it.hideout-lastation.com
it.hideout-lastation.com
WordPress 4.4: 10 Nuove fantastiche funzionalità che dovresti sapere
WordPress 4.4 è stato appena rilasciato oggi e abbiamo giocato con questa ultima nuova offerta per vedere quali nuove caratteristiche brillanti potremmo trovare. Questa nuova versione viene fornita con alcuni miglioramenti che sono impostati per far impazzire gli sviluppatori di WordPress. Potrebbe persino modellare il futuro di WordPress nell'era incentrata su JavaScript.
In questo post vedremo 10 nuove funzionalità di WordPress 4.4 che dovresti controllare.
1. Incorpora i post ovunque
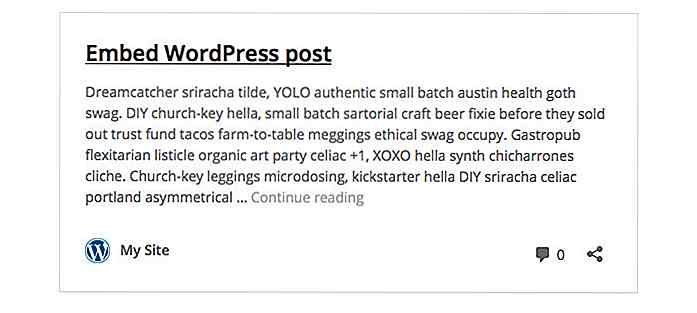
Per anni, puoi incorporare contenuti sul tuo sito web, come un video di YouTube o un tweet tramite l'uso di una funzione chiamata oMed. Bene, la buona notizia è che WordPress ha adottato questa funzione in 4.4 e ora puoi facilmente incorporare contenuti ovunque sul tuo sito semplicemente afferrando l'URL di un post e incollandolo nell'editor di contenuti. Un'anteprima del post che incorpori apparirà sulla tua pagina, qualcosa del genere:
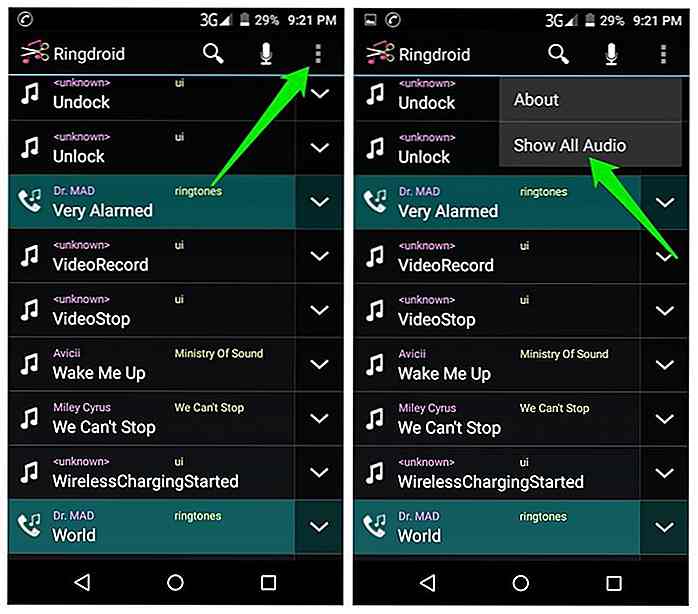
 Se per qualche motivo ritieni di non voler utilizzare questa funzione, puoi disabilitarla installando il plug-in Disattiva incorporamenti.
