 it.hideout-lastation.com
it.hideout-lastation.com
18 cose fantastiche che non crederai sono state create usando i CSS
Contrariamente alla credenza popolare, i CSS non sono usati solo per fornire uno stile di base per una pagina web in modo da renderlo più attraente. Ci sono molte altre cose che si possono fare anche con i CSS. Grazie alla possibilità di creare animazioni e interazioni, i CSS insieme a HTML e Javascript consentono agli sviluppatori Web di giocare e sperimentare con metodi diversi.
È come se il browser fosse come una tela vuota con cui giocare. In primo piano, ecco solo 18 esempi delle cose fantastiche e creative che le persone hanno creato usando i CSS . Dai personaggi originali alle animazioni interessanti, c'è molto da ispirarti a fare scherzi con i CSS da solo.
I Simpson
Chris Pattle ha creato i membri della famiglia Simpson usando solo CSS. Prese la faccia di ogni personaggio, la ruppe in forme più piccole e poi le ricompose. Ha anche animato gli occhi per dare un po 'di vita ai personaggi.

Minion con puro CSS
Se non riesci a superare la mania dei Minion (per gentile concessione dei film " Cattivissimo Me "), andrai alle banane per questo. Amr Zakaria ha creato Minion usando puro CSS. I Minion arrivano con gli occhi intermittenti e un'onda amichevole.

Segno al neon rotto
Questo è un fantastico esempio di implementazione text-shadow per ottenere l'effetto di neon neonato con i CSS. Passa il mouse per vedere le luci sulle lettere "c", "n" e "i" leggermente scure.

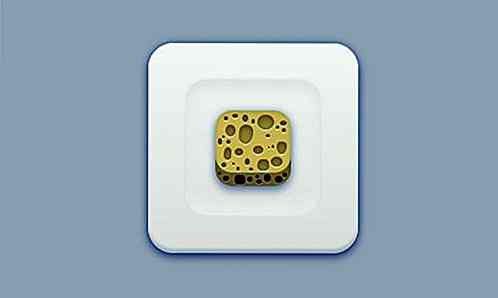
Mmm ... Formaggio
È un semplice blocco di formaggio, o è? Hugo Giraduel ha creato questo blocco di formaggio 3D usando CSS. Non so voi, ma sembra anche un certo oggetto domestico.

Carattere CSS Elemento singolo
Un altro lavoro di Hugo Giraudel. Questa volta, ha creato un personaggio a 8 bit usando solo un elemento.

Scudo di Viking
Questo è uno scudo vichingo creato da LukyVj. È così ben fatto che difficilmente si può dire che sia stato creato con i CSS e non con un editor di grafica.

Menu fluido con icona trasparente
Questo è un menu trasparente unico con un cursore colorato che mette un'icona di menu attiva a colori quando si passa il mouse su di essa. Gioca con il cursore e sii meravigliato di come scivola fluidamente attraverso il menu.

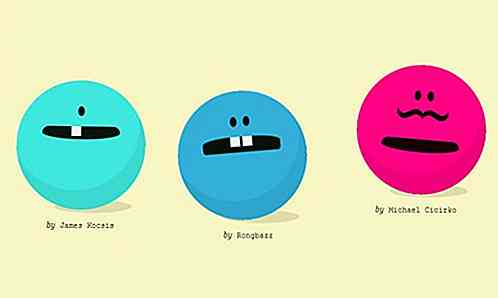
Creazioni CSS
Le creature CSS sono create da @bennettfeely e possono sorridere, ridere o portare un'espressione priva di emozioni, se lo desideri. Puoi giocare con i denti, i baffi, i colori, gli occhi o le bocche dei personaggi per creare il tuo personale tramite Twitter.

Gatto lungo
Ridimensiona la finestra del browser e il corpo del gatto si allungherà o comprimerà di conseguenza con la larghezza della finestra del browser. Quanto pensi di poter allungare o schiacciare il CSS-kitty?

Latta rotante Can
Ecco un altro divertente. Quando scorri verso destra, lentamente, sembra che tu stia girando o ruotando la lattina di Coca-Cola. Un effetto fantastico fatto esclusivamente con i CSS.

