it.hideout-lastation.com
it.hideout-lastation.com
20 bellissimi UI e UX Designer Portfolio per l'ispirazione
Un mondo moderno richiede nuove regole e non puoi essere un grafico di successo senza un sito web di portfolio personale. Anche quando si tratta di interfaccia utente mobile o esperienza utente, senza la capacità di mettere in mostra le tue capacità, avrai difficoltà ad acquisire clienti.
In quel pensiero, abbiamo raccolto una serie di portfolio UI & UX mozzafiato da parte di alcuni designer di talento e abbiamo scelto con cura alcuni esempi di lavoro che fanno emergere il loro vero genio. Non solo stanno bene con le interfacce mobili accattivanti, ma prendono anche in considerazione il design del sito web.
Assicurati di controllare non solo i campioni del loro lavoro qui, ma anche di controllare i loro siti originali per più del loro lavoro. Facci sapere quali sono i tuoi preferiti e se hai altri portafogli di designer che vorresti condividere con i nostri lettori.
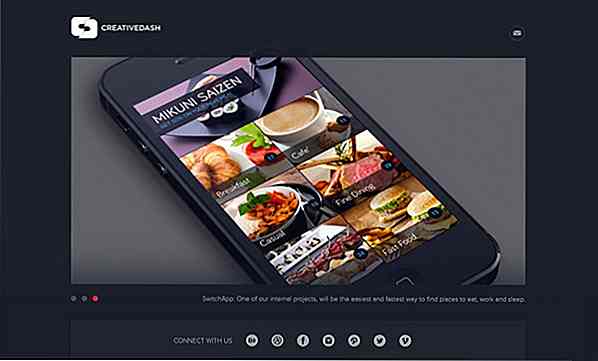
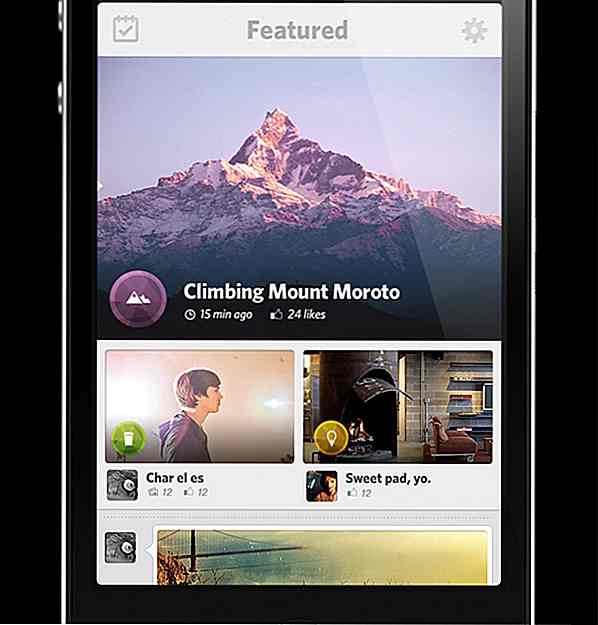
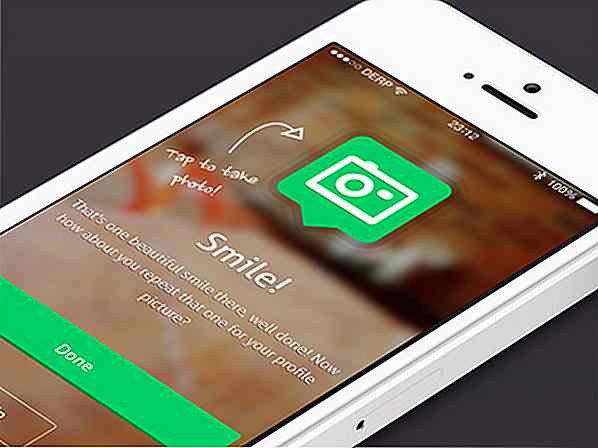
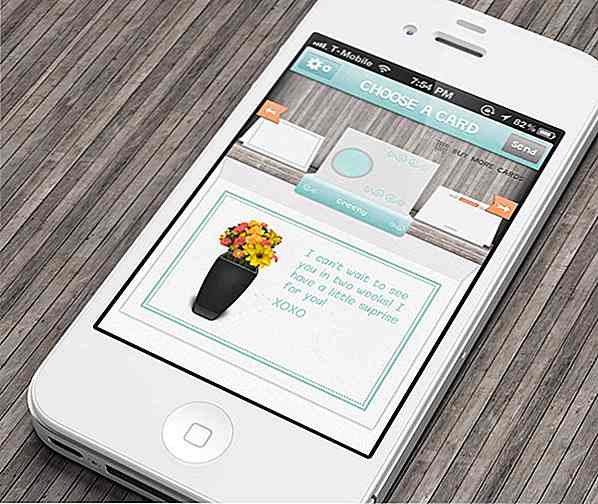
CreativeDash Design Studio



