it.hideout-lastation.com
it.hideout-lastation.com
10 (altro) trucchi CSS probabilmente trascurati
Ci sono un sacco di frammenti di codice CSS che gli sviluppatori web possono utilizzare per ottenere determinati risultati, e poi ci sono trucchi CSS che puoi usare per cose come allineare il contenuto verticalmente. Dato che i CSS sono un'entità in continua evoluzione, più e più volte ci imbattiamo in fantastici trucchi CSS che sono divertenti da sapere.
Nel post di oggi, vi presenterò altri 10 attributi e trucchi CSS che potreste non sapere .
1. Scrivi in verticale
C'è un attributo CSS chiamato writing-mode che accetta uno di questi tre valori; horizontal-tb, vertical-rl e vertical-lr .
horizontal-tb è il valore predefinito e causa il tipico flusso di testo orizzontale da sinistra a destra in un elemento.
I valori vertical-* tuttavia sono per il flusso di blocchi verticale, facendo sì che il testo venga scritto dall'alto verso il basso dai browser. In vertical-rl, nuove righe vengono aggiunte a sinistra delle precedenti e viceversa per vertical-lr .
Questo è utile per visualizzare linguaggi come il cinese e il giapponese che sono tipicamente scritti dall'alto verso il basso e anche per quando si desidera visualizzare il testo in verticale per salvare lo spazio orizzontale, come nelle intestazioni delle tabelle.
Nota: se si desidera controllare le direzioni delle singole lettere, è possibile utilizzare l'orientamento del testo ruotandole verticalmente o lateralmente, come desiderato.
-webkit-writing-mode: vertical-rl; -ms-writing-mode: tb-rl; modalità di scrittura: verticale-rl;
2. Riutilizzare il valore del colore
La parola chiave currentColor riporta il valore dell'attributo color e può essere utilizzato in altri attributi che accettano valori di colore come lo background .
div {background: linear-gradient (90deg, currentColor 50%, black 50%); ... color: # FFD700; / * currentColor è # FFD700 * /} 3. fondere sfondi
Un elemento può avere più di uno sfondo (un colore di sfondo e più immagini di sfondo). La modalità background-blend-mode li unisce tutti come per la modalità di fusione data. Ci sono un totale di 16 modalità di fusione al momento.
background-blend-mode: difference;
4. Elementi di fusione
mix-blend-mode unisce i contenuti e gli sfondi di elementi sovrapposti. Chrome non sembra supportare tutte le modalità, anche se Firefox lo fa.
mix-blend-mode: color;
Ho preso due elementi, una img mostra l'immagine di una rosa e una span con uno sfondo grafico, li impila e applica alcune modalità mix-blend.
5. Ignora eventi puntatore
È possibile rendere un elemento ignaro di qualsiasi evento puntatore utilizzando un singolo attributo chiamato pointer-events . Assegnando al pointer-events il valore di none in un elemento, ciò impedisce di essere un bersaglio per gli eventi del puntatore. Supporto IE11 + incluso.
Nella demo seguente, c'è una casella di controllo sotto due immagini impilate una sopra l'altra. Entrambe le immagini portano pointer-events: none, permettendoci di fare clic sulla casella di controllo nascosta sotto di loro. In base allo stato selezionato della casella di controllo, viene visualizzata l'immagine desiderata mentre l'altra è nascosta.
6. Decorare le scatole divise
In genere quando una casella è divisa (come quando un elemento in linea assiste alle interruzioni di riga), i bordi delle parti divise sono privi di qualsiasi stile di casella e sembrano affettati. Per evitare ciò, puoi usare box-decoration-break:clone .
Ora per seguire questo con un esempio e un promemoria di "Natale all'orizzonte", ecco un elenco di Babbo Natale Renna tutto digitato in un'unica span ! Ho! Ho! Ho!
Nota : anche se l'IE moderno supporta l' box-decoration-break, sul bordo del bordo della porzione divisa, il rendering non è uniforme e lo sfondo appare affettato. Ma rende bene il box-shadow, ed è per questo che ho usato le ombre delle caselle sia per il bordo che per lo sfondo. C'è anche un'assenza di imbottitura orizzontale nei bordi di IE che potresti voler riempire di spazi.
