it.hideout-lastation.com
it.hideout-lastation.com
10 migliori generatori di codici CSS per sviluppatori Web
Gli sviluppatori Web sono sempre alla ricerca di scorciatoie per risparmiare tempo nella loro routine. Molti grandi strumenti di sviluppo semplificano il processo, ed è ora più facile che mai saltare dentro e ottenere rapidamente un prodotto finito. Con l'aumento degli IDE basati su browser, sembra che lo sviluppo web stia diventando meno fisso sul desktop. Puoi scrivere codice da qualsiasi computer e persino testare il risultato live nel tuo browser .
I generatori di codice online gratuiti ti aiuteranno a scorrere e ad accumulare rapidamente il tuo codice . Una volta che sai quale codice devi generare, è solo questione di trovare lo strumento giusto per il lavoro. Questi sono i miei 10 strumenti preferiti per la generazione di CSS, e sono tutti completamente gratuiti.
1. ASPETTA! Animare
Non è mai stato facile creare pause ripetute personalizzate tra animazioni CSS. Ma con WAIT! Animate è possibile generare il codice giusto per far funzionare correttamente questo piccolo hack. Questa è una nuova app web che mi è stata recentemente introdotta dal suo creatore, Will Stone.
 Tutti conoscono le transizioni CSS e la proprietà di ritardo dell'animazione. Tuttavia questa proprietà ritarda l'animazione solo una volta all'inizio .
Tutti conoscono le transizioni CSS e la proprietà di ritardo dell'animazione. Tuttavia questa proprietà ritarda l'animazione solo una volta all'inizio .Con WAIT! Anima è possibile ripetere le animazioni a tempo indeterminato con una pausa personalizzata tra ogni ripetizione. È davvero un generatore di codice CSS univoco e offre un modo valido per creare effetti animati senza scrivere codice da zero .
2. Generatore CSS3
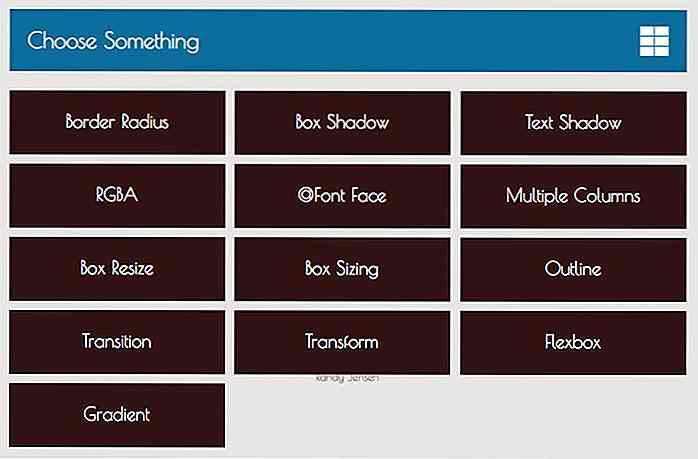
CSS3 Generator è un esempio più tradizionale di frammenti di codice che potrebbero essere necessari nelle situazioni quotidiane. L'app Web Generator CSS3 ha oltre 10 diversi generatori di codice, tra cui colonne CSS, ombre di riquadri e persino la nuova proprietà flexbox.
 Sfortunatamente l'intera app Web è dinamica e viene eseguita su una singola pagina, quindi non ci sono permalink per i singoli generatori. Ma è super facile da usare, e funziona alla grande in tutti i principali browser.
Sfortunatamente l'intera app Web è dinamica e viene eseguita su una singola pagina, quindi non ci sono permalink per i singoli generatori. Ma è super facile da usare, e funziona alla grande in tutti i principali browser.Nella home page, è sufficiente selezionare il generatore che si desidera utilizzare, modificare alcune variabili e copiare il codice. Ottieni tutte le migliori tecniche di generazione del codice in un'unica posizione.