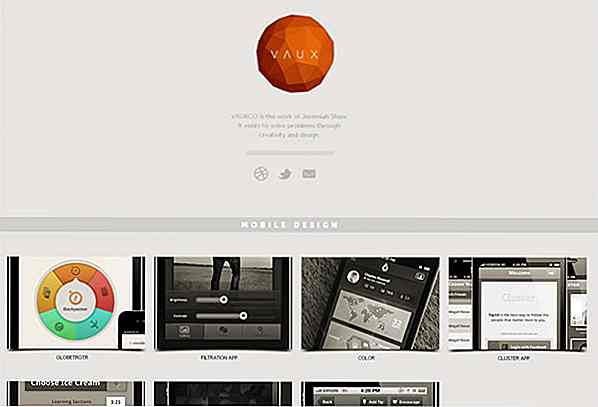
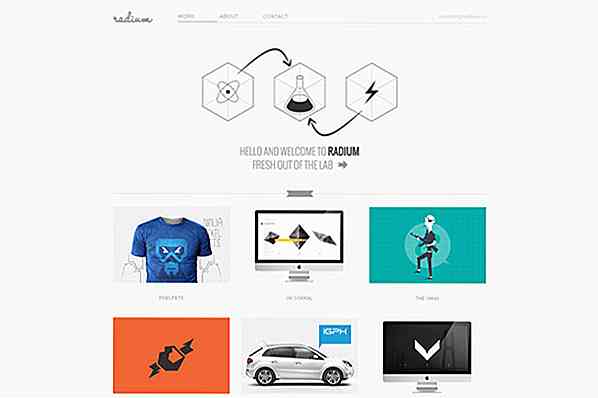
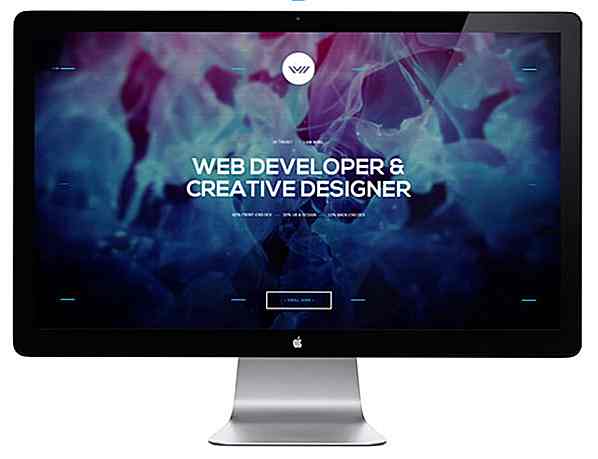
VAUXCO



