it.hideout-lastation.com
it.hideout-lastation.com
Sostituisci le caselle di avviso JavaScript con questa alternativa reattiva
I pop-up di avviso JavaScript sono detestati da quasi tutti. Costringono la tua attenzione e superano il browser, quindi devi chiuderli prima di poter interagire con la pagina.
Nell'era moderna, possiamo fare meglio delle caselle di avviso di JavaScript . SweetAlert2 è probabilmente la soluzione migliore.
È uno script pop-up basato su JavaScript progettato per essere pienamente reattivo e supportare l'accessibilità per tutti gli utenti.
 Naturalmente, è anche open source e disponibile gratuitamente su GitHub se vuoi approfondire il codice.
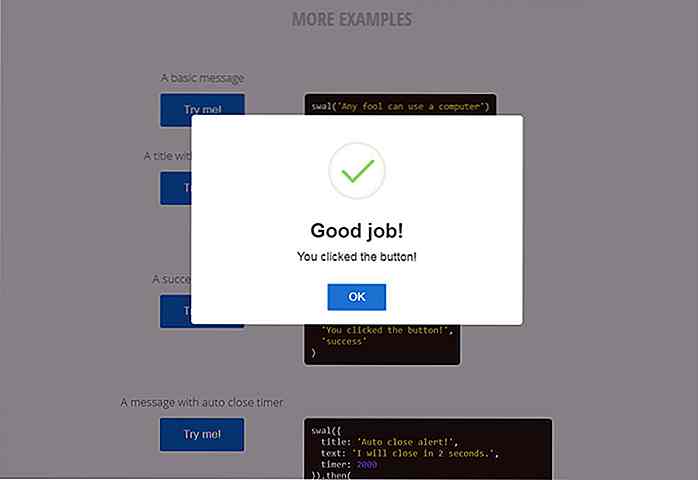
Naturalmente, è anche open source e disponibile gratuitamente su GitHub se vuoi approfondire il codice.Ma il vero tesoro è la demo sulla pagina principale di SweetAlert. Offre un confronto diretto tra la casella di avviso JavaScript originale e il messaggio SweetAlert2.
La cosa divertente è che i frammenti di codice non sembrano una gran differenza. È possibile eseguire SweetAlert2 con una riga di codice proprio come un tipico avviso JavaScript, anche se tale linea potrebbe essere più lunga al confronto.
Con SweetAlert, hai più controllo sullo stile della finestra popup, l'animazione, i colori dei pulsanti e gli stili di testo. Puoi persino incorporare immagini o video nella casella di avviso.
Tuttavia, la caratteristica migliore è che SweetAlert2 non supera l'intero browser . Se si esegue un pop-up SweetAlert2, verrà visualizzato solo su quella scheda, quindi anche se l'utente sta esplorando un altro sito non verrà forzato direttamente alla scheda solo perché è comparso un avviso.
Ciò in definitiva aumenta il coinvolgimento degli utenti perché le persone non vengono allontanate a causa delle oscure pratiche UX.
È possibile impostare timer di chiusura automatica, pulsanti di conferma / rifiuto e persino personalizzare l'animazione utilizzando librerie di terze parti come Animate.css.
 Se c'è qualche script da usare al posto del tipico avviso JavaScript deve essere SweetAlert2. Questa cosa è totalmente gratuita, open source e offre un sacco di opzioni personalizzate che faranno sorridere ogni sviluppatore web da un orecchio all'altro.
Se c'è qualche script da usare al posto del tipico avviso JavaScript deve essere SweetAlert2. Questa cosa è totalmente gratuita, open source e offre un sacco di opzioni personalizzate che faranno sorridere ogni sviluppatore web da un orecchio all'altro.Controlla il sito Web principale per saperne di più e vedere alcuni esempi dal vivo . È anche possibile sfogliare il repository GitHub se si desidera vedere i file e controllare i log di rilascio.

Suggerimenti per la produttività e app Web per team di progettazione
Che tu stia cercando uno strumento di alta qualità per supportare le tue attività di web design, uno che soddisfi le tue esigenze di gestione e collaborazione del progetto, o che sia funzionale a entrambi gli scopi, non devi cercare oltre.Abbiamo elencato in questo post sette delle migliori app web disponibili sul mercato.

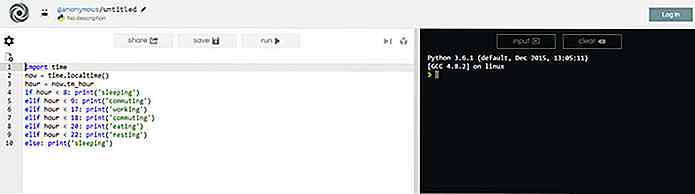
Programmazione pratica con Repl.it - Un IDE e un compilatore basati su browser
Tuttavia, la configurazione dell'ambiente di runtime locale può essere un vero problema per i principianti. Ciò richiede spesso la linea di comando che è molto utile per imparare man mano che si procede, ma può inizialmente sembrare un ostacolo.Con Repl.it puoi esercitarti a codificare qualsiasi linguaggio compilato direttamente nel tuo browser da Python a C ++ o persino a Swift per le app iOS.Que