3. ColorZilla Gradients
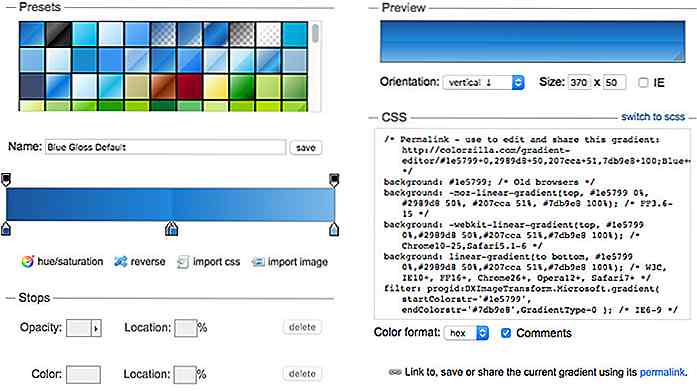
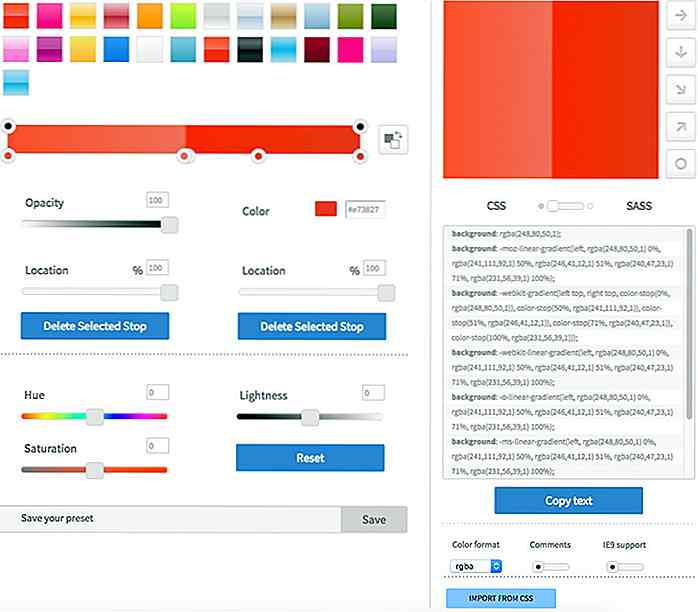
I gradienti CSS personalizzati sono sempre un problema. Ci sono metodi per costruire i propri mixin di sfumatura in Sass, che funziona bene. Ma se non stai usando Sass, o hai solo bisogno di un semplice editor visuale, allora consiglio l'editor dei gradienti di ColorZilla.
 È completamente gratuito e ha un editor visivo come Photoshop per generare i codici gradiente. È possibile spostare i cursori attorno a una casella della sfumatura per cambiare la posizione dei colori e generare il codice CSS. È possibile aggiungere e rimuovere colori nel gradiente e modificare anche la direzione.
È completamente gratuito e ha un editor visivo come Photoshop per generare i codici gradiente. È possibile spostare i cursori attorno a una casella della sfumatura per cambiare la posizione dei colori e generare il codice CSS. È possibile aggiungere e rimuovere colori nel gradiente e modificare anche la direzione.4. Set di tipi CSS
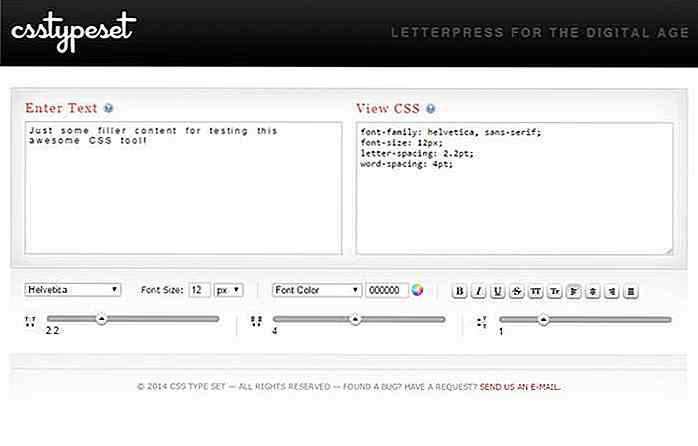
Hai mai voluto provare alcuni stili tipografici per vedere come appaiono? CSS Type Set è il sito da utilizzare. Si immette del testo e si aggiornano le impostazioni per la famiglia di caratteri, la dimensione del carattere, il colore, la spaziatura delle lettere e altre variabili simili.
