it.hideout-lastation.com
it.hideout-lastation.com
Direzione del contenuto visivo: cosa devi sapere
La direzione visiva del contenuto è un aspetto meno discusso, ma cruciale del web design ad alta conversione. Ogni visitatore "assorbe" un nuovo sito sul carico della prima pagina, indipendentemente dal fatto che lo faccia consapevolmente o meno.
L'estetica gioca un ruolo, ma è più sulla sensazione generale del design . Questa sensazione può essere influenzata da spazi, tipografia, simmetria, ma soprattutto relazioni tra gli elementi della pagina.
I designer vogliono che i visitatori restino sulla pagina e continuino a scorrere catturando la loro attenzione e mantenendoli interessati al sito. I principi di progettazione dovrebbero sempre focalizzarsi sulla funzione prima della forma . Ciò significa che il design dovrebbe integrare il contenuto, non inserirlo in un secondo momento.
In questo post, vorrei mostrarti alcuni suggerimenti su come migliorare i layout e i flussi di contenuti visivi sul tuo sito.
Concentrati sulla composizione
Ogni singolo pezzo di un sito web si basa sul layout generale . Questo layout generale crea una composizione che segue le regole della teoria della Gestalt che afferma che il tutto è sempre maggiore della somma delle parti .
Le singole aree di una pagina si uniscono per formare un intero . Gli elementi di progettazione devono creare una forza gravitazionale sul contenuto; tutto nella pagina dovrebbe naturalmente guidare i visitatori più in basso fino a raggiungere la parte inferiore della pagina .
Questo è il motivo per cui le relazioni tra le diverse parti del contenuto (immagini, testo, pulsanti, ecc.) Sono così importanti da progettare.
Il tuo obiettivo dovrebbe essere incoraggiare le persone a navigare il sito dalla propria inclinazione. È più facile a dirsi che a farsi, ma puoi imparare molto studiando esempi reali .
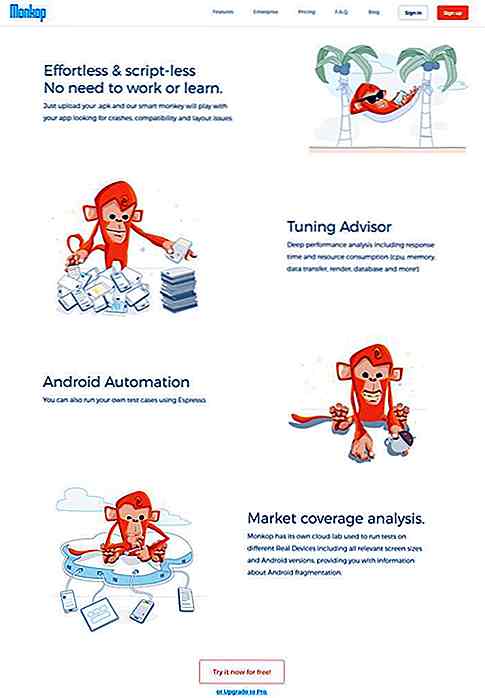
La home page di Monkop è un ottimo esempio di gerarchia visiva con testo e immagini . Un sacco di spazio è usato tra gli elementi, e la tipografia completa le illustrazioni vettoriali di marca.
 Mentre scorri, noterai blocchi orizzontali semplici divisi per colori, bordi e grafica. Questi sono costruiti con modelli di progettazione in mente per offrire coerenza in tutta la pagina.
Mentre scorri, noterai blocchi orizzontali semplici divisi per colori, bordi e grafica. Questi sono costruiti con modelli di progettazione in mente per offrire coerenza in tutta la pagina.Verso il basso, troverai una divisione a due colonne con immagini su un lato, testo sull'altro. Le immagini si scambiano anche i lati in un modello di destra-sinistra-destra-sinistra. Ciò attira l'attenzione e interrompe la monotonia della pagina tipica mantenendo un flusso naturale nel contenuto.
