it.hideout-lastation.com
it.hideout-lastation.com
Costruisci siti Web reattivi più velocemente con l'interfaccia utente semantica
I framework di frontend come Bootstrap sono ancora di moda. Ci sono dozzine di grandi scelte tra cui scegliere, ma una che ha recentemente attirato la mia attenzione è l' interfaccia semantica .
Certo, questa biblioteca è in circolazione da un po 'di anni. Tuttavia, la versione più recente della versione 2.2 è dotata di un sacco di funzionalità aggiuntive e dimostra che Semantic sarà disponibile per il lungo periodo.
Con dozzine di variabili CSS, classi responsive semplici e layout facili da configurare, non avrai problemi a lavorare con l'interfaccia utente Semantic da solo.
I nomi di classi e strutture di griglia semplici danno davvero un senso a questo quadro che si chiama "Semantic". Le lezioni sono molto sensate e questo rende il tuo HTML facile da leggere a distanza.
Include anche il supporto jQuery per elementi di pagina dinamici come i caroselli e i menu a discesa.
Ogni elemento HTML sotto il sole è personalizzato e perfettamente funzionante con l'interfaccia utente Semantic. Questo include elementi HTML5 oltre a funzionalità extra come valutazioni e schede personalizzate.
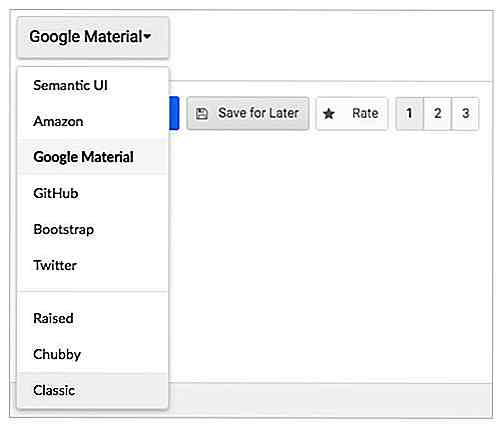
 Ma forse la parte migliore di Semantic è la configurazione dei temi . Non solo ottieni tonnellate di stili ed elementi dinamici predefiniti, ma puoi anche ridisegnarli creando il codice di Semantic.
Ma forse la parte migliore di Semantic è la configurazione dei temi . Non solo ottieni tonnellate di stili ed elementi dinamici predefiniti, ma puoi anche ridisegnarli creando il codice di Semantic.L'intera libreria ammonta a oltre 3000 variabili tematiche che puoi modificare in Sass o estendere il tuo foglio di stile. Inoltre, Semantic UI è dotato di nove temi predefiniti :
- Predefinito semantico
- Paffuto
- Sollevato
- Classico
- Materiale Google
- Amazon
- bootstrap
- GitHub
- cinguettio
Queste sono solo la punta dell'iceberg e agiscono più come punti di partenza per progettare il tuo tema .
 Se stai creando una nuova pagina di destinazione o un sito Web personalizzato da zero, considera seriamente di lavorare con l'interfaccia utente Semantic. È completamente gratuito e open source con una grande documentazione online .
Se stai creando una nuova pagina di destinazione o un sito Web personalizzato da zero, considera seriamente di lavorare con l'interfaccia utente Semantic. È completamente gratuito e open source con una grande documentazione online .Puoi sfogliare gli stili di layout, insieme alle guide per tutti gli elementi principali e ai temi personalizzati .
E, puoi scaricare una copia del codice sorgente direttamente da GitHub, che include anche una guida per i principianti .

20 bellissimi UI e UX Designer Portfolio per l'ispirazione
Un mondo moderno richiede nuove regole e non puoi essere un grafico di successo senza un sito web di portfolio personale. Anche quando si tratta di interfaccia utente mobile o esperienza utente, senza la capacità di mettere in mostra le tue capacità, avrai difficoltà ad acquisire clienti.In quel pensiero, abbiamo raccolto una serie di portfolio UI & UX mozzafiato da parte di alcuni designer di talento e abbiamo scelto con cura alcuni esempi di lavoro che fanno emergere il loro vero genio. N

Fresh Resource for Web Developers - Gennaio 2018
Il nuovo anno 2018 è qui. Se guardiamo ai progressi nello sviluppo del web cinque anni fa, è completamente diverso da quello che abbiamo oggi. Oggi ci sono nuovi metodi, strumenti e persino un paradigma completamente nuovo che cambia il modo in cui costruiamo i siti web oggi - e VirtualDOM è uno di questi.DO