 Tutto viene visualizzato in tempo reale, così puoi vedere come il testo apparirebbe effettivamente su una pagina web. L'unico lato negativo è la limitazione delle scelte dei caratteri . Sarebbe davvero bello se potessi testare anche Google Web Fonts. Per questo, è possibile utilizzare Webfont Tester, ma non ha alcun output CSS.
Tutto viene visualizzato in tempo reale, così puoi vedere come il testo apparirebbe effettivamente su una pagina web. L'unico lato negativo è la limitazione delle scelte dei caratteri . Sarebbe davvero bello se potessi testare anche Google Web Fonts. Per questo, è possibile utilizzare Webfont Tester, ma non ha alcun output CSS.5. Divertiti con i CSS
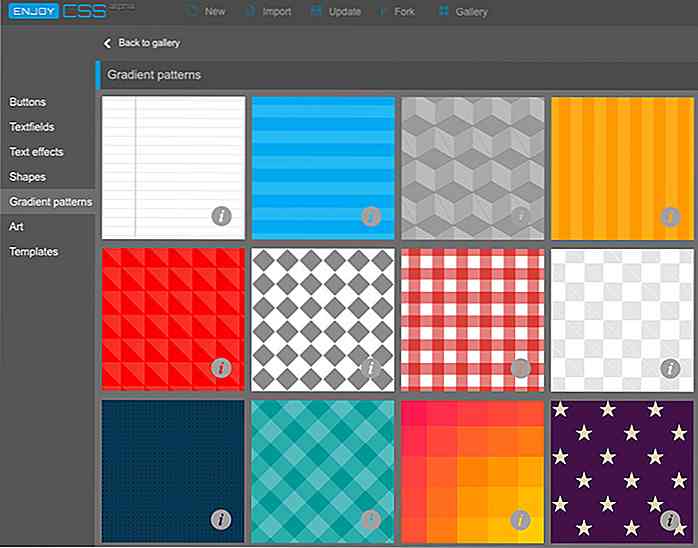
L'app Web CSS di Enjoy è come un generatore di codice e un editor visivo integrato in uno. Si creano elementi di pagina come pulsanti e campi di input mentre si applicano proprietà CSS3 personalizzate . È facile costruire quasi tutto ciò che puoi immaginare con tutte le popolari proprietà CSS, incluse transizioni e trasformazioni.
 Puoi perfino testare i font di Adobe con effetti di testo diversi per vedere come appaiono nel browser. Ma la caratteristica migliore è la galleria Enjoy CSS che ha snippet di codice gratuiti e modelli predefiniti per pulsanti, input e altri oggetti simili.
Puoi perfino testare i font di Adobe con effetti di testo diversi per vedere come appaiono nel browser. Ma la caratteristica migliore è la galleria Enjoy CSS che ha snippet di codice gratuiti e modelli predefiniti per pulsanti, input e altri oggetti simili.6. Scatole flessibili
Se stai lottando per capire le basi di Flexbox, allora potresti provare a usare Flexy Boxes. Copre le differenze tra ciascuna versione di Flexbox e il modo in cui i motori di rendering interpretano la sintassi.
 Perché flexbox è ancora così nuovo che non ci sono tanti siti web che utilizzano queste funzionalità. Ma una volta capito come funzionano, avrai un tempo molto più facile costruire progetti e spianare la strada per l'adozione futura dei layout CSS della CSS.
