it.hideout-lastation.com
it.hideout-lastation.com
Idee e tendenze brillanti per la funzionalità principale Post Widgets
Gestire una rivista online di successo richiede un pubblico solido e molta scrittura di alta qualità. Ma il layout della rivista gioca anche un fattore cruciale nel coinvolgimento dei visitatori. Una tecnica è quella di creare un widget di messaggi in primo piano nella parte superiore della home page. Questo mostra gli articoli più popolari per guidare idealmente i lettori più avanti nel sito.
In questo post mi piacerebbe illustrare le tecniche di progettazione che possono essere utilizzate per creare un widget post di successo. Sebbene questo widget funzioni spesso meglio su un layout in stile rivista, puoi applicarlo anche a blog più piccoli o a siti Web con contenuti dinamici.
Contrasto tipografico
La maggior parte dei post in primo piano si basano su immagini in miniatura per attirare l'attenzione. Questo spesso assume la forma di un'immagine di sfondo legata al titolo di ogni articolo.
Questa tecnica sembra fantastica ma è difficile creare un contrasto notevole tra la tipografia e le immagini di sfondo dinamiche . Studiando altre riviste puoi raccogliere tecniche sottili per migliorare la leggibilità.
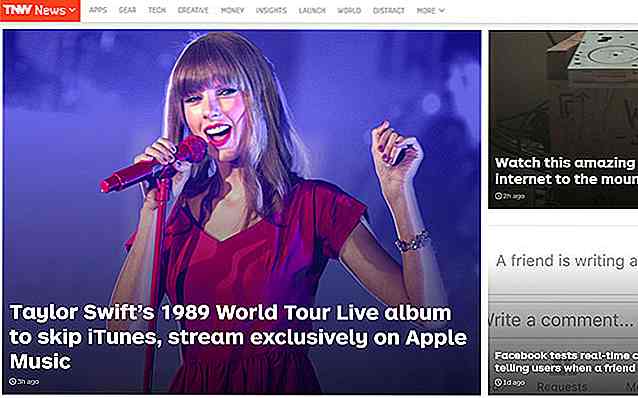
 The Next Web è una grande rivista online con un widget di post prominente sulla home page. Ogni miniatura ha dimensioni variabili, ma tutte usano sfumature scure per un contrasto migliore .
The Next Web è una grande rivista online con un widget di post prominente sulla home page. Ogni miniatura ha dimensioni variabili, ma tutte usano sfumature scure per un contrasto migliore .I titoli degli articoli sono posizionati nella parte inferiore dei blocchi di miniature in cima alle sfumature scure. Il testo chiaro è facile da consumare su uno sfondo scuro, tuttavia non copre l'intera immagine.
I progressi moderni in CSS3 consentono agli sviluppatori di ricreare questi effetti con facilità. I gradienti fissi sono perfetti se riesci a farli scorrere naturalmente in cima a ciascuna miniatura e mostrare ancora abbastanza dell'immagine per catturare l'attenzione.
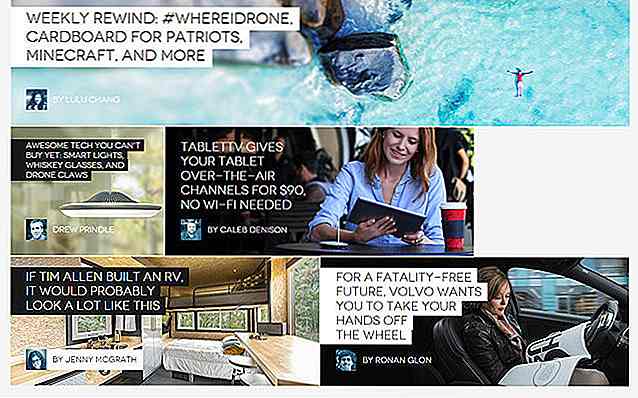
 Una tecnica leggermente diversa viene utilizzata nella home page di Digital Trends. Questo widget post utilizza sfondi solidi ad alto contrasto dietro al testo per rendere ogni titolo nitido e vibrante.
Una tecnica leggermente diversa viene utilizzata nella home page di Digital Trends. Questo widget post utilizza sfondi solidi ad alto contrasto dietro al testo per rendere ogni titolo nitido e vibrante.La differenza qui è che ogni colore di sfondo è solido al 100%. Non è possibile visualizzare l'intera miniatura delle foto in modo da perdere piccole parti dalla vista. Ma il testo è chiaramente leggibile e può essere attraente per i visitatori che atterrano per la prima volta sulla homepage di Digital Trends.
