it.hideout-lastation.com
it.hideout-lastation.com
Firefox Developer Edition: 6 strumenti fantastici da provare
L'edizione per sviluppatori di Firefox è l'unico browser oggi realizzato appositamente per gli sviluppatori. Gli strumenti di sviluppo nell'edizione standard vengono visualizzati per primi nella versione per sviluppatori e vi sono strumenti in edizione per sviluppatori che non sono e non saranno resi disponibili nell'edizione standard. Oggi daremo un'occhiata ad alcuni degli strumenti che al momento possono essere trovati solo nella versione per sviluppatori .
Se sei qualcuno che non ha mai usato o che non ha molta familiarità con gli strumenti di sviluppo, anche quelli della versione standard, dai un'occhiata a questo interessante "DevTools Challenger" di Mozilla. Qui puoi esercitarti con alcuni degli strumenti menzionati di seguito nel browser Firefox Developer Edition. Gli esempi sono divertenti e facili da seguire, le istruzioni sono semplici e se non riesci a raggiungerlo, segui invece il tutorial video.
1. Strumento per l'ispezione dell'animazione
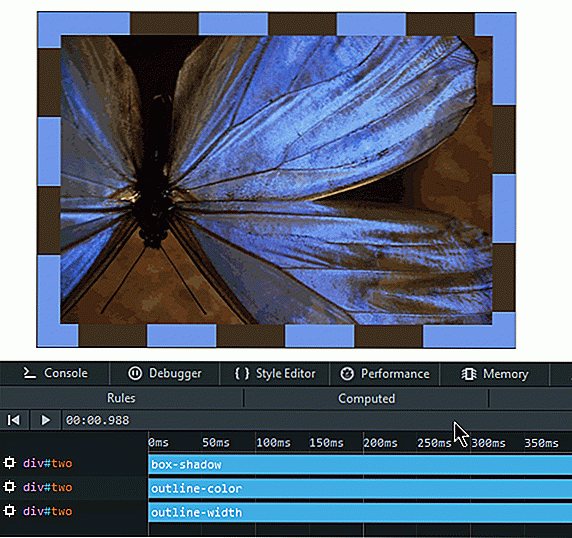
Le animazioni CSS stanno diventando sempre più comuni e gli strumenti di animazione CSS forniti dall'edizione per sviluppatori di Firefox rendono facile seguire e ispezionare ogni fase dell'animazione creata. Puoi mettere in pausa, riprodurre e invertire qualsiasi animazione; puoi anche vederlo accadere fotogramma per fotogramma tramite scrubbing.
Per accedere allo strumento, aprire lo strumento Impostazioni facendo clic con il pulsante destro del mouse sull'elemento di animazione e selezionando "controlla elemento", quindi sul lato destro della finestra dello strumento di sviluppo, fare clic su "Animazioni".
 2. Editor delle funzioni di temporizzazione delle animazioni
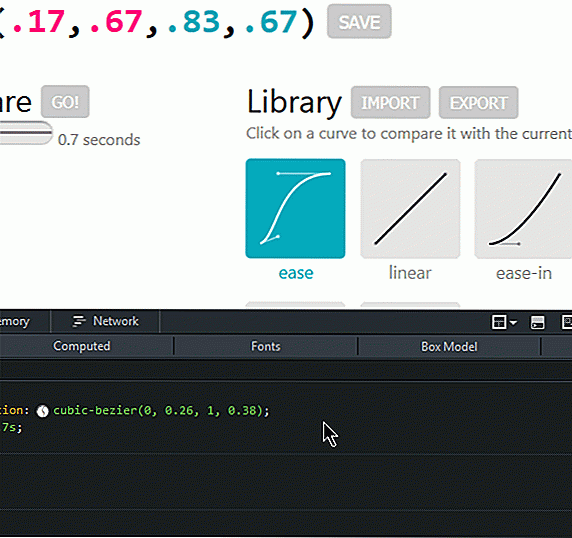
2. Editor delle funzioni di temporizzazione delle animazioni Il tempo di animazione è modificabile nello strumento dev, basta fare clic sull'icona a lato della funzione nella sezione Regole dello strumento Inspector e un pop-up che mostra le curve di funzione che si aprono. Puoi trascinare e modificare questo per regolare il tempo di animazione. Una volta apportate le modifiche alle curve, la velocità dell'animazione cambierà di conseguenza.
