it.hideout-lastation.com
it.hideout-lastation.com
Visualizza e condividi Screencast di codifica con Scrimba
I video di YouTube gratuiti offrono numerosi tutorial sullo sviluppo web per principianti. Ma gli screencast sono diventati ancora più popolari dal momento che puoi registrare e pubblicare rapidamente uno snippet o una funzione che hai sviluppato.
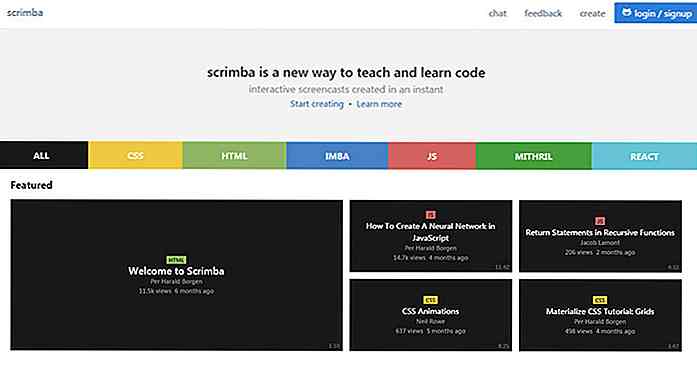
L'app gratuita Scrimba è un nuovo modo per condividere i frammenti di codice e trovare esempi registrati da altri .
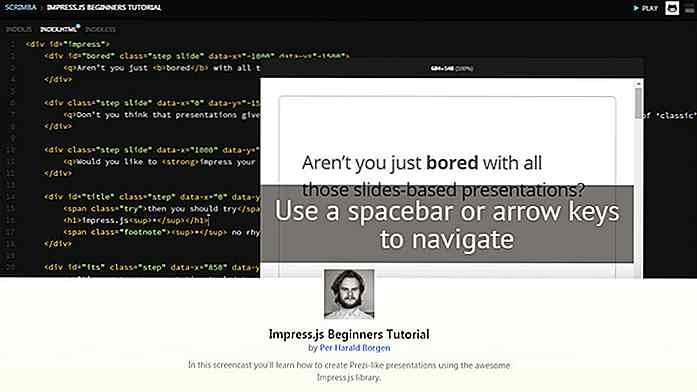
Questi vengono come registrazioni grezze di un IDE, in cui è possibile vedere chiaramente ciò che la persona sta digitando in ogni momento. Inoltre, il risultato finale viene visualizzato come testo non elaborato, quindi puoi anche copiare / incollare questi frammenti di codice per il tuo lavoro.
 Il sito Web è totalmente gratuito e puoi guardare gli screencast in modo anonimo, senza un account. Tuttavia, per salvare i preferiti e lasciare commenti, è necessario registrarsi (gli account vengono eseguiti tramite GitHub).
Il sito Web è totalmente gratuito e puoi guardare gli screencast in modo anonimo, senza un account. Tuttavia, per salvare i preferiti e lasciare commenti, è necessario registrarsi (gli account vengono eseguiti tramite GitHub).Al momento di scrivere questo post, Scrimba è ancora tecnicamente in beta, quindi è un progetto in continua crescita. La community non è enorme, ma ha sicuramente una base di utenti abbastanza grande che troverai molto valore in questo sito.
Alcuni sviluppatori che registrano lezioni persino curano i loro video in playlist . Ad esempio, questo elenco Vue.js presenta nove video (e il conteggio) che insegnano come riprendere Vue.js da zero .
 Un'altra cosa bella è come il sito web si sente effettivamente come un'applicazione web . Le velocità di caricamento della pagina sono veloci e puoi sfogliare i video con facilità.
Un'altra cosa bella è come il sito web si sente effettivamente come un'applicazione web . Le velocità di caricamento della pagina sono veloci e puoi sfogliare i video con facilità.Nella parte superiore della home page sono elencate tutte le categorie più popolari, tra cui HTML, CSS, JS e librerie come React.
Navigando tra le categorie, troverai alcuni video in primo piano, insieme ai video pubblicati più di recente . Alcuni dei video più recenti risalgono a pochi mesi da quando la community di Scrimba è ancora piuttosto piccola.
Ma puoi sempre unirti e iniziare a contribuire con i tuoi cast per aumentare la consistenza dei contenuti e creare anche la community.
Raccomando assolutamente di salvare Scrimba come risorsa di apprendimento per gli screencast . È uno dei modi migliori per imparare lo sviluppo front-end senza pagare lezioni.

19 Tasti di scelta rapida universali per la maggior parte dei browser Web
Tutti i principali browser Internet hanno il proprio set di scorciatoie da tastiera. Mentre la maggior parte di essi differisce da un browser all'altro, alcune di queste scorciatoie sono universali in quanto un comando specifico farà la stessa cosa su uno qualsiasi dei browser Internet.In questo post, elencerò tutte queste scorciatoie da tastiera universali che possono essere applicate a Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge e Safari.E

Maestri di arte della carta e sculture di carta, parte II
Nel corso del tempo, le persone hanno utilizzato le cose ordinarie che ruotano attorno a noi per creare qualcosa di insolito e, ad esempio, un materiale molto basilare come la carta. Si può presumere che i documenti relativi alle arti siano limitati a disegni, schizzi o qualcosa di creativo come l'origami, ma questi sono un eufemismo perché ci sono molte più cose che il master cartaceo può creare semplicemente usando i documenti.Scu