 it.hideout-lastation.com
it.hideout-lastation.com
Codifica di un menu di navigazione Grigioso Griglia in CSS3
Questo articolo fa parte della nostra "serie di tutorial HTML5 / CSS3", dedicata a farti diventare un designer e / o uno sviluppatore migliori. Clicca qui per vedere più articoli della stessa serie.
I menu e i collegamenti di navigazione sono probabilmente gli elementi di interfaccia più importanti per un layout web. Questi sono gli unici sbocchi per gli utenti di viaggiare tra le pagine e interagire con tutti i contenuti che hai creato. Breadcrumb offre funzionalità simili con l'ulteriore vantaggio di tenere traccia della posizione corrente . Sarai in grado di visualizzare tutti i percorsi di collegamento precedenti mentre l'utente attraversa la gerarchia del tuo sito.
In questo tutorial creeremo un brillante menu di navigazione breadcrumb con alcuni effetti CSS3. Questo è stato testato per funzionare in tutti i principali browser compatibili con CSS3, anche i browser più vecchi che non supportano CSS3 lo renderanno ancora correttamente nella maggior parte dei casi.
Prima di immergerci nel codice parleremo un po 'della funzionalità del nostro breadcrumb, tutorial completo in un salto!
Offrendo il sentiero
Una traccia di breadcrumb non è più complessa di qualsiasi altro menu. I nostri stili useranno proprietà CSS molto più complesse della maggior parte degli esempi, eppure il nostro modello bare-bones è ancora in grado di guidare gli utenti da una pagina all'altra.

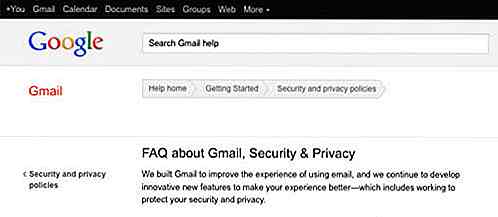
In questo esempio creeremo uno stile simile al menu di supporto di Google. Puoi visualizzare il loro menu sulla pagina di supporto di Gmail per avere un'idea di dove stiamo andando. In definitiva, vogliamo fornire la nostra migliore esperienza utente a tutti gli utenti, indipendentemente dal loro sistema operativo o dal software del browser, quindi ho creato due esempi di codice diversi per supportare un degrado gradevole tra i browser più vecchi .
Il primo è costruito utilizzando immagini di sfondo personalizzate e allineamenti CSS appropriati . Tutti gli eventi hover e gli eventi attivi sono precostruiti con pochi stili CSS, ma gli utenti che hanno disattivato le immagini non saranno in grado di sperimentare questi effetti! Questo è il motivo per cui ho anche creato un menu simile con sfumature CSS, angoli arrotondati e ombre di riquadri.
Se sei preoccupato di supportare entrambi gli stili puoi scegliere tra loro per il tuo sito. La maggior parte dei visitatori utilizza le immagini per impostazione predefinita, ma analizza lo strumento di analisi dei siti web se desideri dati dei visitatori più precisi.
Basta parole, saltiamo nel progetto ! Inizieremo costruendo il framework HTML di base e spostandoci in diversi effetti di stile. Prima di tutto è necessario scaricare l'immagine richiesta per il progetto.
HTML Bare-Bones
Sto iniziando il mio documento con il modello di pagina HTML5 standard . Ciò include il doctype predefinito, il CSS collegato e tutti gli elementi di base. Ho aggiunto il codice qui sotto se vuoi iniziare il tuo documento in questo modo. Tieni presente che non dovrebbe influire sulla modalità di visualizzazione del tuo breadcrumb, quindi ti invitiamo a utilizzare il tuo modello di pagina, se lo desideri.
Pagina predefinita
Dividerò il codice in due blocchi diversi. Il primo blocco con immagini è costruito in modo leggermente diverso, seguito dal nostro menu senza immagini. A ogni set viene assegnato il proprio ID, in modo da poter identificare il contenuto molto più facilmente. Se sei anche un fan di jQuery puoi usare il selettore #ID per manipolare tutti gli elementi DOM interni.
Per prima cosa abbiamo un div contenente l'id " breadcrumb ". Nel file demo ho usato questo per separare il nostro codice e spostarlo attraverso la pagina con alcuni margini aggiunti. Puoi rimuovere questo div esterno, ma dovrai ridisegnare tutto per adattarlo al nuovo modello. In realtà non fa male lasciare un contenitore dato che sarai in grado di controllare il posizionamento molto più facilmente.
