it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi passi di progresso ai moduli con questo plugin jQuery
La maggior parte di noi conosce le barre di avanzamento e come funzionano nella progettazione dell'interfaccia utente. Aiutano a definire tempi di caricamento, moduli di caricamento e periodi di ritardo simili tra le pagine.
Ma i passi del progresso sono un po 'diversi. Questi funzionano come breadcrumb nella parte superiore della pagina per guidare gli utenti attraverso una procedura dettagliata (di solito moduli di iscrizione e verifica).
Con jQuery Steps puoi aggiungere rapidamente passi di avanzamento personalizzati su qualsiasi pagina del tuo sito.
 L'intero plugin gira su jQuery e viene rilasciato gratuitamente su GitHub.
L'intero plugin gira su jQuery e viene rilasciato gratuitamente su GitHub.Puoi eseguire questi passaggi di avanzamento come funzionalità multipagina che guidano il visitatore attraverso diverse pagine del tuo sito. Oppure puoi eseguire questo come un passaggio Ajax che sposta l'utente nella stessa pagina con campi modulo dinamici.
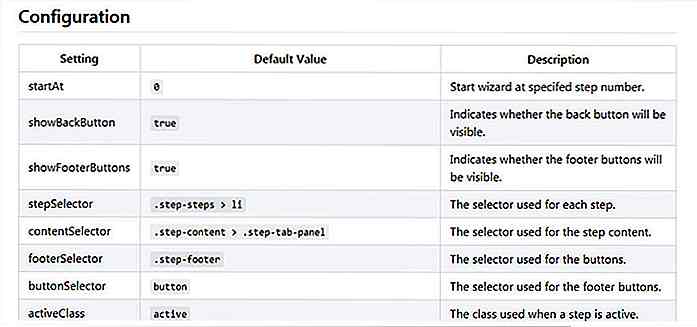
Nelle opzioni del plug-in, troverai le impostazioni per cambiare la posizione "start", i pulsanti footer, i pulsanti avanti / indietro e molto altro ancora.
Ci sono anche alcuni eventi che puoi scegliere come target con le tue funzioni di callback personalizzate ogni volta che l'utente avanza nel passaggio di progresso o quando l'utente raggiunge la fine.
Tutto considerato, questo è un plugin abbastanza nuovo, quindi non ha un sacco di opzioni tra cui scegliere . Ma è sicuramente uno dei migliori plug-in che troverai per creare queste funzionalità personalizzate.
Nota: il supporto del browser è per lo più limitato ai browser moderni e per i browser Microsoft questo è stato testato solo in IE 11. Se stai cercando di supportare i browser più vecchi, dovrai fare dei test da soli o provare a creare un custom metodi di fallback per gestire gli utenti legacy.
 Sicuramente uno dei plug-in step di progresso più facili che abbia mai visto e dovrebbe essere piacevole con altri plugin jQuery.
Sicuramente uno dei plug-in step di progresso più facili che abbia mai visto e dovrebbe essere piacevole con altri plugin jQuery.Dai un'occhiata rapida alla home page per una demo dal vivo insieme alle opzioni JS personalizzate e un pulsante di download per estrarre una copia del codice.

5 verità sulle revisioni che i designer non vogliono ascoltare
Oh, revisioni. Li abbiamo tutti procurati - personalmente non conosco un designer sulla terra che non li odia, e ho letto post sul blog post sul blog su quanto fanno schifo. Metti ore (o giorni) del tuo tempo e dei tuoi sforzi per ottenere un pezzo di design giusto.Poi, qualche stupido nella riunione del cliente - forse un coniuge o un parente, o semplicemente un lacchè che non sa nulla del design - si butta dentro con qualche insipida opinione che il tuo cliente prende sul serio, e bam!

A Look Into Atom: il nuovo editor di codice di Github
Github, un popolare repository git che ospita una tonnellata di progetti open source, ha recentemente annunciato un nuovo editor di codice chiamato Atom che ha scosso il "code editor battlefield". L'annuncio ufficiale ha dichiarato che Atom è iniziato come un esperimento - probabilmente 6 anni fa, secondo questo tweet di uno dei fondatori di Github - che poi divenne parte degli strumenti interni di Github; infatti Atom è costruito usando lo stesso Atom.S