 Se non hai già familiarità con la funzione di animazione cubica di Bezier, ti consiglio questo post per saperne di più.
Se non hai già familiarità con la funzione di animazione cubica di Bezier, ti consiglio questo post per saperne di più.3. Color Picker per le proprietà CSS
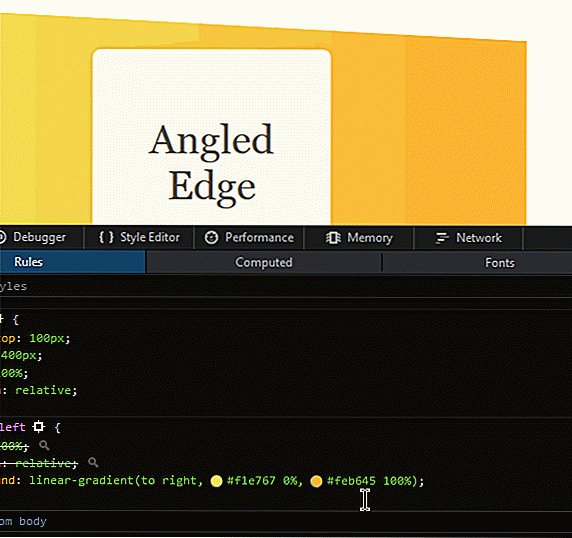
C'è già un selettore di colori disponibile nell'edizione standard di Firefox (leggi di più in proposito in questo post), che preleva un colore dalla pagina e lo copia negli appunti. Il selettore di colori che sto menzionando ora è tuttavia specifico per i valori cromatici CSS delle proprietà .
Accanto a ogni valore di colore CSS nella sezione Regole dello strumento Inspector, c'è un'icona che aprirà una ruota dei colori quando viene cliccato. È possibile selezionare il colore desiderato dalla ruota.
 Se hai già un colore che desideri e uno che si trova nella pagina, fai semplicemente clic sullo strumento contagocce nella parte inferiore del popup per aprire il selettore di colori, quindi trascina il selettore sul colore desiderato e fai clic su di esso. . Il valore del colore CSS verrà modificato in quello del colore selezionato.
Se hai già un colore che desideri e uno che si trova nella pagina, fai semplicemente clic sullo strumento contagocce nella parte inferiore del popup per aprire il selettore di colori, quindi trascina il selettore sul colore desiderato e fai clic su di esso. . Il valore del colore CSS verrà modificato in quello del colore selezionato.4. Strumento di misurazione
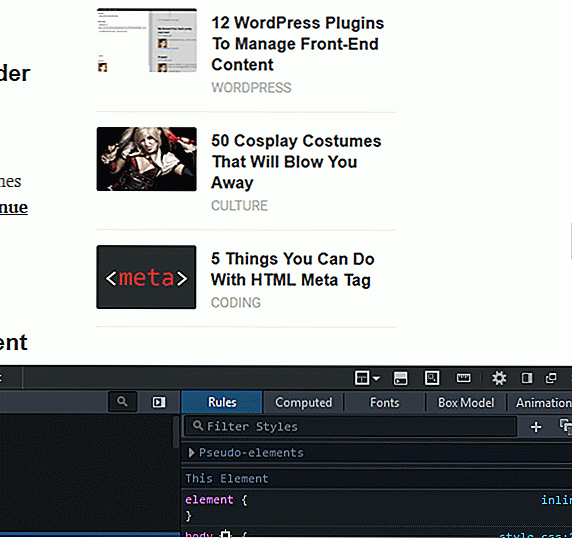
Questo strumento consente di visualizzare la posizione XY del cursore e la misura dell'altezza, della larghezza e della diagonale in pixel di una porzione selezionata. Per utilizzare lo strumento, devi prima abilitarlo nelle Opzioni Toolbox sviluppatore, selezionando la casella "Misura una parte della pagina" in "Pulsanti casella degli strumenti disponibili".
