it.hideout-lastation.com
it.hideout-lastation.com
Il web design non è cambiato molto e siamo già nel 2017
Chiamami un vecchio amaro ma, ai miei tempi, i siti web erano a un livello completamente diverso di follia . Le innovazioni, quando si trattava di progettare, erano talmente imprevedibili che non sapresti quello che otterrai. I colori erano selvaggi, i layout erano sperimentali e c'era così tanto da fare . Diamine, potresti persino sentire alcuni battiti malati o un video in esecuzione sullo sfondo del sito.
Solo un decennio fa, i siti web erano più o meno costruiti da zero . Al giorno d'oggi, è lo stesso . Ti imbatti in un sito Web aziendale casuale e cosa vedrai?
- Barra di navigazione nella parte superiore dello schermo.
- Immagine dell'eroe o un cursore .
- La linea accattivante scritta in sans-serif esplose così grande che la vedresti da un miglio di distanza.
- Sottotitolo non così attraente .
- Pulsante che fa scorrere la pagina.
- Minimo di tre icone con brevi descrizioni che descrivono in dettaglio il sito.
È il 2017 e le cose sembrano essere le stesse . Il web design è diventato prevedibile . Molto probabilmente vedrai lo stesso disegno sopra e di nuovo, forse con una piccola variazione di colore e icone .
Si potrebbe obiettare che il web design dei vecchi tempi era un'estetica atroce, ma era, in tutti i modi, immaginabile e sperimentale . Al giorno d'oggi, sembra che tu stia navigando attraverso siti web che sembrano stranamente simili a quelli che hai visitato in precedenza.
Quando il web design è diventato così noioso?
Il web design è diventato stagnante, in parte perché è diventato facile - e perché lo abbiamo reso facile . Volevamo semplificare i nostri lavori e abbiamo creato framework che permettevano praticamente a ogni singolo designer di creare un sito Web con il minimo sforzo .
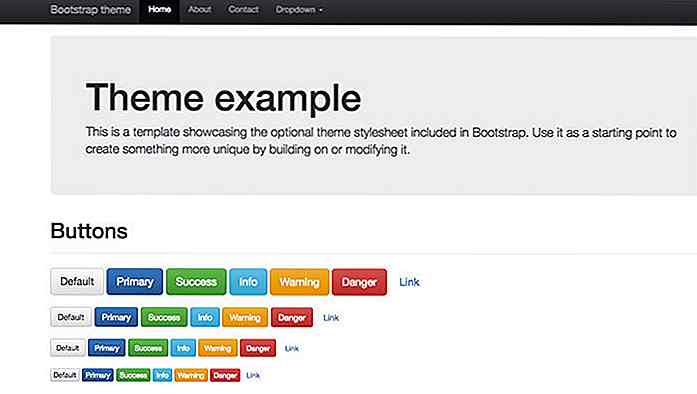
Prendi Bootstrap come esempio. L'uso di Bootstrap nel web design è esploso negli ultimi anni ed è ora utilizzato in quasi il 20% dei siti web . Se pensi che sia un numero piccolo, ripensateci dato che rappresenta quasi 11 milioni di siti web .
Il motivo dietro questo è che Bootstrap consente a un progettista di creare siti Web più velocemente poiché ha già gli elementi che molto probabilmente saranno presenti in qualsiasi tipo di progettazione di siti web .
 E questo è principalmente il framework di hook come quelli forniti da Bootstrap. Spesso dispongono di sistemi di layout di rete, componenti di facile utilizzo e codice facile da navigare che consente ai progettisti di terminare rapidamente un progetto .
E questo è principalmente il framework di hook come quelli forniti da Bootstrap. Spesso dispongono di sistemi di layout di rete, componenti di facile utilizzo e codice facile da navigare che consente ai progettisti di terminare rapidamente un progetto .La cosa più importante è che questi framework non solo danno al progettista un lavoro più facile e veloce da fare, ma permettono anche al marketer di spuntare un'attività nella sua lista perché questi framework si convertono meglio . Sono altamente ottimizzati per offrire una grande esperienza utente, facilità d'uso e elementi di invito all'azione accessibili .
Queste, ovviamente, sono grandi opportunità di sfruttare. È comprensibile. Non è necessario ricreare la ruota ogni volta che ne hai bisogno. Hai solo bisogno di modificarlo in base alle tue esigenze. Tuttavia, la popolarità dell'utilizzo di framework ostacola anche l'aspetto creativo del design, che è uno degli scopi rudimentali della creazione di un sito web.
Poiché le strutture sono facili da usare, molte persone possono trarne vantaggio. Innanzitutto, prendi gli early adopter che iniziano a utilizzare questi framework, ma quando tutti iniziano a prendere piede e il design diventa onnipresente, diventa fastidioso .