Trovare la giusta quantità di contrasto è difficile. Alcuni siti Web come TechCrunch cercano di posizionare il testo accanto alla miniatura per rimuovere completamente questo problema.
Ma se ti piace lo stile di design del testo principale sopra una miniatura, ti consigliamo di considerare come i fattori di contrasto nell'equazione .
Dimensioni delle immagini sporadiche
Il valore di un widget post in primo piano è di includere il contenuto nella parte superiore della pagina. L'asimmetria è un ottimo modo per attirare l'attenzione su qualcosa, e in questo caso le dimensioni delle miniature asimmetriche funzionano alla grande.
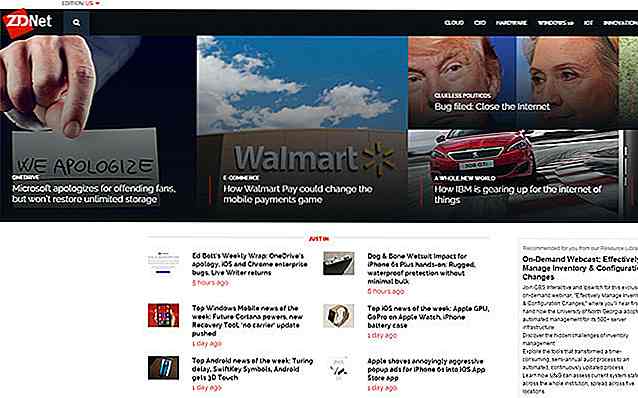
Prendi ad esempio la homepage di ZDNet. Nel loro widget in primo piano, l'articolo più grande sul lato sinistro utilizza l'immagine in miniatura più ampia per occupare più spazio e, auspicabilmente, attirare più attenzione. Le altre miniature in primo piano cadono in dimensioni più piccole con titoli più piccoli.
 Nota come questa struttura della griglia porti naturalmente lo sguardo intorno alla pagina. Lo sguardo di ogni visitatore tende a cadere in una particolare area, quindi si sposta tra ciascuna miniatura fino a quando qualcosa salta fuori.
Nota come questa struttura della griglia porti naturalmente lo sguardo intorno alla pagina. Lo sguardo di ogni visitatore tende a cadere in una particolare area, quindi si sposta tra ciascuna miniatura fino a quando qualcosa salta fuori.Inoltre ZDNet posiziona un gradiente scuro in cima a ciascuna immagine di anteprima per creare contrasto tipografico per un testo più leggibile. Fondamentalmente è uno dei migliori progetti di widget post che io abbia mai visto.
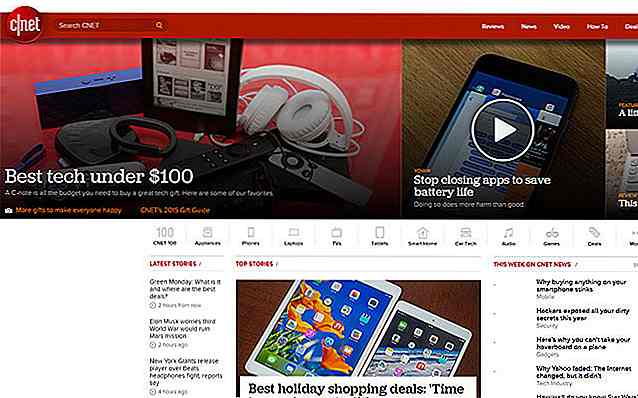
Uno stile di design molto simile può essere trovato sulla homepage di CNET. La miniatura più grande si trova sul lato sinistro poiché la maggior parte dei visitatori legge da sinistra a destra.
 Quando progetti il tuo widget di post in primo piano non ti senti obbligato a seguire questa stessa tecnica. Puoi andare con qualsiasi miniatura, a patto che si uniscano in modo coerente e formino un layout di griglia unificato.
Quando progetti il tuo widget di post in primo piano non ti senti obbligato a seguire questa stessa tecnica. Puoi andare con qualsiasi miniatura, a patto che si uniscano in modo coerente e formino un layout di griglia unificato.Stili miniatura personalizzati
Le scelte di progettazione variano ampiamente da layout a layout, quindi non esiste una soluzione perfetta. I widget post in primo piano sono decisamente più complessi da progettare, quindi richiedono studio e pazienza per adattarsi a un layout personalizzato.