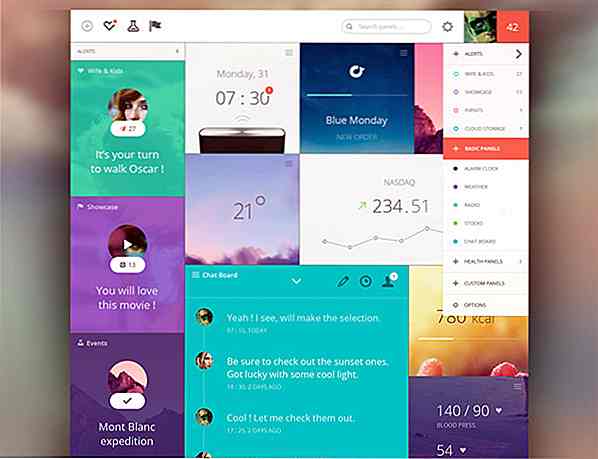
Cosmin Capitanu



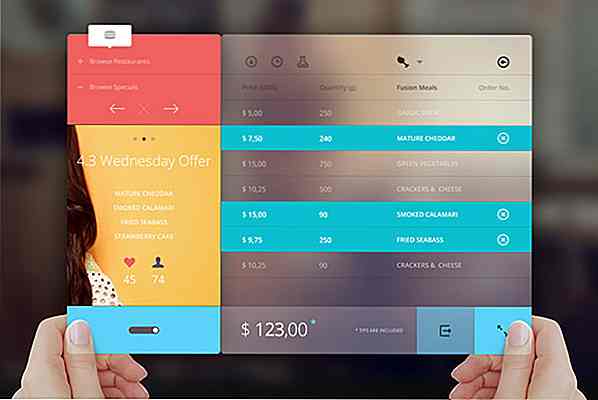
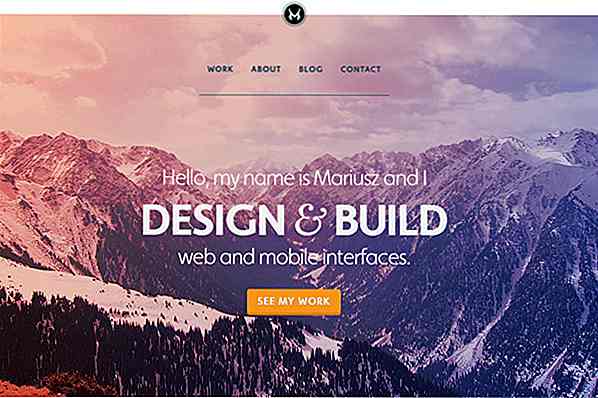
Mariusz Cieśla