Internamente ho creato i breadcrumb usando una lista non ordinata. Esistono così tanti modi unici per personalizzare gli elenchi HTML in stile e i breadcrumb sono solo uno di questi. Potresti notare che ho dato alla voce di elenco iniziale una classe di " prima ". Questo è necessario per alcuni extra padding per mantenere le voci del menu in linea. Inoltre, viene aggiunto un piccolo blocco di espansione in modo da avere un bordo sinistro corretto che non si sovrapponga all'immagine di sfondo.
Inoltre ogni link di ancoraggio è piantato con un numero decrescente per la proprietà z-index . Utilizzando le immagini abbiamo bisogno di avere ciascuno dei nostri collegamenti sovrapposti per visualizzare correttamente la freccia del breadcrumb. Il modo più semplice per farlo è regolare lo z-index in modo che ogni link si sovrapponga al successivo. Ho iniziato con 9 e ho lavorato da lì, ma se hai più collegamenti nel tuo menu inizia solo con un numero intero più alto.
Menu senza immagini
Per degradare con grazia il nostro breadcrumb abbiamo bisogno di un set secondario di voci di elenco HTML. Se stai tentando di eseguire il fallback su una singola navigazione, puoi utilizzare jQuery per rilevare l'agente del browser e applicare un ID di conseguenza. Purtroppo questo non è sempre affidabile (per alcuni utenti mobili, per esempio). Un'altra soluzione è includere un foglio di stile specifico per IE e nascondere o mostrare quale dei due menu funziona meglio, ma ovviamente questa opzione è solo per Internet Explorer.
breadcrumb2 è il nostro nuovo ID utilizzato per scegliere come target il menu senza immagini. Mantenendo con questo modello ho usato le crumbs2 come classe per la lista non ordinata. Tieni presente che la ragione per cui utilizziamo le classi è per la semplicità di duplicare questi menu, quindi quando vuoi qualche pangrattato differente sulla tua pagina, con queste classi questo non diventerà mai un problema.
Abbiamo mantenuto la prima classe. Ma abbiamo aggiunto anche la .last class alla voce dell'elenco finale. Senza le immagini non possiamo duplicare le frecce per ciascuna voce del menu di navigazione, quindi ho usato alcuni angoli arrotondati per rendere più piccante il menu secondario. .first classe e .last manipolano il raggio del bordo proprio ai bordi del nostro menu per creare uno stile di visualizzazione Web 2.0 molto interessante.
Immagini di sfondo scorrevoli CSS
Per alcuni degli effetti più semplici ho accoppiato insieme entrambi i breadcrumb quando costruivo le proprietà. Questo è utile in quanto non solo consente di risparmiare spazio, ma quando si torna a modificare gli stili è più semplice personalizzare il proprio look.
Sia per #breadcrumb che #breadcrumb2 ho impostato lo list-style: none; quindi tutti gli oggetti interni non avranno marcatori. Potresti lasciarli se ti piace l'effetto, ma ho trovato che HTML diventa stancante per aggirare ed è molto più facile creare nuove icone. Quindi iniziamo con la nostra classe .crumbs .
.crumbs {display: block; } .crumbs li {display: inline; } .crumbs li.first {padding-left: 8px; } .crumbs li a, .crumbs li a: link, .crumbs li a: visited {color: # 666; blocco di visualizzazione; fluttuare: a sinistra; font-size: 12px; margin-left: -13px; imbottitura: 7px 17px 11px 25px; posizione: relativa; decorazione del testo: nessuna; } .crumbs li a {background-image: url ('../ img / bg-crumbs.png'); background-repeat: no-repeat; background-position: 100% 0; posizione: relativa; } .crumbs li a: hover {color: # 333; posizione di fondo: 100% -48px; cursore: puntatore; } .crumbs li a: active {color: # 333; background-position: 100% -96px; } .crumbs li.first a span {height: 29px; larghezza: 3px; border-left: 1px solid # d9d9d9; posizione: assoluta; inizio: 0px; a sinistra: 0px; } Impostiamo la nostra lista non ordinata per bloccare così nessun altro si insinua nell'area. Si noti che gli elementi dell'elenco vengono visualizzati in linea mentre a ciascun collegamento di ancoraggio viene dato molto più spazio per la diffusione. Vogliamo che tutto lo spazio nel nostro menu sia cliccabile, per cui è necessario costruire le ancore come elementi di blocco .