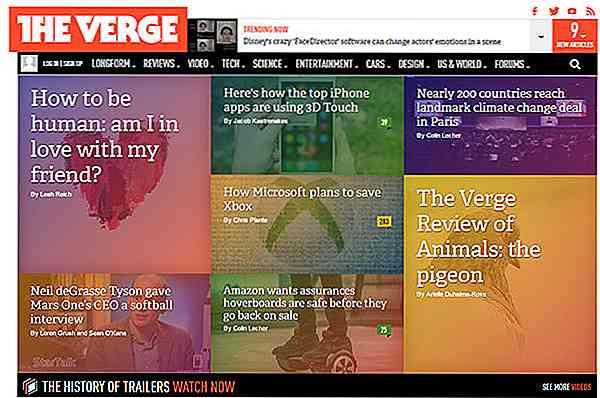
Lo stile di ciascuna miniatura influisce sul modo in cui l'intero widget guarda al tuo pubblico. Prendiamo ad esempio lo stile widget in primo piano trovato su The Verge.
 Ogni miniatura ha una sfumatura colorata sulla parte superiore della foto. Ciò aumenta il contrasto e migliora la leggibilità, ma aggiunge anche un certo tocco al sito web.
Ogni miniatura ha una sfumatura colorata sulla parte superiore della foto. Ciò aumenta il contrasto e migliora la leggibilità, ma aggiunge anche un certo tocco al sito web.Alcune persone non amano questo stile perché lo trovano sgargiante o poco attraente. Ma è anche piuttosto popolare tra i lettori di Verge e altri designer stanno imitando questo stile.
Ma i colori e le tecniche di fantasia non sono l'unico fattore da considerare. Anche le griglie e le dimensioni delle miniature devono essere scelte con attenzione in quanto aiutano a definire lo stile generale dei widget in primo piano.
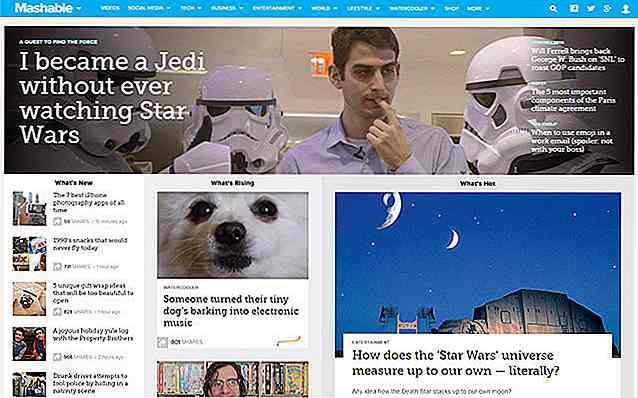
Forse uno dei migliori esempi è il design di Mashable che ha attraversato molte fasi nel corso degli anni. Ora considerata una fonte di notizie mainstream, Mashable lavora per stipare un gran numero di post sulla homepage per una facile navigazione.

Alcuni post utilizzano piccole miniature quadrate mentre la loro classifica principale corregge un grande banner con miniature a grandezza naturale per l'articolo. Ciò deve richiedere un lavoro extra dall'editor per garantire che tutti i post abbiano le foto appropriate con le dimensioni corrette.
Ma subito dopo l'atterraggio sul sito noterai che emana un senso di credibilità . Questo stile è molto mainstream e può essere utilizzato da quasi tutti i tipi di riviste online per creare fiducia con il readerbase. L'unico problema è scrivere abbastanza contenuti per riempire la pagina!
Widget a più post
Alcuni widget post in vetrina visualizzano articoli in una griglia statica . Questa è spesso la scelta più popolare perché può essere resa reattiva e si integra perfettamente in qualsiasi layout.
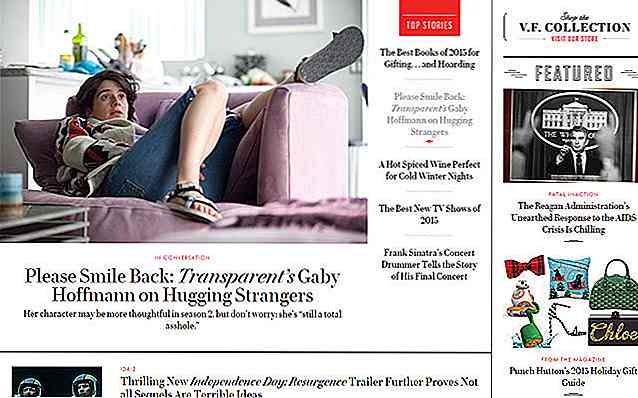
Altri widget si basano su interazioni dinamiche come una presentazione. Prendiamo ad esempio la homepage di Vanity Fair con il loro postblocco in primo piano nella parte superiore della pagina. Viene mostrato un solo post per volta, ma i nuovi articoli vengono visualizzati quando si passa sopra un determinato titolo.
 Aggiornamento automatico del titolo e della miniatura con una semplice interazione al passaggio del mouse. Una cosa da notare è che questo può essere molto confuso per gli utenti di Internet che non hanno familiarità con questa tecnica di hover dinamica.
