Costruisci carri armati jQuery ricchi di funzionalità con Slick
Non molte librerie di caroselli possono competere con Slick . È il plug-in jQuery più ricco di jam per la creazione di caroselli dinamici sul web.È completamente gratuito e costruito su jQuery . Il codice è semplicissimo da configurare, anche se richiede alcune dipendenze . Ma con tanta funzionalità, vale la pena aggiungere le librerie extra per farlo funzionare.Per