Ho usato un'immagine chiamata bg-crumbs.png per lo sfondo. Questo è noto come un semplice foglio di sprite in CSS, o in alternativa una tecnica di porte scorrevoli . Ciò significa che quando l'utente si posiziona o fa clic su un link, spostiamo la posizione dello sfondo per visualizzare lo stile aggiornato. Questa singola immagine contiene tutti e 3 i disegni di cui abbiamo bisogno per creare gli sfondi breadcrumb in posizioni diverse, quindi possiamo usare la proprietà background-position per riposizionare in base all'interazione dell'utente.
Effetti personalizzati con CSS3
Il design del breadcrumb originale è molto più semplice da creare. Questo è evidente dal momento che molte delle proprietà CSS sono più basilari di quanto si possa immaginare, ma ora iniziamo a concentrarci sulla duplicazione di questi effetti solo con CSS3!
I singoli stili occupano molto spazio quindi li romperò in due blocchi di codice.
.crumbs2 {display: block; margin-left: 27px; padding: 0; padding-top: 10px; } .crumbs2 li {display: inline; } .crumbs2 li a, .crumbs2 li a: link, .crumbs2 li a: visited {color: # 666; blocco di visualizzazione; fluttuare: a sinistra; font-size: 12px; imbottitura: 7px 16px 7px 19px; posizione: relativa; decorazione del testo: nessuna; border: 1px solid # d9d9d9; border-right-width: 0px; } .crumbs2 li a {background-image: -webkit-gradient (lineare, sinistra in basso, in alto a sinistra, color-stop (0, 45, rgb (241, 241, 241)), color-stop (0, 73, rgb (245, 245, 245))); background-image: -moz-linear-gradient (centro-fondo, rgb (241, 241, 241) 45%, rgb (245, 245, 245) 73%); / * Per Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5); / * Per Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5)"; } .crumbs2 li.first a {border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; } .crumbs2 li.last a {border-right-width: 1px; border-bottom-right-radius: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; } Il menu .crumbs2 utilizza i gradienti CSS per duplicare gli effetti di sfondo. Se non conosci questi suggerimenti, ti consiglio vivamente la guida CSS Tricks sui CSS3 Gradients, che dovrebbe aiutarti a utilizzare i gradienti CSS3 in modo efficiente. Hanno incluso alcune altre proprietà per i browser Microsoft e Opera, ma questi non sono pienamente supportati in tutti i casi. Non li ho inclusi nel codice demo qui - ma è bene capire tutte le opzioni.
-webkit-gradient e -moz-linear-gradient sono le soluzioni principali che svolgono la maggior parte del lavoro. Ho incluso il codice legacy per le versioni precedenti di Internet Explorer, ma non è garantito che venga sempre visualizzato correttamente (stiamo usando tecniche di rendering di immagini potenti, dopo tutto). Si noti che ho impostato i codici colore RGB e esadecimale tra le proprietà dello sfondo. Puoi stare con un metodo o l'altro se sei più a tuo agio.
Il codice raggio di confine viene applicato solo alla nostra navigazione breadcrumb secondaria. Questo dà un effetto pulito in alto a sinistra e in basso a destra del nostro intero menu breadcrumb. La barra sembra quasi spuntare fuori dalla pagina - davvero un effetto fantastico sui browser che supportano gli stili, ma questi coprono solo gli stati predefiniti per i nostri collegamenti. Ora, costruiamo effetti al passaggio del mouse simili alle immagini che abbiamo usato sopra.
CSS3 Borders and Shadows
Ogni volta che un utente passa sopra un link, vogliamo aggiornare alcune cose. Per prima cosa abbiamo bisogno di scurire i colori del bordo sulla parte superiore e inferiore del nostro elemento attivo . Questo può essere visto anche nelle immagini sia per il passaggio del mouse che per gli stati attivi.