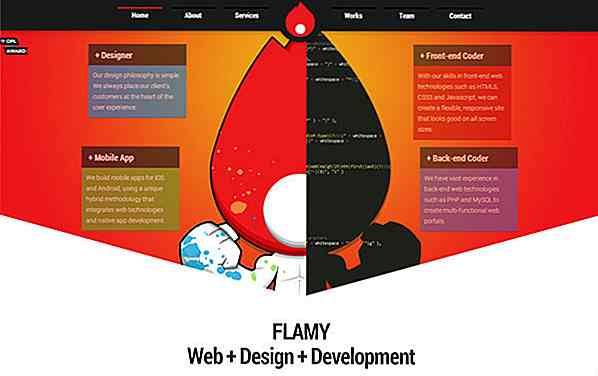
Flamy


Miro Hristov



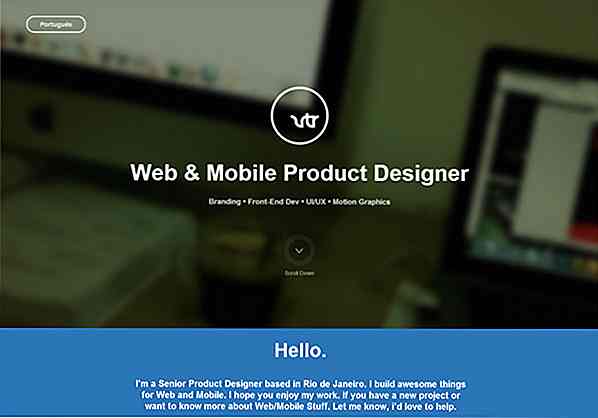
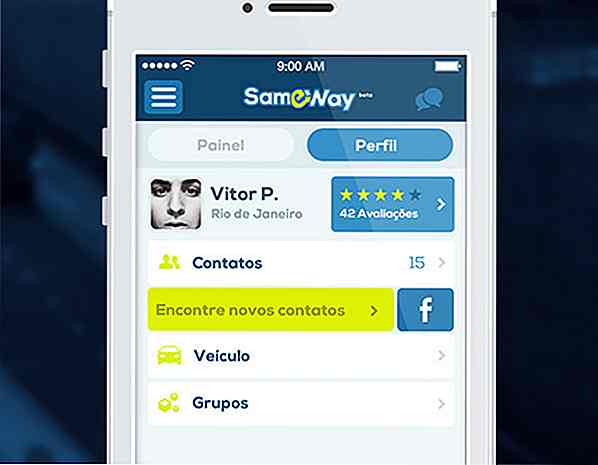
Vitor Pinho



Aleks Faure


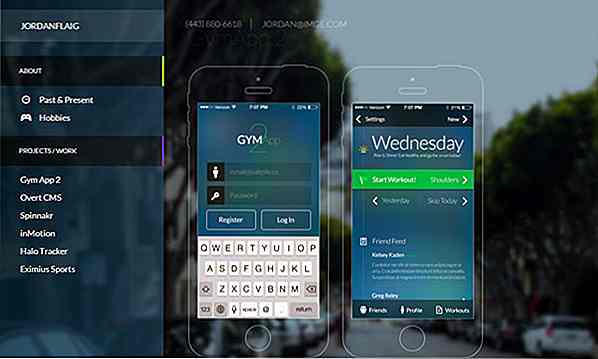
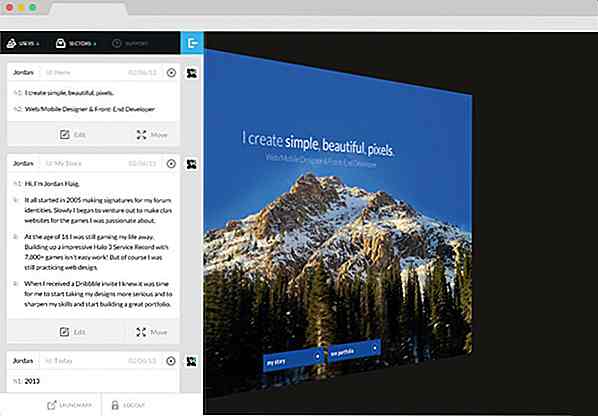
Jordan Flaig



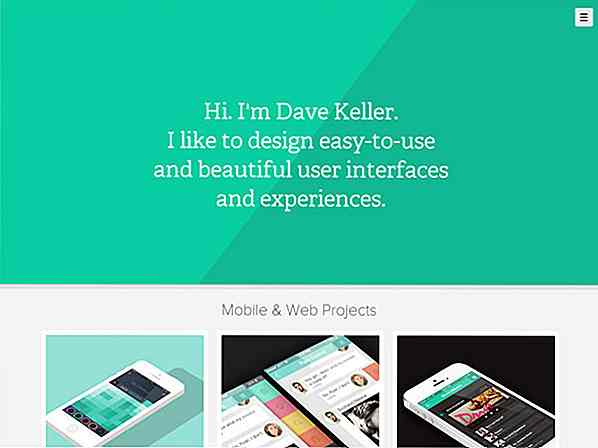
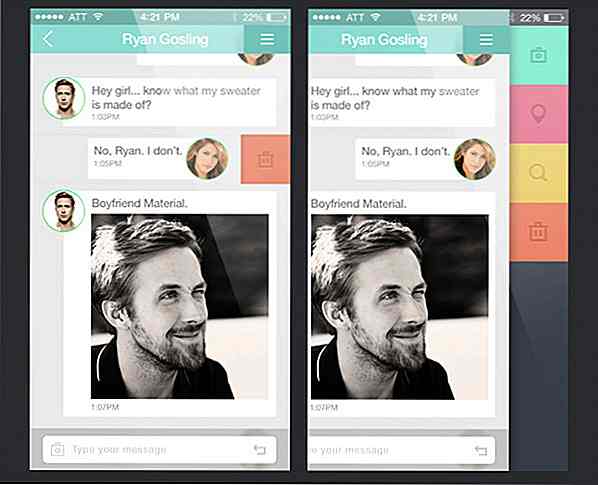
Dave Keller



