 it.hideout-lastation.com
it.hideout-lastation.com
Crea barra di avanzamento della progettazione dei materiali facilmente con Mprogress.js
Non si può negare che il design dei materiali di Google abbia radicalmente cambiato il web. Offre un linguaggio di progettazione comune che i progettisti dell'interfaccia utente possono applicare a tutti i siti Web e alle app mobili.
Questa tendenza alla progettazione dei materiali ha portato a numerose librerie, tra cui la famosa struttura Materialise. E uno dei più bei nuovi progetti di materiale che ho trovato è Mprogress.js .
Questa libreria JavaScript genera una barra di avanzamento in stile materiale utilizzando puro CSS e JavaScript. Nessuna dipendenza, nessuna assurdità. Semplice caricamento (e precaricamento) con un aspetto del design del materiale che si abbina a qualsiasi sito Web o applicazione web.
L'installazione è piuttosto semplice e richiede solo due file : uno script CSS e uno JS di Mprogress.
 È possibile scaricare entrambi dal repository GitHub o utilizzare un gestore di pacchetti come npm o Bower. Da lì, è necessario creare un nuovo oggetto Mprogress e dirgli di avviare il caricatore.
È possibile scaricare entrambi dal repository GitHub o utilizzare un gestore di pacchetti come npm o Bower. Da lì, è necessario creare un nuovo oggetto Mprogress e dirgli di avviare il caricatore.Questo può essere fatto con letteralmente una riga di codice :
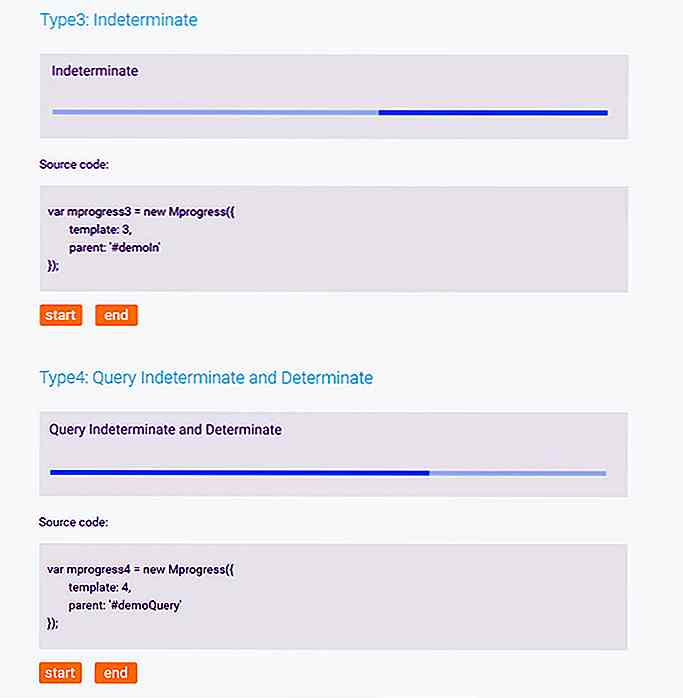
var mprogress = new Mprogress ('start'); È possibile applicare altre proprietà per modificare i tempi di animazione, la velocità o il colore di visualizzazione della barra di avanzamento. Questa configurazione consente anche di creare modelli personalizzati basati sullo stile di progettazione del materiale predefinito. Eccezionale!
Dai un'occhiata alla pagina demo per vedere questo caricatore in azione. Non è una barra di caricamento affascinante, tuttavia offre una soluzione piacevole senza che sia necessario crearne uno da zero.
È possibile eseguire metodi come set() per impostare una percentuale o inc() per incrementare la barra di caricamento . Può essere gestito a livello di codice per creare un caricatore HTTP, ma ciò richiede un lavoro supplementare in JavaScript.
 La bellezza di Mprogress.js è la sua semplicità . Non ti spiega come strutturare i dati o cosa devi caricare. Potrebbe caricare la pagina, oppure potrebbe gestire un caricamento di file. O potrebbe essere il monitoraggio di quanto in basso l'utente ha fatto scorrere dalla parte superiore della pagina.
La bellezza di Mprogress.js è la sua semplicità . Non ti spiega come strutturare i dati o cosa devi caricare. Potrebbe caricare la pagina, oppure potrebbe gestire un caricamento di file. O potrebbe essere il monitoraggio di quanto in basso l'utente ha fatto scorrere dalla parte superiore della pagina.C'è così tanto che puoi fare con questa libreria e con zero dipendenze puoi usarla per qualsiasi progetto web. Per iniziare, controlla il repository MProgress su GitHub in cui puoi anche consultare la documentazione .

10 Abitudini di programmazione che gli sviluppatori dovrebbero adottare
Imparare a programmare è divertente e facile, ma scrivere un buon programma può rivelarsi un compito arduo . Nella maggior parte dei casi, ci ritroviamo costantemente a grattarci la testa cercando di capire il codice degli spaghetti che abbiamo scritto, o facendo molte modifiche solo a causa di una funzione secondaria appena aggiunta .Q

10 strumenti online per creare curriculum impressionanti
Se lavori nel settore creativo, probabilmente devi inviare il tuo curriculum abbastanza spesso. Un curriculum fatto in MS Word non è più abbastanza buono, e ne hai bisogno uno che catturerà l'attenzione del potenziale datore di lavoro al punto che effettivamente guarderà attraverso il tuo curriculum. E