Perché flexbox è ancora così nuovo che non ci sono tanti siti web che utilizzano queste funzionalità. Ma una volta capito come funzionano, avrai un tempo molto più facile costruire progetti e spianare la strada per l'adozione futura dei layout CSS della CSS.7. CSSmatic
CSSmatic è un altro sito web multi-generatore con quattro sezioni individuali : ombre di riquadri, raggi di bordo, trame di rumore e gradienti CSS. Questo sito ha meno opzioni rispetto all'app Web Generator CSS3, ma ha anche URL di pagine individuali per strumenti come il generatore di gradienti. Questo rende molto più facile segnare ciò di cui hai bisogno e saltare il resto.
 CSSmatic è uno dei pochi siti che include anche un generatore di rumore. Tutto è generato localmente, è possibile copiare la miniatura dello sfondo generato da Thumbr e ripeterlo in CSS usando le proprietà
CSSmatic è uno dei pochi siti che include anche un generatore di rumore. Tutto è generato localmente, è possibile copiare la miniatura dello sfondo generato da Thumbr e ripeterlo in CSS usando le proprietà background-repeat e background-image .8. Base64 CSS
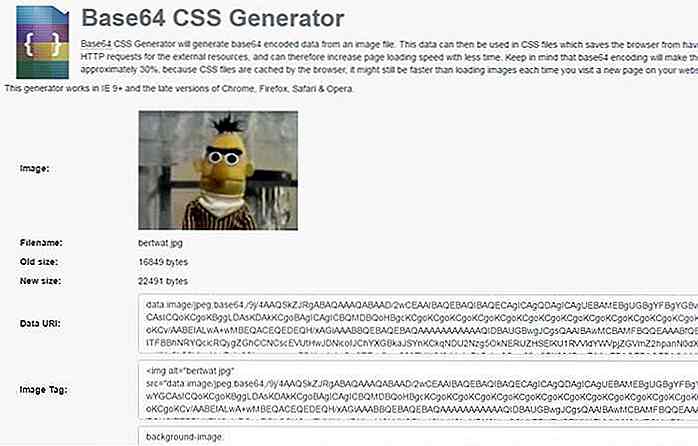
Gli sviluppatori di frontend optano per codice base64 piuttosto che per le immagini tradizionali per facilità d'uso e minore spazio per l'archiviazione dei file . Base64 CSS è un generatore di codice libero che emette codice di immagine base64 grezzo con snippet facoltativi per immagini di sfondo CSS.
 Devi solo caricare un file dal tuo computer e lasciare che il sito faccia tutto il resto. È una strategia formidabile per aumentare la velocità del sito e ridurre il numero di elementi memorizzati nella cache di una pagina.
Devi solo caricare un file dal tuo computer e lasciare che il sito faccia tutto il resto. È una strategia formidabile per aumentare la velocità del sito e ridurre il numero di elementi memorizzati nella cache di una pagina.9. Patternify
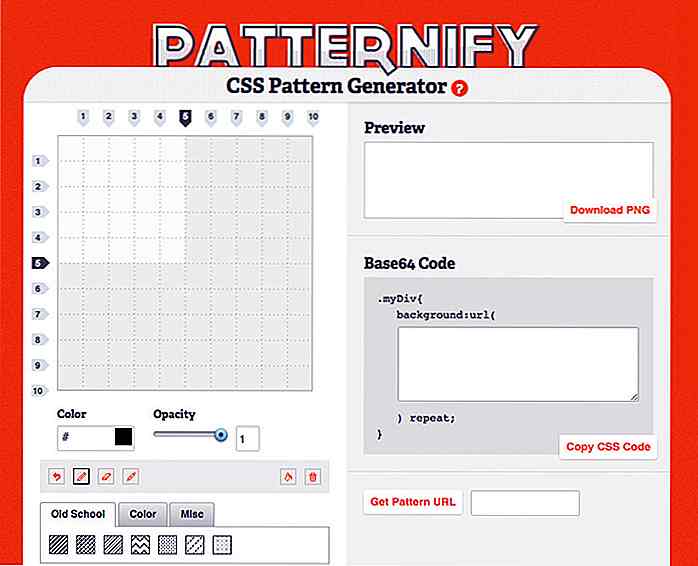
Se non ti piace usare le tue immagini di sfondo, allora perché non crearne una? Patternify è un generatore di pattern CSS gratuito con un editor visivo completo . Tutto è gestito dal tuo browser web, quindi tutto ciò che ti serve è una connessione Internet.
