it.hideout-lastation.com
it.hideout-lastation.com
Che cosa è rel = "noopener" in WordPress & come rimuoverlo
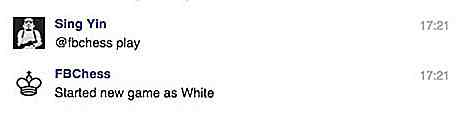
Se hai rel="noopener" aggiornamento a WordPress 4.7.4 o versione successiva, devi aver notato un nuovo tag rel="noopener" accanto al tag target="_blank" nell'editor HTML. Il tag viene automaticamente aggiunto a tutti i link interni ed esterni quando vengono aperti in una nuova scheda.
Come ogni altro sviluppatore web interessato, ti starai chiedendo cosa faccia questo tag e se abbia un impatto negativo sui tuoi siti web in qualsiasi modo ?
Bene, in questo post ti dirò che cos'è rel="noopener" in WordPress e come puoi rimuoverlo se necessario.
Che cos'è rel = "noopener"?
Per quanto possa sembrare intrusivo, è in realtà una correzione per la sicurezza che impedisce ai link malevoli di assumere il controllo su una scheda aperta. Di solito, l'oggetto Javascript window.opener può essere utilizzato per controllare una finestra genitore (la scheda corrente) utilizzando una finestra secondaria (la scheda appena aperta).
Gli hacker possono utilizzare questa funzione per cambiare il sito web attualmente aperto dell'utente con uno falso e rubare informazioni, come i dettagli di accesso. Ecco un sito Web di esempio che mostra come window.opener può dirottare la tua scheda.
Per evitare ciò, rel="noopener" è il tag che blocca l'uso dell'oggetto JavaScript window.opener . Se window.opener non funziona, una scheda non può controllare un'altra scheda.
Questa correzione per la sicurezza è stata aggiunta al plug-in TinyMCE il 23 novembre 2016. Poiché WordPress utilizza TinyMCE come editor di testo, è stato anche aggiornato con questa funzione in WordPress versione 4.7.4 .
 È dannoso per il tuo sito web?
È dannoso per il tuo sito web? In breve, no .
Molti utenti di WordPress sono preoccupati che rel="noopener" potrebbe rendere tutti i link interni ed esterni "nofollow", il che è molto negativo per SEO . In realtà, rel="noopener" è solo un'istruzione per il browser dell'utente che interrompe l'utilizzo dell'oggetto Javascript window.opener.
Il sito web SEO è influenzato dai motori di ricerca e non interagiscono con il rel="noopener" . Lo stesso vale per il software di analisi che ignora completamente questo tag .
Questo potrebbe essere stato un po 'un problema quando WordPress prima ha aggiunto il rel="noopener noreferrer" prima che la correzione fosse rilasciata con WordPress versione 4.7.4. Nella versione precedente, "noreferrer" impediva al link di sapere da dove proveniva.
Sebbene non abbia influenzato il SEO, alcuni degli strumenti di analisi e dei programmi di affiliazione sono stati interessati. Tuttavia, sembra che WordPress abbia rimosso il tag "noreferrer" e non dovresti avere problemi con il rel="noopener" . Assicurati di aggiornare all'ultima versione di WordPress .
Come rimuovere rel = "noopener"
Non vedo alcun motivo per rimuovere rel="noopener" dai tuoi post. Non influisce sul SEO, nessun impatto sugli strumenti di analisi e anche i collegamenti di affiliazione non si infrangeranno. Protegge semplicemente i tuoi utenti da potenziali collegamenti dannosi che potrebbero dirottare le loro schede.
Come si limita a bloccare l'uso dell'oggetto window.opener Javascript, credo che vorrete rimuoverlo solo quando volete sfruttare la funzionalità window.opener per qualsiasi scopo.
Rimuovere rel="noopener" può essere un po 'difficile in quanto è integrato nell'editor di testo di WordPress. Anche se lo rimuovi manualmente dal codice HTML, verrà aggiunto nuovamente quando salverà il documento . Quindi la soluzione migliore è disabilitare questa funzionalità dal plugin TinyMCE stesso.
Per fare ciò dovrai aggiungere alcune linee di codice nel file functions.php del tuo tema WordPress.
Nel file functions.php, copia e incolla il seguente codice e salvalo:
// Notare che questo disabilita intenzionalmente una funzionalità di sicurezza tinyMCE. // L'uso di questo codice NON è raccomandato.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; ritorna $ mceInit; } Questo impedirà a WordPress di aggiungere automaticamente il rel="noopener" nei tuoi post. Tuttavia, questo non rimuoverà i tag già aggiunti, quindi dovrai rimuoverli manualmente dai post salvati dopo l'aggiornamento a WordPress 4.7.4 .
Per escludere
Non c'è bisogno di avere paura del rel="noopener" in quanto è un passo avanti verso la sicurezza dei visitatori del tuo sito web . A meno che tu non voglia utilizzare la funzione window.opener, dovresti adottare questa nuova edizione della funzionalità di sicurezza.
Se c'è qualche altra ragione per cui stai cercando di rimuovere il rel="noopener", allora chiariscici nei commenti qui sotto.

10 strumenti di raschiatura del Web per estrarre dati online
Gli strumenti di scraping Web sono sviluppati specificamente per l'estrazione di informazioni dai siti Web. Sono anche conosciuti come strumenti per il web harvesting o strumenti per l'estrazione di dati web. Questi strumenti sono utili per chiunque cerchi di raccogliere una qualche forma di dati da Internet

Come migliorare la durata della batteria di Windows 10
Come i suoi predecessori, Windows 10 ha anche un sacco di funzioni per aumentare la durata della batteria, inclusa un'opzione di risparmio batteria completamente nuova . Inoltre, l'aggiornamento Anniversary e il nuovo aggiornamento di Creators sono stati apportati con alcune modifiche per aiutarti a ottenere più tempo dalla batteria del tuo laptop .
![Inserisci filtri interattivi per video e foto con Spotliter [iOS]](http://hideout-lastation.com/img/tech-design-tips/495/insert-interactive-filters-videos-photos-with-spotliter.jpg)