Aggiornamento automatico del titolo e della miniatura con una semplice interazione al passaggio del mouse. Una cosa da notare è che questo può essere molto confuso per gli utenti di Internet che non hanno familiarità con questa tecnica di hover dinamica.Ma sul lato positivo questa tecnica salverà lo spazio sulla pagina nascondendo il contenuto in eccesso.
Cerca di non pensare ai widget post in evidenza come in bianco e nero. Sono solo sezioni di pagina utilizzate per presentare gli articoli più interessanti o popolari. Le tecniche con le quali svolgi questo compito possono sempre essere aperte al dibattito.
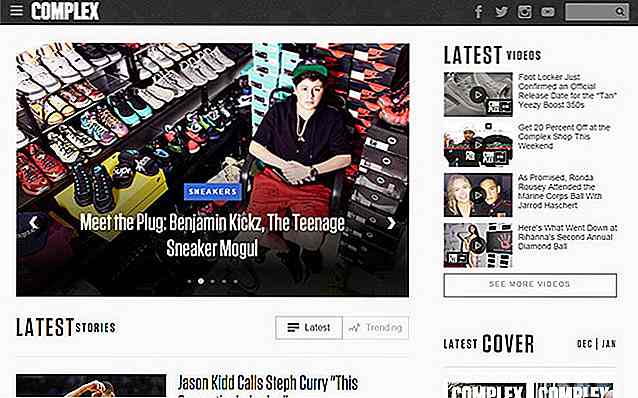
 La rivista complessa utilizza una visualizzazione di una presentazione completa per il widget in primo piano. Ogni post ha una miniatura in primo piano insieme al gradiente in basso per il contrasto tipografico.
La rivista complessa utilizza una visualizzazione di una presentazione completa per il widget in primo piano. Ogni post ha una miniatura in primo piano insieme al gradiente in basso per il contrasto tipografico.Ma invece di posizionare ciascuna miniatura una accanto all'altra, gli articoli vengono riprodotti dinamicamente attraverso una finestra di presentazione. La navigazione può essere impostata automaticamente o controllata da collegamenti a freccia. Questo design consente di risparmiare molto spazio e consente all'utente di interagire maggiormente con la pagina.
Incartare
Non c'è un design giusto o sbagliato quando si tratta di display post in evidenza. Tutti condividono molti tratti simili, ma ogni rivista utilizza il proprio stile per l'organizzazione di contenuti in primo piano.
Spero che questo post offra suggerimenti pratici da utilizzare durante la progettazione del widget per i messaggi in primo piano. Se ti senti mai bloccato basta guardare ad altre riviste per l'ispirazione. Trova i tratti che ti piacciono e scopri come replicarli per fonderti con il design della tua rivista.
![Perché l'outsourcing del software funziona diversamente da quanto pensi [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
Perché l'outsourcing del software funziona diversamente da quanto pensi [Op-Ed]
Nota del redattore : questo è un post scritto da Filip Jaskiewicz per Hongkiat.com. Filip è il COO di Magently, un'agenzia di sviluppo affidabile e con esperienza per la piattaforma eCommerce Magento.Le società di outsourcing sono generalmente considerate come una mera riserva di manodopera, senza una propria posizione. C

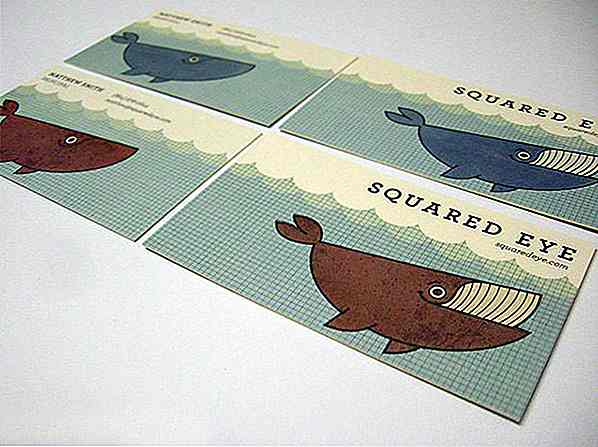
20 design di biglietti da visita minimalista e professionale
Anche in questo giorno ed età, i biglietti da visita sono importanti . Possono servire a molti scopi: Promemoria, un modo per lasciare note, portfolio vetrine, un modo per offrire sconti - le possibilità sono infinite. Seguendo le orme del fantastico articolo di Nancy Young sui disegni di biglietti da visita, ho pensato di mostrarti i risultati della mia ricerca mentre preparavo il mio biglietto da visita.E