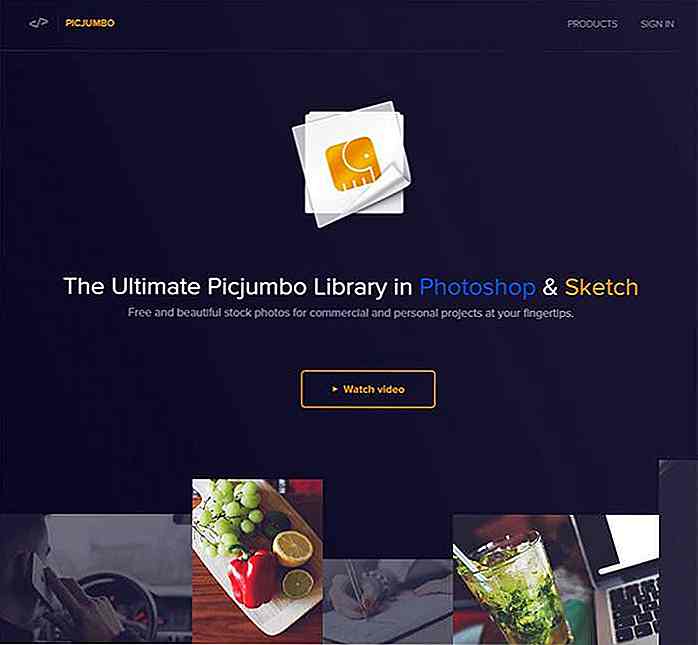
 Un'estetica di design simile può essere trovata sul sito web di Picjumbo, una pagina di destinazione per un addon fotografico per gli utenti di Photoshop e Sketch.
Un'estetica di design simile può essere trovata sul sito web di Picjumbo, una pagina di destinazione per un addon fotografico per gli utenti di Photoshop e Sketch.La home page si concentra sul logo e sul video di anteprima. Mentre scorri, noterai animazioni personalizzate che si spostano all'interno della pagina. Questa animazione cattura davvero l' attenzione e fa sì che lo spettatore sia interessato a continuare a scorrere .
 Nel complesso, la pagina sembra aperta e facile da consultare . Il contenuto è diviso in blocchi orizzontali con tipografia nitida e icone pulite.
Nel complesso, la pagina sembra aperta e facile da consultare . Il contenuto è diviso in blocchi orizzontali con tipografia nitida e icone pulite.Considera il modo in cui i diversi elementi della pagina si equilibrano, lo spazio tra gli elementi, il contrasto tra i colori e le diverse forme. Tutte queste cose hanno un ruolo nella composizione generale. Ogni sito attira naturalmente un certo peso sul contenuto.
Non c'è una risposta assoluta perché è diversa per ogni sito. Ad esempio, alcuni link di navigazione hanno un aspetto migliore quando sono grandi e di grandi dimensioni . Altri si adattano meglio quando sono piccoli con lettere maiuscole .
Ti suggerisco di studiare altri siti web nella tua nicchia. Analizza davvero come sono messi insieme. Anche provare a ricostruire i layout per vedere quali elementi alla fine fanno sì che il design si "unisca".
Digitare argomenti di progettazione
Il modo in cui disegni la tua tipografia influirà sulla direzione del contenuto sul tuo sito. Ciò ha a che fare con la gerarchia di tipi e gli stili di progettazione di diversi elementi di pagina come paragrafi, intestazioni, elenchi puntati, citazioni e elementi di layout speciali come colonne o tabelle.
Anche le immagini possono influire sul layout, quindi è una buona idea progettare il contenuto con una progressione naturale . Scrivi contenuti in un modo che scorre lungo la pagina e fa in modo che le persone leggano attraverso ogni paragrafo.
Il miglior strumento che hai a disposizione è il tuo occhio per il design . Impara a riconoscere le differenze negli elementi tipografici e in che modo si relazionano agli altri elementi della pagina. Creare relazioni tra le sezioni di pagina per distinguere le aree di contenuto.
Alcune cose che potresti considerare:
- Dimensione del testo
- Famiglia di font
- Contrasto di colori
- Relazioni di sezione della pagina
- Altezza della linea e margini del paragrafo
- Spaziatura lettere e maiuscole / minuscole
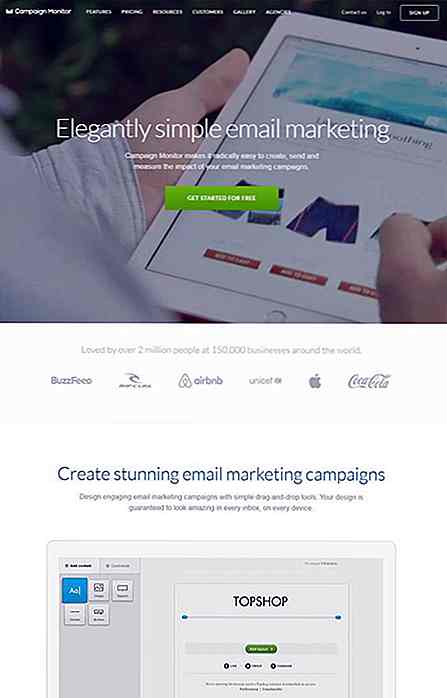
Ad esempio, guarda la homepage di Campaign Monitor. I link di navigazione in alto usano tutti i maiuscoletti con caratteri piccoli. Altre intestazioni sulla pagina seguono lo stesso design di tutte le protezioni che crea un senso di uniformità .