Una volta abilitato, un'icona righello apparirà nella parte superiore della finestra dello strumento dev, fare clic su quell'icona e spostare il cursore sulla pagina. Vedrai le posizioni XY vicino al cursore. Per misurare larghezza, altezza e diagonale basta fare clic e trascinare per selezionare la porzione che si desidera misurare.
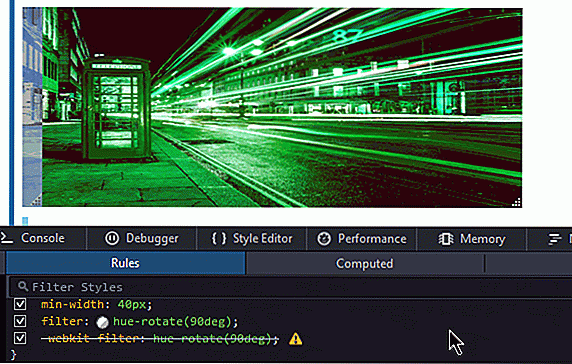
 5. Editor del filtro CSS
5. Editor del filtro CSS Se avessi applicato il filtro CSS a un elemento nella pagina, vedrai un'icona accanto nella sezione Regole dello strumento Inspector, che apre un editor di filtri CSS al clic.
Per rimuovere un filtro, fai clic sul segno × all'estremità destra del nome del filtro. Per aggiungere un filtro, fai clic sulla casella del filtro in basso e seleziona quella che desideri aggiungere e fai clic su & plus; cartello. Puoi anche riordinare i filtri in qualsiasi ordine trascinando ciascun elemento.
 6. Strumento di memoria
6. Strumento di memoria Puoi scoprire cosa sta occupando la memoria nella tua pagina web, con l'aiuto di questo strumento. Questo ti aiuta ad adottare misure per ridurre l'utilizzo della memoria e migliorare la velocità della pagina di conseguenza.
Per utilizzare lo strumento, devi prima abilitarlo dalle Opzioni della casella degli strumenti selezionando la casella di controllo "Memoria" in "Strumenti di sviluppo predefiniti di Firefox". Una volta selezionato, vedrai la sezione "Memoria" nella parte superiore della finestra dello strumento di sviluppo subito dopo "Prestazioni". Seleziona quello
Per utilizzare lo strumento, fare clic su "Scatta istantanea" o sul pulsante della fotocamera. Verrà visualizzato un elenco di elementi, come oggetti e script che occupano memoria.


5 modi semplici per aumentare le entrate delle vendite online
Hai mai visto i tuoi rapporti di analisi e notato che il tuo negozio non sta facendo abbastanza soldi? Come si è sentito? Deve essersi sentito piuttosto male. In quei momenti di disperazione, probabilmente faresti qualsiasi cosa per aumentare le entrate del tuo negozio.Quello che succede dopo è piuttosto comune: inizi a cercare idee diverse su come aumentare le tue entrate, ma non trovi nulla di utile.

Crea spinners e caricatori a elemento singolo con CSSPIN
Puoi creare cose incredibili con CSS3, dai campi di input personalizzati ai menu a discesa e persino alla grafica vettoriale . Queste tecniche stanno rapidamente superando JavaScript, rendendo più facile per gli sviluppatori realizzare esperienze utente migliori.Una delle cose più complicate da realizzare è un'animazione a spinner di caricamento, ma l'animazione CSS moderna lo rende anche piuttosto semplice.Pe