7. Comprimi elementi tabella
visibility: collapse è un attributo creato solo per gli elementi della tabella, come righe e colonne. Se usato su qualsiasi altra cosa si comporterà come visibility: hidden . Chrome lo considera come hidden anche per gli elementi del tavolo.
Quando assegni visibility: collapse su un elemento di una tabella, questa viene nascosta e il suo spazio viene riempito dal contenuto nelle vicinanze, ad esempio come si comporterebbe utilizzando la display:none invece.
Ma a differenza del display:none che modifica il layout della tabella dopo aver rimosso lo spazio, il layout rimane lo stesso nella visibility:collapse . Puoi vedere come funziona in modo più dettagliato qui.
8. Crea colonne
Puoi creare un layout di colonna per i tuoi contenuti usando l'attributo columns . Ti consente di specificare quante colonne (numero di colonne) e come deve essere resa ogni larghezza di column-width (larghezza della column-width ) in un elemento.
Se il contenuto è diverso dal testo, ad esempio un'immagine, dovrai tenere presente la sua larghezza in relazione alla colonna. Per il seguente esempio, ho usato solo il column-count per specificare quante colonne voglio.
-webkit-column-count: 2; -moz-column-count: 2; numero di colonne: 2;
9. Rendi gli elementi ridimensionabili
Un elemento può essere reso ridimensionabile (verticalmente, orizzontalmente o entrambi) con il resize dell'attributo CSS3. La resettabilità in una textarea può essere disabilitata usando lo stesso.
ridimensiona: verticale; ridimensiona: orizzontale; ridimensiona: entrambi; ridimensionamento: nessuno;
10. Creare modelli
Possono esserci più gradienti CSS3 (sia lineari che radiali) per un singolo elemento e possono essere impilati l'uno sull'altro per creare motivi. Questo ci consente di creare sfondi piacevoli per gli elementi senza utilizzare immagini esterne . Farlo funzionare potrebbe richiedere un po 'di pratica.

Google Backup & Sync - Che cosa è necessario sapere
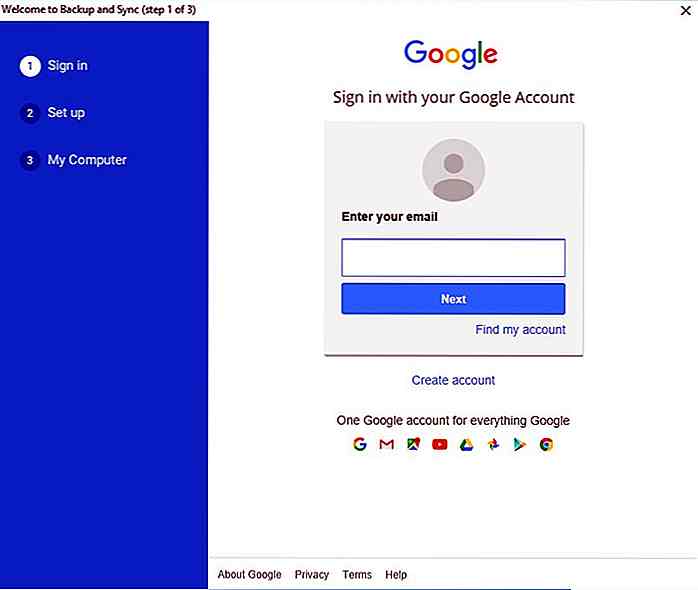
A giugno, Google ha annunciato al mondo che il client desktop di Google Drive sarà sostituito da un nuovo client di backup e sincronizzazione . Dopo aver subito un leggero ritardo, l'app è ora disponibile per gli utenti Windows e Mac da scaricare e utilizzare. Ecco cosa è necessario sapere sul nuovo client di backup e sincronizzazione.Co

Condividi il tuo Wi-Fi con i tuoi ospiti utilizzando Raspberry Pi
Supponiamo che a nessuno piaccia ripetere la password del Wi-Fi a un gruppo di ospiti. Il programmatore NicoHood sembra condividere questo sentimento, il che spiega perché ha creato "Guestwlan" . È un programma che semplifica l'intero problema "condividi la tua password Wi-Fi con la folla".G