 Altre intestazioni più grandi sul sito sono molto più importanti e saltano fuori dalla pagina. Solo guardando un tipico design di intestazione, dovrebbe essere facile capire la differenza tra un'intestazione e la sua copia del corpo appaiata.
Altre intestazioni più grandi sul sito sono molto più importanti e saltano fuori dalla pagina. Solo guardando un tipico design di intestazione, dovrebbe essere facile capire la differenza tra un'intestazione e la sua copia del corpo appaiata.Gli stili di design tipografico su Campaign Monitor sono squisiti e si integrano in modo naturale nel layout . Ci vuole pratica per ottenere un risultato come questo, ma più ci provi, più facile sarà.
Per saperne un po 'di più, consiglio vivamente i seguenti link:
- Principi di progettazione: peso visivo e direzione
- Lavorare con il peso visivo nei tuoi disegni
- 19 Fattori che influiscono sull'equilibrio composito
Contenuto guida
Comprendere che diversi tipi di siti web hanno metodi diversi per guidare i visitatori attraverso il sito. Ad esempio, le pagine di destinazione vogliono guidare i visitatori con piccole informazioni, piccole icone, schermate e testimonianze .
Di solito, altri siti come i blog non portano le persone alla home page in una sola volta. La maggior parte delle persone atterra su una pagina di articoli, quindi i layout dei post dei blog hanno lo scopo di evidenziare il titolo e attirare le persone verso il contenuto . È qui che entra in gioco il copywriting di qualità perché vuoi che i lettori appesolino ogni parola.
I social network e le app web richiedono un'esperienza utente di qualità, quindi è un argomento leggermente diverso, ma considera come il feed di Facebook sia progettato per incoraggiare lo scorrimento e l'interazione dell'utente .
I metodi di progettazione che utilizzi per mantenere le persone che navigano nel sito cambieranno nel tempo . Ma in generale, il tuo obiettivo è guidare i visitatori con una direzione del contenuto visivo.
Diamo un'occhiata a una pagina di destinazione e a un design del blog per individuare le differenze.
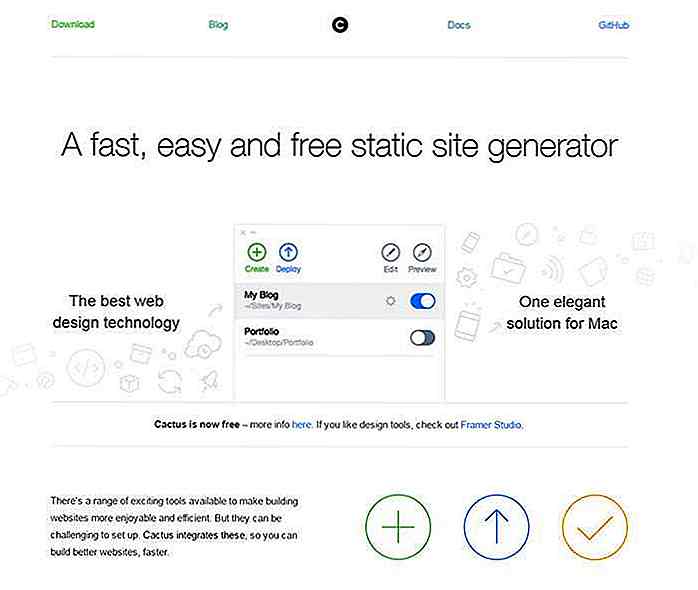
 Cactus è un generatore di siti statici per OS X. La loro home page segue da vicino lo stile di progettazione di Apple - un sacco di spazi bianchi e sottili caratteri sans-serif.
Cactus è un generatore di siti statici per OS X. La loro home page segue da vicino lo stile di progettazione di Apple - un sacco di spazi bianchi e sottili caratteri sans-serif.Il contenuto è organizzato in colonne, blocchi e frammenti di testo con una grafica semplice. Queste stesse estetiche sono comuni con i prodotti Apple, quindi gli utenti Mac apprezzeranno questo stile di design.
Le informazioni sul prodotto, comprese le funzioni e l'impostazione, sono elencate nella home page. La pagina stessa incoraggia lo scorrimento di contenuti esclusivi, icone di base e un modello di colonna alternato di blocchi di contenuti sinistro / destro.
L'obiettivo qui è quello di fornire informazioni agli utenti esistenti e di vendere ai nuovi utenti l'idea di Cactus.