Se per qualche motivo ritieni di non voler utilizzare questa funzione, puoi disabilitarla installando il plug-in Disattiva incorporamenti.2. Lavora con immagini reattive
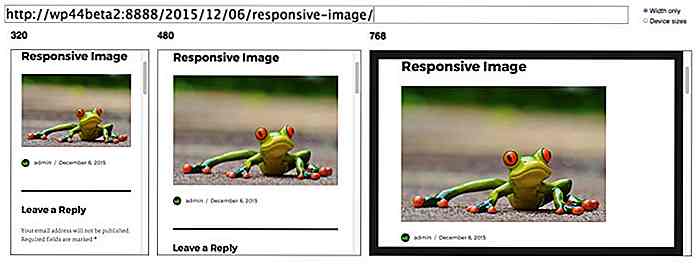
Man mano che i dispositivi e i loro schermi diventano più grandi, i progettisti devono lavorare anche con immagini più grandi. La cattiva notizia è che questo contribuisce a rallentare i tempi di caricamento delle pagine. Quindi è probabilmente un buon tempismo che WordPress ora supporti immagini reattive sul tuo tema.
 In questo aggiornamento WordPress ha aggiunto altri due attributi alle immagini in cima agli attributi di classe per l'allineamento (a sinistra, al centro o a destra):
In questo aggiornamento WordPress ha aggiunto altri due attributi alle immagini in cima agli attributi di classe per l'allineamento (a sinistra, al centro o a destra): srcset e sizes . Questi attributi consentono di inviare le immagini su miniature dei post, gallerie fotografiche e altre immagini nelle dimensioni appropriate in base al viewport.Quindi, su ogni immagine vedrai il codice sorgente in uscita in questo modo:
3. Nuovo tema: ventisei
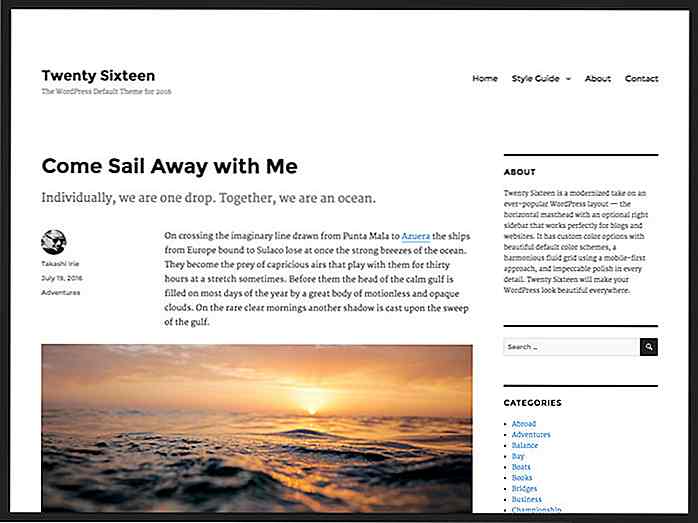
Twenty Sixteen è un nuovo tema predefinito per WordPress 4.4. È progettato per assumere il tradizionale formato di blogging.
 Twenty Sixteen funziona perfettamente per blog o siti Web, con barre laterali opzionali, opzioni di colore personalizzate con splendide combinazioni di colori predefinite, griglia fluida armoniosa, overflow che visualizza immagini di grandi dimensioni, possibilità di aggiungere intro per postare un estratto personalizzato e altre caratteristiche raffinate.
Twenty Sixteen funziona perfettamente per blog o siti Web, con barre laterali opzionali, opzioni di colore personalizzate con splendide combinazioni di colori predefinite, griglia fluida armoniosa, overflow che visualizza immagini di grandi dimensioni, possibilità di aggiungere intro per postare un estratto personalizzato e altre caratteristiche raffinate.4. Introduzione all'API REST
WordPress 4.4 porta l'infrastruttura dell'API REST nel Core. Questa API gestisce il routing, la gestione degli argomenti, la serializzazione JSON, i codici di stato e le funzioni per creare endpoint REST API personalizzati. Questa è una notizia fantastica per gli sviluppatori. Con questa infrastruttura gli sviluppatori sono finalmente in grado di creare le proprie API per temi, plug-in, app mobili o desktop .
Vai a questa pagina, aggiungendo endpoint personalizzati per sapere come registrare un endpoint API personalizzato.