.crumbs2 li a: hover {border-top-color: # c4c4c4; border-bottom-color: # c4c4c4; background-image: -webkit-gradient (lineare, sinistra in basso, in alto a sinistra, color-stop (0, 45, rgb (241, 241, 241)), color-stop (0, 73, rgb (248, 248, 248))); background-image: -moz-linear-gradient (centro-fondo, rgb (241, 241, 241) 45%, rgb (248, 248, 248) 73%); / * Per Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1); / * Per Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1)"; colore: # 333; -moz-box-shadow: 0px 2px 2px # e8e8e8; -webkit-box-shadow: 0px 2px 2px # e8e8e8; box-shadow: 0px 2px 2px # e8e8e8; } .crumbs2 li a: active {border-top-color: # c4c4c4; border-bottom-color: # c4c4c4; background-image: -webkit-gradient (lineare, sinistra in basso, in alto a sinistra, color-stop (0, 45, rgb (224, 224, 224)), color-stop (0, 73, rgb (235, 235, 235))); background-image: -moz-linear-gradient (centro-fondo, rgb (224, 224, 224) 45%, rgb (235, 235, 235) 73%); / * Per Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0); / * Per Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0)"; box-shadow: -1px 1px 1px 0px #dadada inset; -webkit-box-shadow: -1px 1px 1px 0px #dadada inset; -moz-box-shadow: -1px 1px 1px 0px #dadada inset; colore: # 333; } Sto usando lo stesso esatto codice gradiente che abbiamo usato sopra, ma questa volta i colori sono molto diversi se hai notato i nostri valori RGB. Ciascuno degli stati oscurerà il colore del testo in #333, tuttavia altri descrittori sono stati leggermente modificati per corrispondere ai comandi dell'utente.
Al passaggio del mouse vedrai un effetto lucido in rilievo che, unito ai bordi scuriti, conferisce agli stili di popup della pagina. Se fai clic e tieni premuto, entrerai nello stato attivo che presenta un gradiente di sfondo scuro . Questo effetto fa sì che i pulsanti sembrino effettivamente "premuti" nella pagina.
Stiamo anche applicando proprietà box-shadow dalle nuove specifiche CSS3. -webkit, -moz e gli stili di default sono usati con le stesse impostazioni. Hovering mostra un'ombra che esce dalla parte inferiore del link selezionato. Quando è attiva, l'ombra si formerà sui bordi superiore, destro e inferiore. Questo effetto viene creato con la parola chiave inserita aggiunta alla fine di ogni riga di proprietà box-shadow. Anche in questo caso CSS Tricks è il tuo migliore amico qui con un fantastico articolo su box-shadow, in quanto parla della sintassi e del suo corretto utilizzo in CSS3.
Bonus: più stili
Oltre al codice del tutorial ho incluso altre immagini di sfondo con combinazioni di colori adattate. Ho provato gli sfondi originali e ho utilizzato Adobe Photoshop per creare alcune varianti che potresti applicare nel tuo sito web.
Questi file bonus sono inclusi nel file sorgente che puoi scaricare in formato .zip nella sezione sottostante.

Puoi controllare l'immagine qui sopra per avere un'idea di cosa sto parlando. Se hai bisogno di una combinazione di colori specifica, apri Photoshop> Immagine> Regolazioni> Tonalità / Saturazione per modificare lo schema dei colori in modo che corrisponda al tuo modello, ricorda di selezionare l'opzione Colorize nel riquadro Tonalità / Saturazione se il colore non è cambiato affatto .
Conclusione
Questo tutorial dovrebbe avere familiarità con alcune delle nuove tecniche CSS3. Abbiamo creato due fantastici menu di breadcrumb in modo simile e lo abbiamo realizzato nel modo in cui può degradare con grazia nei browser più vecchi. Inoltre ho offerto il mio codice demo e alcune immagini bonus con cui giocare.
Ti piacciono particolarmente gli stili che abbiamo costruito qui? O forse hai domande o idee su come migliorare il codice del tutorial? Per favore condividi i tuoi pensieri con noi nell'area di discussione qui sotto, e non dimenticare di scaricare i file sorgente in modo da poter giocare con la demo!
Altri tutorial su CSS3
Desideri più CSS3? Di seguito sono riportati i nostri articoli per capire in modo teorico e pratico i CSS3!
- CSS3: crea un logo di feed RSS
- CSS3: crea un campo di ricerca
- CSS3: crea un modulo di contatto AJAX
- CSS3: creazione di pagine Web HTML5 / CSS3

50 esempi di fotografia concettuale drammatica da non perdere
La buona fotografia è più che solo scattare foto con una buona macchina fotografica. Come con altre forme d'arte, la fotografia ben eseguita si sforza sempre di trasmettere un'idea o un messaggio in un modo o nell'altro - un buon esempio di ciò è la fotografia concettuale .La fotografia concettuale è fondamentalmente l'arte di creare fotografie che illustrano le idee. Sia

![Proteggi il tuo Mac impostando una password del firmware [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)