Cody Sielawa



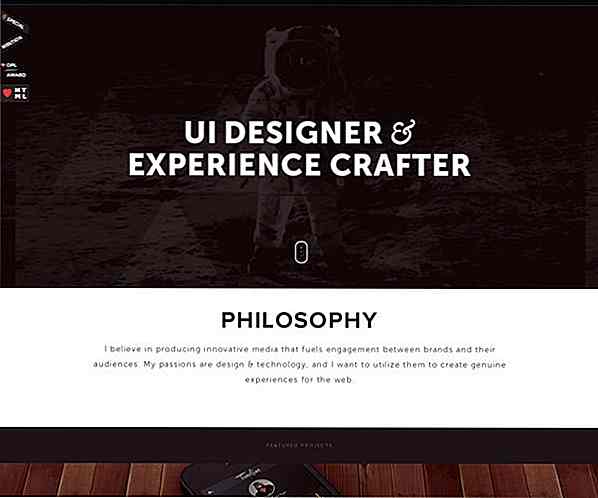
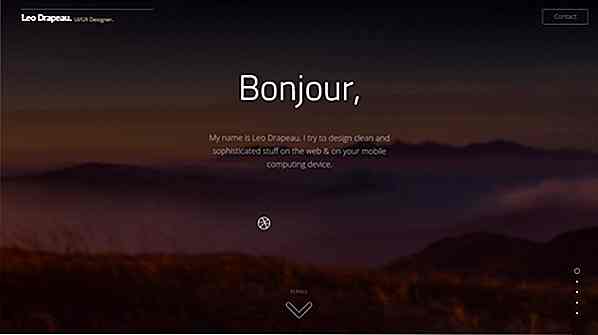
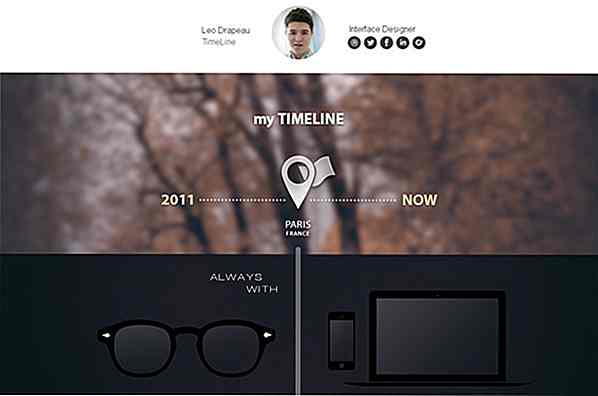
Leo Drapeau



