it.hideout-lastation.com
it.hideout-lastation.com
10 consigli Codepen per principianti
Codepen è un sito molto semplice e popolare per scrivere subito un codice di front-end funzionante . Se non sai cosa è Codepen o non ne hai mai sentito parlare, è fondamentalmente un parco giochi online di codice sorgente (chiamiamolo OSCP per suonare nerdier) per i tre moschettieri della codifica front-end; HTML, CSS e JavaScript .
Esistono altri OSCP simili come JSFiddle, JS Bin, CSSDeck e Dabblet. Codepen è sicuramente uno dei più noti tra gli sviluppatori di front-end. Senza ulteriori indugi, passiamo direttamente ad alcuni suggerimenti di base e utili per l'utilizzo di Codepen.
1. Pulsante Esegui
Se non sei un fan del modo in cui l'output del tuo codice in Codepen continua ad aggiornare mentre stai digitando, puoi disattivare l'opzione "Anteprima Auto Update" e ottenere un pulsante Esegui. Quando fai clic su di esso, sarai in grado di vedere e aggiornare l'output del tuo codice ogni volta che lo desideri .
Questa è anche una grande opzione se stai lavorando con un codice il cui output passa attraverso molte modifiche al layout, e si ripete ogni volta che viene aggiornato, con conseguente lentezza.
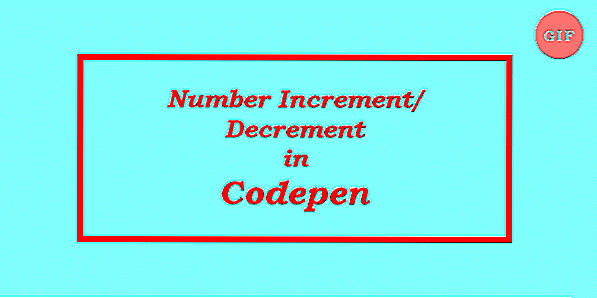
 2. Numero incremento / decremento
2. Numero incremento / decremento Aumenta o diminuisci i numeri nel tuo codice in Codepen senza digitare i nuovi numeri . Tutto ciò che devi fare è usare la combinazione di tasti Ctrl / Cmd e Freccia su e giù.
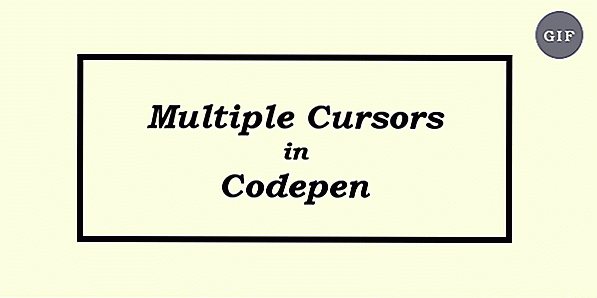
 3. Cursori multipli
3. Cursori multipli Puoi mettere i cursori in più punti nel codice sorgente, quindi digitare o modificare tutti quei punti allo stesso tempo . Funziona solo se stai inserendo le stesse informazioni e riduce la necessità di incollare la copia. Basta tenere premuto il tasto Ctrl / Cmd mentre si fa clic su questi punti multipli.
 4. Messaggi console colorati differenti
4. Messaggi console colorati differenti L'oggetto JavaScript Console ha alcuni altri metodi oltre a log() per consentire di stampare elementi nella console Web .
È possibile utilizzare i metodi info(), warn() e error() per informazioni, avvisi ed errori . In genere, le console Web colorano questi messaggi in base al tipo o visualizzano un'icona appropriata accanto a loro (come un segnale di avviso per il messaggio di avviso) per un riconoscimento più semplice .
Codepen ha una sua console che puoi aprire facendo clic sul pulsante Console nell'angolo in basso a sinistra. È ideale per un controllo rapido dei messaggi della console senza dover aprire la console del browser . Questa console distingue i diversi tipi di messaggi della console con diversi colori di sfondo .
 5. Esportazione
5. Esportazione Una volta salvata, una penna (una singola entità Codepen) può essere esportata come un file ZIP con tutti i suoi codici HTML, CSS e JS nei file. C'è anche un'opzione per salvare la penna come un Github Gist (un repository Git). Puoi trovare il pulsante Esporta nell'angolo in basso a destra di ogni penna.
 6. Trova e sostituisci
6. Trova e sostituisci Trova e sostituisci : un'operazione essenziale per le persone che tendono a rinominare i loro nomi delle variabili di tanto in tanto. Ctrl / Cmd + Shift + F è la combinazione di tasti per aprire la finestra di dialogo "Trova e sostituisci" .
 7. Emmet Tab Trigger
7. Emmet Tab Trigger Conoscete i trigger di tabulazione per la codifica Emmet? Emmet è uno strumento di produttività per sviluppatori front-end che consente di digitare il codice dello scheletro che verrà successivamente esteso . Per fare ciò in Codepen, basta digitare rapidamente l'abbreviazione appropriata nell'editor, premere il tasto Tab e il codice completo appare in una sola volta. Disponibile solo per HTML in Codepen.
 8. Ottieni file di codice individuale
8. Ottieni file di codice individuale Se usi l'opzione Esporta come menzionato prima, otterrai tutti e tre i file (HTML, CSS e JS) della penna. Ma se sei interessato solo a uno o due di questi file, e vuoi scaricarli individualmente, c'è un'opzione anche in Codepen.
Una volta effettuato l'accesso a Codepen, vai alla penna e fai clic sul pulsante Cambia vista nell'angolo in alto a destra. Nella parte inferiore dell'elenco a discesa, vedrai i link per il download diretto per i singoli file .
 9. Ispezionare le variabili JavaScript
9. Ispezionare le variabili JavaScript Poiché la console JavaScript di Codepen si collega al JavaScript salvato nella penna, puoi anche utilizzarla per testare rapidamente il tuo JavaScript. Questa funzione è particolarmente utile nell'ispezione delle variabili JS, in quanto in questo modo non è necessario inserire console o messaggi di avviso aggiuntivi nel codice originale esclusivamente a scopo di test.
 10. Trasforma la penna in un modello
10. Trasforma la penna in un modello Se si tende ad avviare la maggior parte delle penne con lo stesso set di codice, è possibile utilizzare un modello per salvare il codice ripetuto . Per trasformare una penna in modello, seleziona l'opzione Modello nel menu Impostazioni. Quando in seguito crei una nuova penna, puoi iniziare con il modello salvato facendo clic sulla freccia giù nella parte destra del pulsante Nuova penna. Si aprirà un elenco a discesa con tutti i modelli salvati tra cui scegliere.


Google Earth riprogettato: ecco le novità
Dopo averlo preso in giro per una settimana, Google ha finalmente svelato il nuovo e migliorato Google Earth . Disponibile ora sia sul browser Web sia su dispositivi Android, con una versione iOS in arrivo, il nuovo Google Earth porta con sé una serie di nuove funzionalità che rendono la navigazione nel mondo digitale una gioia .E

Crea realtà virtuale sul Web con JavaScript e WebVR
Oculus Rift, HTC Vive e altri prodotti VR hanno cambiato il futuro della tecnologia. Potremmo deridere l'idea delle cuffie VR, ma molto simile a Internet negli anni '90, la VR è la via del futuro.E grazie a WebVR abbiamo già un modo per unire Internet con la realtà virtuale usando una potente API JavaScript . Q