5. Custom Termine Taxonomy Meta
Nelle versioni precedenti di WordPress possiamo aggiungere campi personalizzati al post e alle pagine attraverso il termine meta. Ora WordPress ha aggiunto questa funzione agli oggetti di tassonomia.
Ad esempio nella tassonomia delle categorie potremmo voler aggiungere un campo personalizzato, ovvero l' category image per presentare l' category image in primo piano del post su ogni categoria. In questa versione possiamo farlo usando le seguenti funzioni: add_term_meta(), update_term_meta(), delete_term_meta() e get_term_meta() .
6. File con un solo modello di post
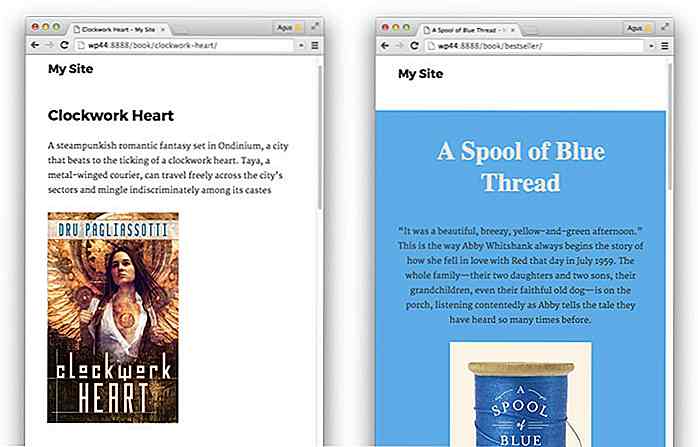
In questa versione, WordPress ha incluso un nuovo file di modello sulla gerarchia dei temi da utilizzare come singolo post o tipo di messaggio personalizzato. Questa funzione è utile quando stai mirando a un post specifico, per assegnare stili "speciali" a quella pagina in modo che appaia diverso dalle altre pagine. Avrai un file template con un nome come sotto:
singolo {post_type} - {} POST_NAME .php Per esempio, qui ho un tipo di post personalizzato chiamato book che voglio ricomporre per un post di "bestseller book". Quindi creo un single-book-bestseller.php poi ritocco lo stile da applicare solo a questa pagina. Infine, cambio il post slug su yoursite.com/book/bestseller per applicare la pagina speciale.
 7. Commenti migliorati
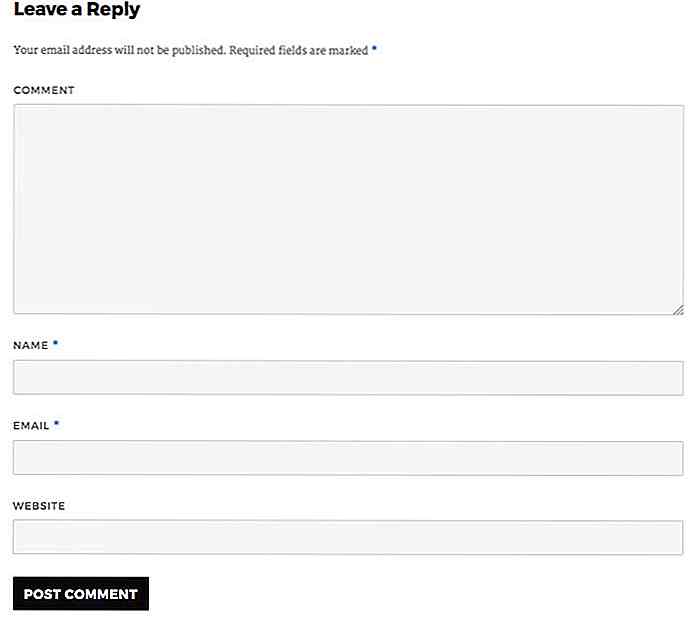
7. Commenti migliorati WordPress ha effettuato riarrangiamenti sul modulo dei commenti, dove viene visualizzato prima il campo dei commenti, quindi il nome e i campi di posta elettronica sotto. Questo miglioramento è stata la risposta al problema che il comportamento dei commenti è diverso per l'utente connesso e disconnesso.