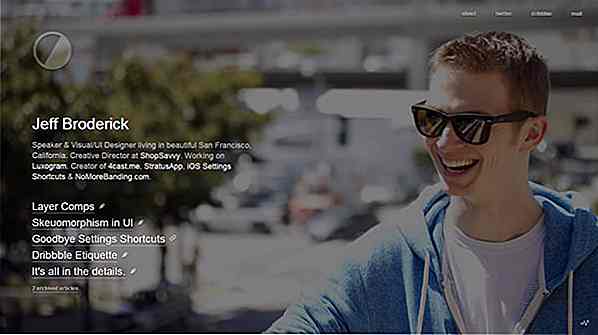
Jeff Broderick



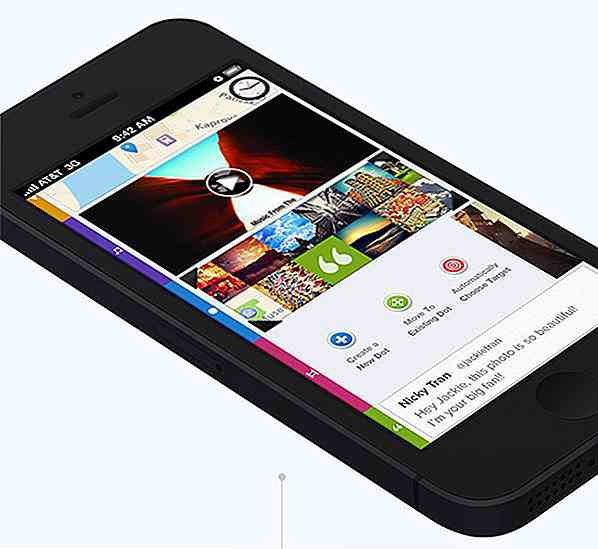
Jackie Tran Anh



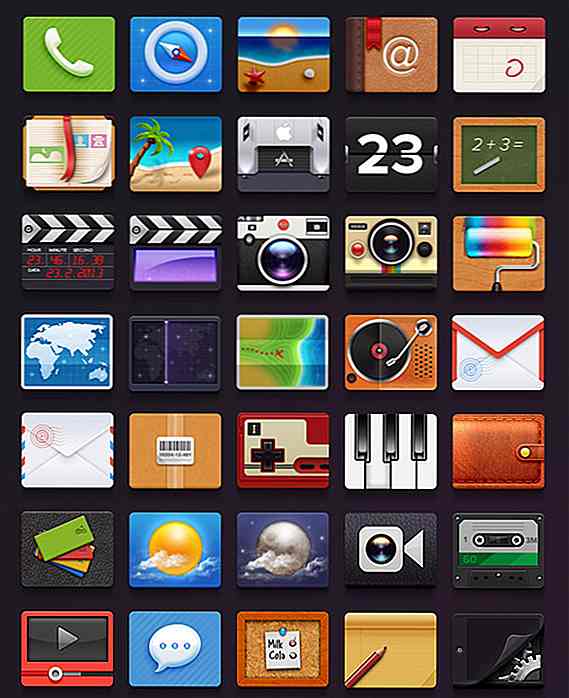
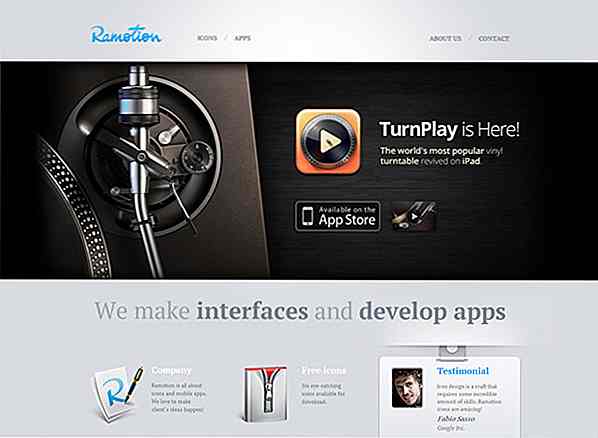
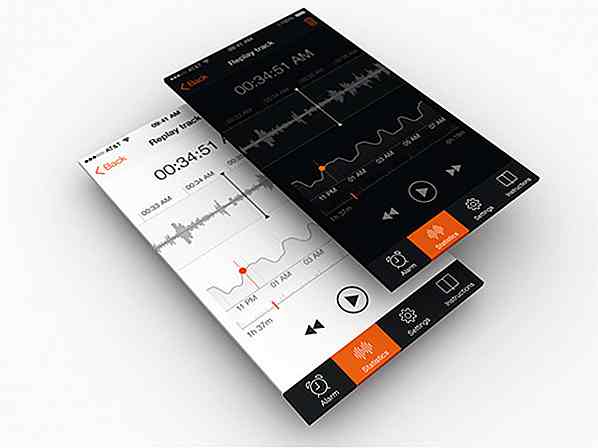
Ramotion