 L'interfaccia di disegno del modello è alquanto limitata, perché è un generatore pixel per pixel . Quindi, se vuoi un pattern di rumore, probabilmente vorrai guardare altrove. Ma Patternify genererà automaticamente un URL dell'immagine e ti darà il codice base64 da copiare / incollare nel tuo CSS.
L'interfaccia di disegno del modello è alquanto limitata, perché è un generatore pixel per pixel . Quindi, se vuoi un pattern di rumore, probabilmente vorrai guardare altrove. Ma Patternify genererà automaticamente un URL dell'immagine e ti darà il codice base64 da copiare / incollare nel tuo CSS.10. Generatore di pulsanti CSS
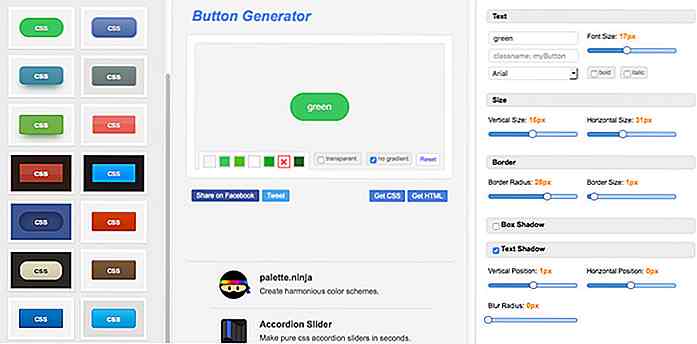
Ho salvato il meglio per ultimo con questo generatore di pulsanti CSS gratuito. Hai accesso a una libreria crescente di pulsanti personalizzati e al codice CSS utilizzato per crearli. È possibile copiare i pulsanti preesistenti, modificarli come modello o persino creare i propri pulsanti da zero . L'editor visivo è eccellente con molte proprietà CSS personalizzate tra cui scegliere.
 Parole finali
Parole finali Questi strumenti gratuiti sono il meglio del meglio quando si tratta di generare codice. Altre risorse come i mixin di Sass possono aiutare con questo lavoro, ma le app web sono disponibili da qualsiasi computer con accesso a Internet, quindi questi strumenti sono molto più versatili per un progetto di pratica rapida.
Assicurati di aggiungere ai preferiti i tuoi preferiti e, se conosci altri fantastici generatori di CSS, non esitare a condividere i commenti qui sotto.
![The 101 On The World's Billionaires [Infografica]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)
The 101 On The World's Billionaires [Infografica]
Quanti miliardari conosci a parte Mark Zuckerberg e Bill Gates? Sai chi è il miliardario più ricco dell'Asia, o la miliardaria donna più ricca del mondo? In quale paese vivono il maggior numero di miliardari e in quale settore economico hanno fatto fortuna?Ottieni la 101 nel club del miliardario mondiale in questa interessante infografica di Exceptional Villas Barbados . D

Immagini responsive semplificate con ResponsifyJS
Il web moderno dovrebbe essere al 100% reattivo e le nuove biblioteche stanno rendendo questo sempre più possibile.Con plug-in gratuiti, come ResponsifyJS, è ancora più semplice far funzionare i tuoi siti web su tutti i dispositivi. Questo plugin jQuery gratuito prende un contenitore di immagini e riorganizza dinamicamente in base alle diverse dimensioni dello schermo.Po