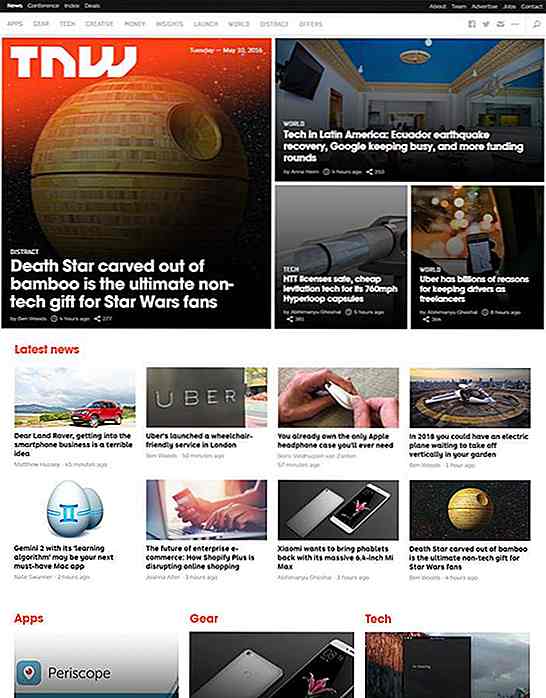
Ora confronta questo disegno con la home page di The Next Web. Il contenuto è molto più sporadico su una home page del blog, perché ci sono molti post diversi .
 I rettangoli creano un sistema a griglia che incapsula più post in un unico layout . L'obiettivo qui è quello di convincere gli utenti a leggere il contenuto sul sito. Non importa se i visitatori scaricano qualcosa, ma importa se restano a leggere qualcosa .
I rettangoli creano un sistema a griglia che incapsula più post in un unico layout . L'obiettivo qui è quello di convincere gli utenti a leggere il contenuto sul sito. Non importa se i visitatori scaricano qualcosa, ma importa se restano a leggere qualcosa .Il modo per far leggere le persone è con foto fantastiche e titoli accattivanti . TNW fa un ottimo lavoro e il loro layout è stato creato per mantenere le persone che navigano con le relative miniature dei post nella barra laterale e nell'area dei contenuti successivi.
Guidare i visitatori a una determinata azione è diverso su ogni sito. Ma puoi imparare molto studiando cosa fanno altri siti di successo e imparando come copiare.
Fidati dei tuoi occhi
Le singole proprietà di progettazione possono essere spiegate analiticamente, ma le modifiche di implementazione per ciascun sito. Un'immagine dell'eroe con un collegamento "Scorri ulteriormente" non ha lo stesso risultato su tutti i siti web.
Imparare a progettare è molto più un processo visivo . Il tuo occhio per il design è l'aspetto più importante. Hai bisogno di vedere le cose correttamente per identificare questa gerarchia visiva . Se lo puoi vedere su altri siti web, potrai replicarlo sui tuoi siti.
Il miglior consiglio che ho è quello di fidarti solo dei tuoi occhi . Crea un elenco dei tuoi siti Web preferiti e trascorri 5 minuti a sfogliare ciascuno di essi. Annota i tuoi elementi preferiti sulla pagina e come influiscono sul design. Ciò ti aiuterà a interiorizzare questi concetti da una prospettiva UI / UX, piuttosto che dalla prospettiva di un utente.
Inoltre non aver paura di provare cose! Nessuno è stato bravo nel design solo leggendo articoli sul design. Sì, aiutano - possono davvero aiutare molto. Ma devi creare cose da zero per imparare cosa funziona e cosa no .
Allena i tuoi occhi studiando i layout del sito web che ti piacciono e ricreando loro. Col passare del tempo, costruirai una biblioteca di modelli nella tua mente che rende molto più semplice la progettazione di nuovi siti.
Avvolgendo
Spero che questi suggerimenti ti consentano di iniziare e fornirti una tabella di marcia di base da seguire. Non è facile diventare un web designer, ma il mondo ha bisogno di talento e non è mai stato più facile insegnare a te stesso questi concetti fondamentali.
Studia i migliori esempi di siti web con elementi di pagina che ti piacciono. Allena il tuo occhio a riconoscere le relazioni e svilupperai rapidamente le abilità necessarie per replicare tali relazioni nel tuo lavoro.

5 plugin essenziali per WordPress per commenti
Una delle cose migliori dell'utilizzo della versione self-hosted della piattaforma WordPress (cioè non WordPress.com) sono i plugin. Sicuramente ottieni ottime funzionalità con il sistema di base, ma puoi migliorarlo usando i plugin, e il sistema di commenti, il cuore della community del tuo blog, non è escluso dal miglioramento.Cr

15 giochi che conquisteranno il tuo cuore con la sua splendida grafica
Per alcuni di noi un gioco con grafica grezza ma trama o gameplay impressionante è buono nei nostri libri. Per gli altri, la grafica è un aspetto vitale dei giochi, anche se è "solo" un gioco di app per dispositivi mobili. In questo elenco, vedrò giochi scelti con cura che presentano immagini artistiche, gameplay interessanti o storie ipnotizzanti che ispireranno gli artisti a creare più opere d'arte.Alcu