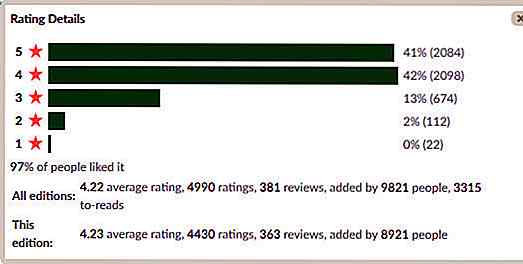
Questo sito illustra perfettamente tale fastidio.
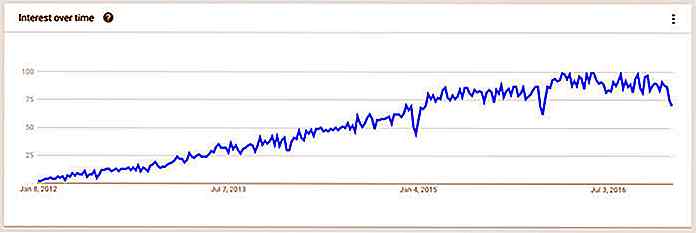
 Caso in questione, attualmente ci sono 9.238 temi WordPress nel database Themeforest - 3.760 sono costruiti con Bootstrap da solo . Ciò rappresenta oltre il 42% di tutti i temi WordPress sul sito web. Inoltre, la domanda di Bootstrap negli ultimi cinque anni è aumentata .
Caso in questione, attualmente ci sono 9.238 temi WordPress nel database Themeforest - 3.760 sono costruiti con Bootstrap da solo . Ciò rappresenta oltre il 42% di tutti i temi WordPress sul sito web. Inoltre, la domanda di Bootstrap negli ultimi cinque anni è aumentata . Ciò è allarmante poiché l'uso di framework, sebbene a volte può essere vantaggioso, non è necessariamente la strada migliore da intraprendere .
Ciò è allarmante poiché l'uso di framework, sebbene a volte può essere vantaggioso, non è necessariamente la strada migliore da intraprendere .Utilizzare lo stesso design più e più volte non ti rende un designer migliore. Ti rende uno zombi . In primo luogo, pensi di semplificare il tuo lavoro ma alla fine non ti renderai conto che il framework sta lentamente prendendo decisioni di stile per te . Ti senti così a tuo agio che inizi a produrre soluzioni generiche .
Immagina siti come questo utilizzando un framework? Non sembrerebbe buono come dovrebbe essere .
Perché è successo?
La verità è che i siti web progettati e costruiti da zero tendono a fornire ai progettisti maggiore libertà di collaborazione. I framework sono solitamente in scatola e hanno determinate regole in modo che tu possa facilmente usarli. Queste regole sono stabilite per rendere il framework valido . È più facile in questo modo, poiché i designer meno esperti possono aderire facilmente a loro senza complicazioni .
Ma come vengono stabilite queste regole, i designer sono inscatolati con quello che possono fare . Sarà estremamente difficile per loro aggiungere alcuni elementi che non sono inclusi nel framework . Sarebbe difficile sperimentare perché sai già se funzionerebbe o meno.
Cosa possiamo concludere da questo
È difficile essere unici, ed è comprensibile, ma attenersi allo stesso tipo di design può incantesimo per te col passare del tempo. Come designer, vorresti che la tua creatività fosse più nitida, quindi il processo di sperimentazione dei disegni, ricostruendoli da zero, può aiutarti. Tuttavia, se ti inscatoli con ciò che puoi o non puoi fare, sarebbe difficile per te inventare nuove idee .
Ricorda che le strutture sono come le ruote di sicurezza su una bicicletta . Sono pensati per aiutarti lungo la strada, ma prima o poi dovresti toglierli . Esci dalla tua zona comfort design e lascia perdere la tua creatività.
![Combina connessioni Internet per lo streaming di video più veloce con VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)
Combina connessioni Internet per lo streaming di video più veloce con VideoBee [Android]
Sei mai stato in una situazione in cui stai guardando video online sul tuo dispositivo Android ma la tua connessione Internet non è abbastanza veloce? Forse la tua connessione mobile è un po 'più lenta, e la connessione WiFi disponibile non è molto più veloce. Non sarebbe bello se potessi combinare le tue connessioni mobili e WiFi per ottenere una connessione Internet più veloce in modo da poter guardare video online senza problemi?Bene,

Tocca Emulazione evento con Chrome
Il touchscreen con funzionalità multi-touch ha rivoluzionato i dispositivi mobili come lo smartphone e il tablet, quindi aggiungere funzionalità multi-touch al nostro sito Web è una scelta pratica. Il problema che dobbiamo affrontare è che stiamo sviluppando siti Web su un desktop tradizionale senza funzionalità touchscreen. Qui