it.hideout-lastation.com
it.hideout-lastation.com
Poligoni: il cucchiaio che il tuo amico panettiere adorerà
Quando si tratta di cottura, misurazioni accurate degli ingredienti sono fondamentali per il successo della ricetta. Ciò significherebbe una di queste due cose: potresti avere un sacco di misurini sul tavolo da forno, o dovrai fare molte misurazioni ripetitive. Se questo ti infastidisce, Poligoni è un must nella tua cucina.
 Poligoni è fondamentalmente un misurino all-in-1, dall'aspetto fantasioso per tutte le vostre esigenze di cottura e cottura. La superficie del cucchiaio è contrassegnata con misurazioni in entrambe le dimensioni del cucchiaio e ml, tutte divise in sezioni separate.
Poligoni è fondamentalmente un misurino all-in-1, dall'aspetto fantasioso per tutte le vostre esigenze di cottura e cottura. La superficie del cucchiaio è contrassegnata con misurazioni in entrambe le dimensioni del cucchiaio e ml, tutte divise in sezioni separate.Basta prendere il cucchiaio nella posizione corrispondente al volume degli ingredienti necessari. Il cucchiaio si piega automaticamente nello spazio del volume richiesto.
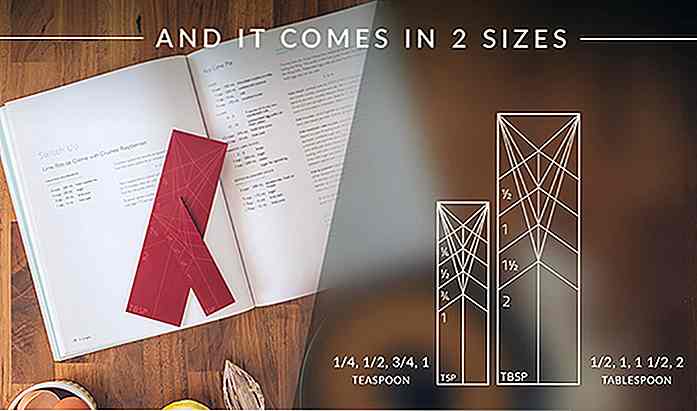
 Realizzato in TPR, un materiale in grado di flettere fino a 100.000 volte senza errori, sarai in grado di fare molto con solo uno o due poligoni. È disponibile in due misure: cucchiaino e cucchiaio e funziona bene per ingredienti in polvere, liquidi e viscosi
Realizzato in TPR, un materiale in grado di flettere fino a 100.000 volte senza errori, sarai in grado di fare molto con solo uno o due poligoni. È disponibile in due misure: cucchiaino e cucchiaio e funziona bene per ingredienti in polvere, liquidi e viscosi È anche facile da memorizzare. Nella sua forma normale, è piatto per una facile conservazione: puoi persino farlo scorrere tra il tuo ricettario dopo averlo pulito.
È anche facile da memorizzare. Nella sua forma normale, è piatto per una facile conservazione: puoi persino farlo scorrere tra il tuo ricettario dopo averlo pulito. Al momento della stesura, i Polygons sono già interamente finanziati su Kickstarter. Se desideri afferrare un set di cucchiai Poligoni per te stesso, puoi farlo impegnando USD13 nel progetto.
Al momento della stesura, i Polygons sono già interamente finanziati su Kickstarter. Se desideri afferrare un set di cucchiai Poligoni per te stesso, puoi farlo impegnando USD13 nel progetto.

Crea immissione data / ora minimalista Seleziona con Flatpickr
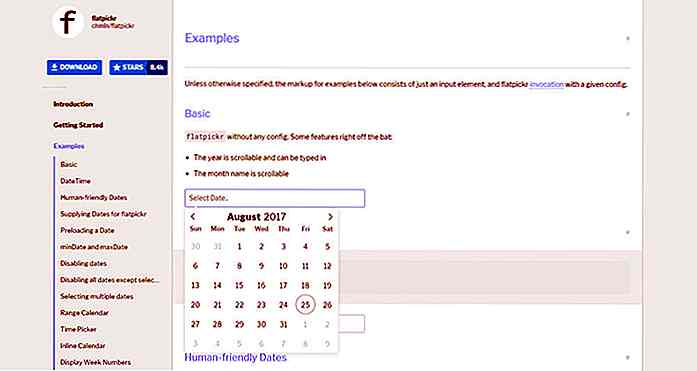
Uno dei campi più difficili da creare è la selezione di data / ora . Gli sviluppatori spesso ricorrono a semplici menu di selezione per il mese / giorno / anno o si basano su vari plugin per fare il lavoro.I campi selezionati funzionano bene ma sono un po 'goffi. Invece, puoi ravvivare il tuo modulo con il plugin Flatpickr .

Come eseguire il debug del sito Web in iPad
Oggigiorno, con miliardi di utenti mobili, è indispensabile creare siti Web visualizzabili su dispositivi mobili. Fortunatamente, abbiamo molti strumenti e opzioni per il debug di siti Web su piattaforme mobili . Puoi utilizzare Adobe Edge Inspect, Google Chrome Emulation o XIP.io per citarne alcuni.