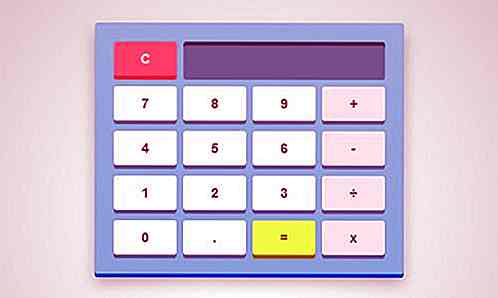
Calcolatrice
Il design di questa calcolatrice è semplice e pulito ma, se combinato con Javascript, ti offre un modo più divertente e accessibile per portare avanti i tuoi calcoli.

Grid Animation Effect
Applicare qualsiasi tipo di effetto di animazione è abbastanza difficile, figuriamoci farlo tramite CSS. Qui, l'effetto dell'animazione della griglia è ben lavorato.

Liscio iOS 7 su Google
Questo pulsante di attivazione di Dan Eden è stato ispirato da iOS7 a Google. Se lo provi per te stesso, sarai in grado di vedere quanto questo sia simile al pulsante originale di iOS7 su Google.

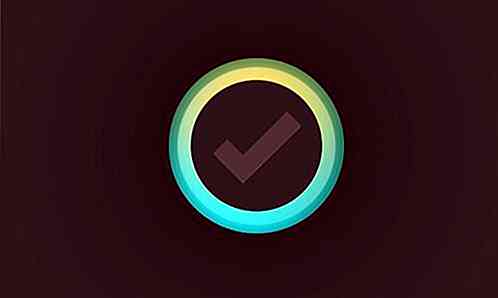
Pulsante segno di spunta animato
Sascha Michael Trinkaus ha fatto questo pulsante segno di spunta che è circondato da un colore sfumato. L'effetto particolare viene eseguito quando si fa clic sul segno di spunta.

tirapiedi
Questo è un altro adorabile Minion fatto nello stile di un disegno creato da CSS.

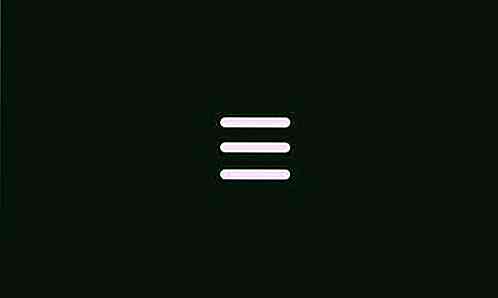
Menu per l'animazione di Google SVG
Dai un'occhiata alla demo dell'animazione e vedrai la transizione graduale della forma del menu in un'altra forma.

Mascheratura di forme
CSSMuse ha usato i CSS per applicare il mascheramento di forme circolari, pentagonali ed esagonali a un'immagine. Oltre a ciò, si espande anche in uno zoom.

Kit di caricatori
Qui, abbiamo diversi caricatori creati utilizzando solo CSS. Se stai cercando di ridurre l'uso della tua banda, i caricatori basati su CSS possono tornare utili.


15 Inspiring Startup Presentation Video For Entrepreneurs
Sentirsi sgonfiati con insuccessi o lanci che non si sono accesi nel 2014? Ognuno deve sperimentare un fallimento nel corso della sua vita, è ciò che facciamo di esso - o quello che diventiamo a causa di esso - che distingue le storie di successo dagli altri. Non c'è modo migliore per farlo se non cercare l'ispirazione da coloro che hanno attraversato il loro insieme di difficoltà e successi .In

33 motivi per cui i genitori di casa sono più difficili di quanto pensi
Lavoro da casa insieme a mio marito. È un programmatore e io, un editor web organico. Pratichiamo una genitorialità pratica con i nostri due figli, un bambino di 6 anni e un bambino di 7 mesi. Perché il mio lavoro mi consente di lavorare da remoto, non devo (o andare) a lavorare da un ufficio. Anche io non posso essere una mamma casalinga, perché ho due bambini da sfamare. L&

![Spostamento di elementi nel layout griglia CSS [Guida]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
