 it.hideout-lastation.com
it.hideout-lastation.com
Emulazione mobile in Google Chrome
Detto semplicemente, adoriamo Google Chrome. Funziona senza intoppi, ha un aspetto semplice e ha molte app utili. Dal punto di vista dello sviluppatore, Google Chrome è sempre un passo avanti in termini di supporto allo standard Web più recente, il che è ottimo.
Viene inoltre fornito con una serie di strumenti per lo sviluppo web, alcuni dei quali devono ancora essere implementati in altri strumenti di sviluppo integrati del browser . Questi includono l'emulazione di Viewport, la geolocalizzazione e l'override dell'orientamento del dispositivo e l'emulazione del tocco.
Recentemente, Google Chrome ha implementato una nuova funzione chiamata Emulazione mobile che ci consente di vedere, su Chrome, in che modo un sito web reagirà, funzionerà e si comporterà come in un vero dispositivo mobile. Figo? Bene, vediamo come funziona.
Essere reattivo o no
Anche se in questi giorni il Responsive Web Design è più adottato, ma non è in grado di soddisfare le esigenze di tutti i tipi di siti web. Alcuni tipi potrebbero richiedere un sito mobile dedicato e separato a causa delle limitazioni dei dispositivi mobili: alcuni elementi del sito potrebbero scomparire sui dispositivi mobili; le funzionalità possono comportarsi diversamente mentre sul cellulare e sul desktop.
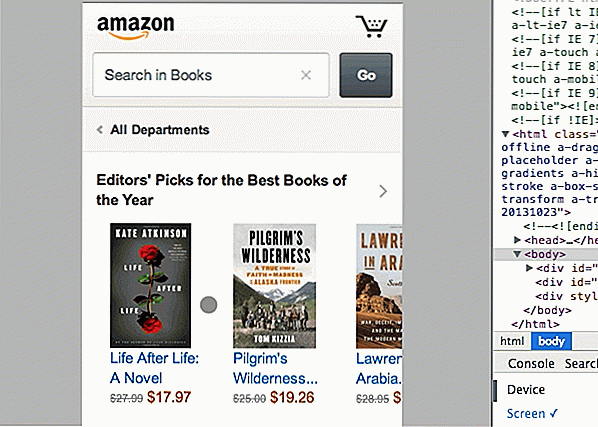
Prendi Amazon.com come esempio. Quando lo visualizzi sul desktop e ridimensiona la dimensione del viewport, non succederà nulla. Porta il tuo telefono cellulare, guardalo e visualizza la versione mobile semplificata del sito. Amazon prende la rotta separata del sito per dispositivi mobili, piuttosto che rendere il suo sito web reattivo.
Come funziona
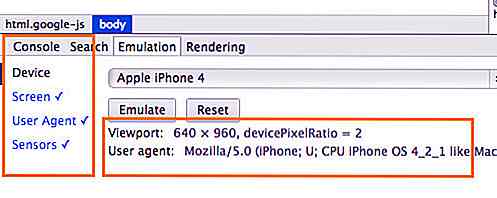
Se vuoi fare lo stesso, crea un sito mobile dedicato, ora puoi utilizzare Mobile Emulation in Chrome per facilitare il tuo lavoro per il debug del sito. Questa funzione, al momento della scrittura, è disponibile solo su Chrome Canary . Può essere trovato in una nuova scheda Emulation in DevTools.
Vale la pena notare che la posizione o il nome potrebbe essere cambiato in futuro una volta che viene inviato a Chrome "normale".

Chrome ha un numero di dispositivi predefiniti tra cui Google Nexus, iPad, iPhone, Blackberry e Kindle. Scegline uno, premi il pulsante Emula.
Le specifiche del dispositivo come Viewport Size, User Agent String e Pixel Ratio, nonché altre impostazioni riflettono automaticamente le dimensioni del dispositivo selezionato.

Aggiorna Chrome e ora dovresti essere in grado di navigare nel sito come se fosse visualizzato su un dispositivo mobile. Se osservi da vicino, noterai che il cursore del mouse si trasforma in un cerchio che indica un evento di tocco. Sul touchpad del tuo laptop, puoi usare due dita per scorrere e tre dita per un colpo, in questo modo.

Inoltre, puoi esplorare questa funzione su alcuni siti web che hanno una versione mobile dedicata, come ad esempio:
- Bersaglio
- New York Times
- Youtube

20 idee ispiratrici per la vita domestica minima
L'idea comune che molti di noi hanno quando si tratta di vivere lo spazio è che ci stiamo rapidamente esaurendo. Il noleggio e la terra sono costosi in aree di vaste opportunità, eppure ci sono persone molto creative che sono andate avanti e hanno preso il poco spazio che hanno e ne hanno tratto il massimo .S

30 librerie di effetti di testo jQuery che devi sapere
Hai sempre desiderato avere un'enorme libreria di effetti di testo jQuery che puoi facilmente montare per creare una pagina di destinazione bella e forte? Bene, sei venuto nel posto giusto! Invece di dedicare alcuni minuti alle ore a sperimentare sul tuo CSS, o cercando di trovare il colore perfetto o l'angolo e la forma di quel testo, perché non usare questi effetti di testo jQuery?