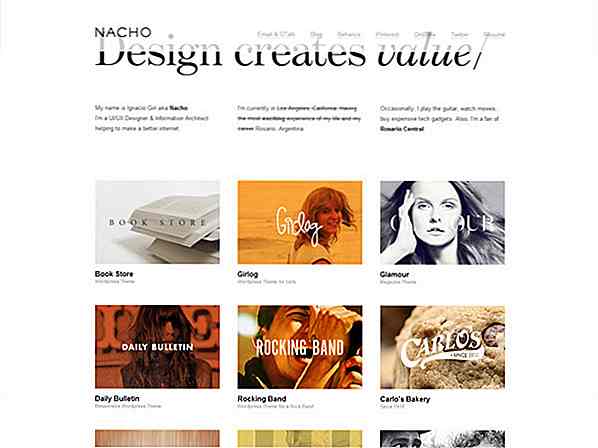
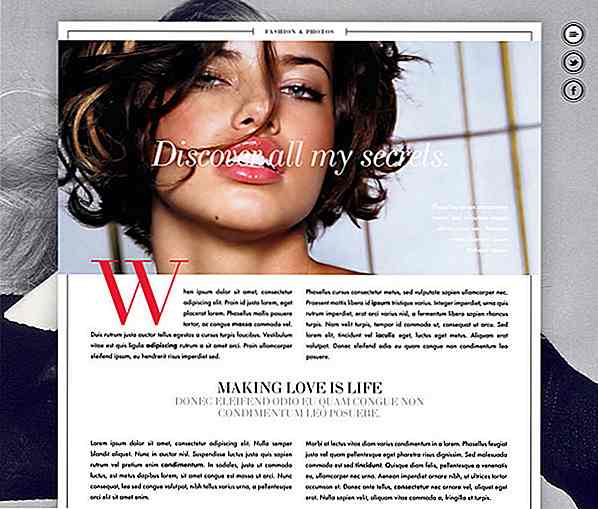
Nacho