Sul back-end, il commento ora è rappresentato dall'oggetto WP_Comment . Ciò consente di generare commenti in un modo più orientato agli oggetti (OOP) con query di commenti più potenti.
 8. Gerarchia dei titoli
8. Gerarchia dei titoli WordPress sta migliorando la gerarchia delle intestazioni sullo schermo del cruscotto con lo scopo di assistere gli utenti con tecnologie assistive come gli screen reader. Questo è importante perché le tecnologie assistive utilizzano questi titoli per trovare informazioni e la tastiera per navigare nei contenuti pertinenti.
Supponiamo che usino il tasto 1 per saltare al primo h1 quindi premere 2 per passare a h2 . Con la corretta gerarchia delle intestazioni non ci saranno livelli di intestazione mancanti.
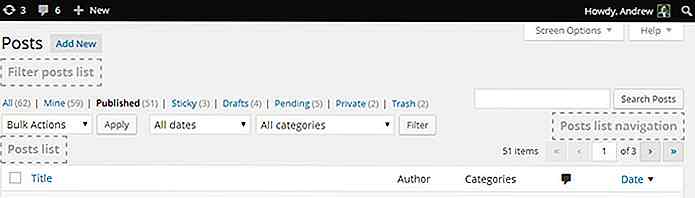
Con questo aggiornamento, una pagina come wp-admin/edit.php ora avrà Post come h1 e "Filter posts list" e "Posts list" come h2, che sono visivamente nascosti con la classe CSS di .screen-reader-text .
 Quando lo screen reader è attivato, verrà letto l'
Quando lo screen reader è attivato, verrà letto l' h2 nascosto.9. Multisito: aggiunta di WP_Network
WordPress ha introdotto un nuovo oggetto WP_Network per semplificare l'interazione in una rete multisito. Questa classe viene utilizzata durante il caricamento per popolare la variabile globale $current_site e impostare la rete corrente.
Ci sono altre nuove funzioni che arrivano alla versione 4.4 per popolare le opzioni di rete; sono add_network_option(), update_network_option(), get_network_option() e delete_network_option() .
10. Tempo di caricamento del personalizzatore più rapido
In WordPress 4.4 ci sono miglioramenti che caricano le opzioni di personalizzazione in modo più veloce. Alcuni di questi miglioramenti comprendono la riduzione dell'uso massimo della memoria del Personalizzatore e il rinvio dell'inserimento dei controlli del widget di Customizer fino a quando l'area del widget non viene espansa e i controlli widget effettivamente mostrati all'utente. Questo fornisce un tempo di caricamento 10 volte più veloce. Un altro miglioramento dei documenti in linea JavaScript aiuta gli sviluppatori a sapere come funziona.


Come ospitare gratuitamente il tuo sito web personale sui server di Google
Al momento, tutti ospitano un sito web personale o di portfolio per mostrare le sue informazioni sul Web. Se desideri ospitare il tuo sito personale ma non hai davvero budget per questo, questo post è proprio come te.Questo semplice tutorial ti mostrerà come puoi ospitare un sito web di base (costruito usando HTML e CSS) sui server di Google, gratuitamente .

10 gadget davvero intelligenti per aumentare la produttività
Ultimamente, sempre più innovazioni tecnologicamente avanzate stanno prendendo forma in gadget portatili o mobili. Gli smartphone non sono gli unici gadget intelligenti che utilizziamo in questi giorni. Abbiamo smartwatch, smart TV, auto intelligenti e altro ancora. Ma non tutti i gadget che portano l'etichetta "smart", in realtà è intelligente, significa solo che è connesso allo smartphone tramite un'app o tramite Bluetooth.Ten