it.hideout-lastation.com
it.hideout-lastation.com
Trova abbinamenti di font perfetti con questo generatore di font web
Il testo gioca un ruolo importante nel design di qualità. Ciò include sicuramente il web in cui la tipografia influisce sulla leggibilità. Con l'avvento dei webfonts è più facile che mai variare il testo della pagina e distinguersi dalle masse.
Se riesci a trovare le combo di caratteri perfette per le intestazioni, il testo della pagina, la navigazione e altre aree, sarai vicino a un design di layout eccezionale.
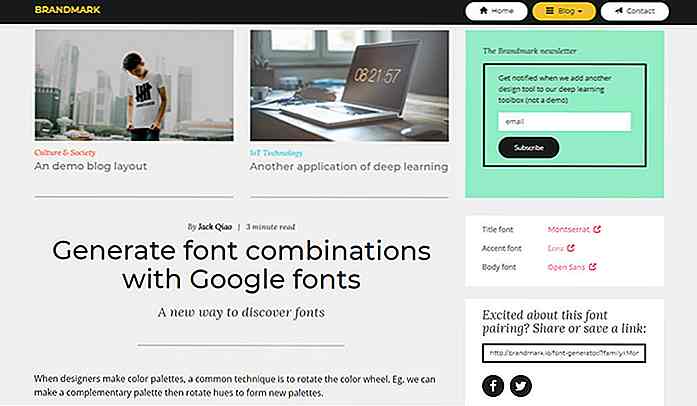
Il marchio ha creato questo generatore di font come strumento gratuito per aiutare i progettisti a trovare i caratteri tipografici . Funziona con qualsiasi browser e ti consente di scegliere tra tutti i 500 font gratuiti di Google.
 Ecco come funziona: puoi selezionare da tre diversi tipi di font e modificarne le dimensioni + lo stile utilizzando i menu a discesa. Questi tre stili di carattere funzionano come tali:
Ecco come funziona: puoi selezionare da tre diversi tipi di font e modificarne le dimensioni + lo stile utilizzando i menu a discesa. Questi tre stili di carattere funzionano come tali:- Carattere del titolo: il titolo principale della pagina.
- Carattere accento: un carattere supplementare per le funzioni più piccole come le virgolette, i sottotitoli, i datetimes, ecc.
- Carattere corpo: il carattere utilizzato per tutti i paragrafi e il contenuto della pagina principale.
Ogni font si collega alla pagina principale di Google Webfonts dove puoi prendere il codice CSS per inserire i tuoi caratteri in qualsiasi pagina. Facile. Ma questo strumento diventa molto più complesso quando hai centinaia di font tra cui scegliere!
La tipografia Web è cambiata molto nel corso degli anni. Ora con i caratteri web è possibile abbinare facilmente i caratteri tipografici per fondersi con il marchio e il design del layout.
Con questo strumento, puoi scegliere di confrontare determinati tipi di carattere e varianti di carattere predefiniti da testare. In questo modo puoi decidere con chiarezza quale carattere del titolo sarà migliore sul tuo nuovo blog.
 La mia unica lamentela però, la pagina si carica maledettamente lento .
La mia unica lamentela però, la pagina si carica maledettamente lento .Anche se tecnicamente sta caricando più di 500 Webfonts Google sulla stessa pagina. Non c'è modo che sia veloce.
Ma a parte questo, devo dire che Brandmark è diventato uno strumento eccellente per i web designer. Vale la pena fare un test se non sei sicuro di dove iniziare con i font per il tuo nuovo progetto.

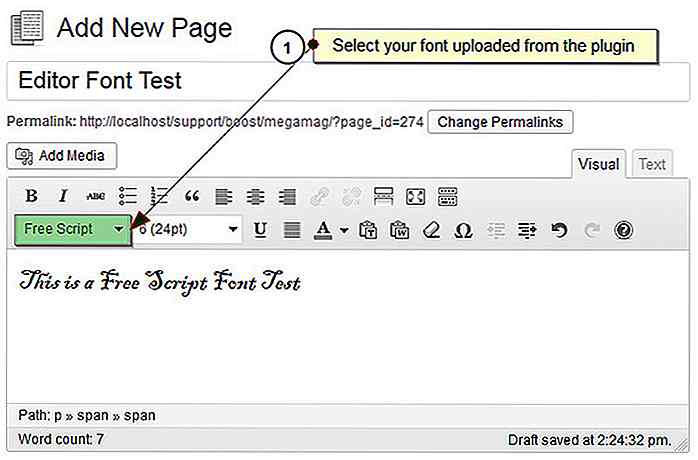
9 plugin WordPress per fare di più con i tuoi font
Ci sono molti elementi nel web design che richiedono la tua completa attenzione. La tipografia è uno degli elementi principali sebbene di solito non poniamo la sua importanza in cima alla lista delle priorità. Tuttavia, usa il tipo di carattere sbagliato o i caratteri che sono troppo piccoli e lascerai una cattiva impressione tra i tuoi lettori.S

20 dispositivi intelligenti per una migliore salute e fitness
C'è una grande varietà di fattori coinvolti nel mantenimento di uno stile di vita sano . A volte, questo rende abbastanza difficile identificare se sei sulla strada giusta. Certo, i gadget fitness indossabili possono davvero aiutare in qualche modo, ma non forniscono necessariamente una panoramica completa della tua salute.P