Guilherme Bento



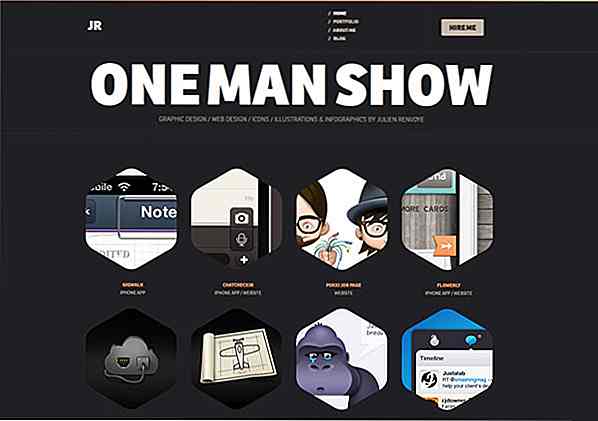
Julien Renvoye



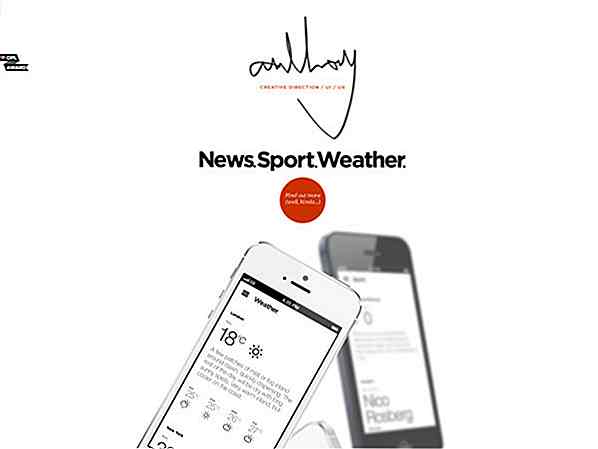
Anthony Anderson



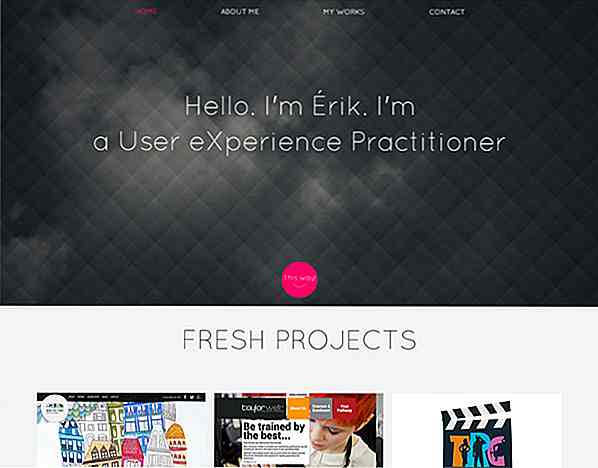
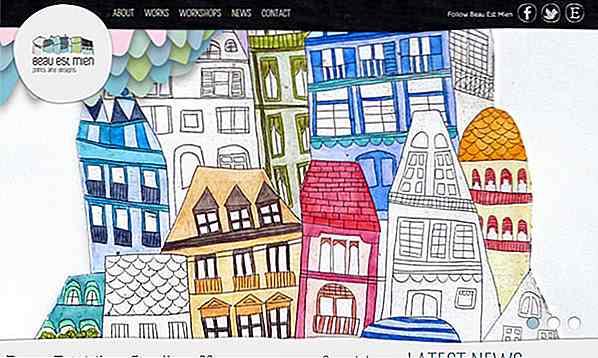
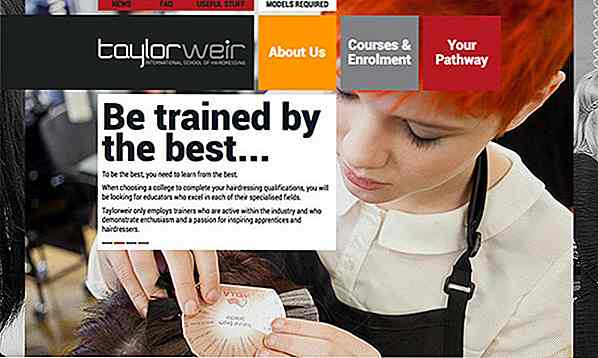
Érik Guittière




10 migliori temi per WordPress compatibili con accessibilità
Costruire siti Web accessibili che non escludono persone con diversi tipi di disabilità è diventato più un requisito nel web design negli ultimi anni. Oggigiorno è difficile ottenere un contratto governativo senza occuparsi dell'inclusione digitale, e molte aziende note come Microsoft, Apple e Google considerano anche l' accessibilità come una priorità .WordP

Modifica i tuoi disegni CSS nel browser con CSS George
Hai mai desiderato apportare modifiche dirette nel tuo browser senza dover tornare ai tuoi file CSS? Una soluzione è Chrome Developer Tools, ma alcuni sviluppatori preferiscono un flusso di lavoro più semplice .Ecco dove entra in gioco CSS George . Questo strumento gratuito di modifica nel browser funziona su LESS ed è avviato da un semplice file JavaScript .La
![Come abilitare le dimensioni dello sfondo in Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)