it.hideout-lastation.com
it.hideout-lastation.com
10 proprietà CSS3 nascoste che dovresti sapere
I CSS3 hanno reso la progettazione del Web più eccitante con l'introduzione di nuove proprietà. Mentre potresti conoscere i più popolari, come il box-shadow, border-radius e transform, ci sono molte altre proprietà che potresti non aver sentito o provato, ma sarebbe contento di sapere della sua esistenza.
W3C lavora costantemente su nuove proprietà CSS per rendere il web molto migliore per designer, sviluppatori e utenti. Nel frattempo, diamo un'occhiata a queste 10 proprietà che potresti non conoscere, ma che dovresti davvero controllare.
1. Dimensioni della linguetta
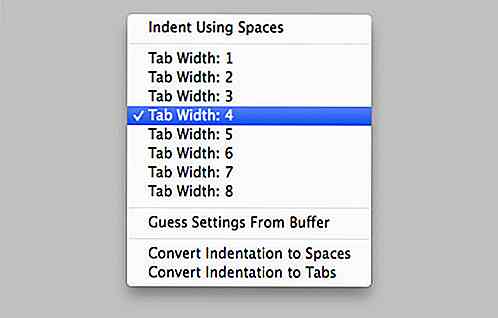
La maggior parte degli editor di codice sono dotati del controllo Tab Size che consente agli sviluppatori di specificare la larghezza dell'indentazione del codice effettuata con il tasto Tab. Solo di recente abbiamo anche potuto personalizzare il rientro del codice incorporato nelle pagine web.
pre {tab-size: 2; } Si noti che ciascun browser può avere la propria interpretazione di quanto dovrebbe essere lunga l'unità di larghezza della tabulazione. Quindi, potremmo aspettarci di vedere alcune discrepanze tra i diversi browser. In termini di supporto del browser, la proprietà della tab-size della tab-size funziona in Chrome, Opera, Firefox e Safari in base a CanIUse.
 2. Rendering del testo
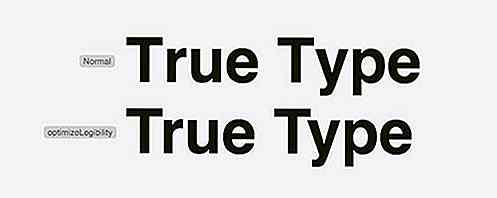
2. Rendering del testo La proprietà di text-rendering dirà ai browser come dovrebbero rendere il testo all'interno delle pagine web. Il testo sarà ottimizzato per prestazioni, leggibilità o precisione, che determineranno la qualità del testo. Osserva più da vicino la crenatura del testo nella seguente schermata per un confronto tra testo "normale" e testo optimizedLegibility precisione:
 Per ulteriori consigli su una buona tipografia, controlla Tipografia pratica.
Per ulteriori consigli su una buona tipografia, controlla Tipografia pratica.3. Stira font
Alcuni tipi di carattere forniscono volti aggiuntivi oltre al normale Normale, Grassetto e Corsivo. Helvetica Neue o Myriad Pro come esempio vengono con facce come "Condensed", "Ultra-condensed" e "Semi-condensed". È qui che viene introdotta una nuova proprietà chiamata font-stretch ; ci consente di applicare queste facce.
 Possiamo usare il
Possiamo usare il font-stretch in combinazione con la proprietà del font come, per esempio, lo font-style . Ecco un esempio: h1 {stile font: grassetto; font-stretch:; } La proprietà font-stretch attualmente solo in Firefox e Internet Explorer 9 (e versioni successive).
4. Overflow del testo
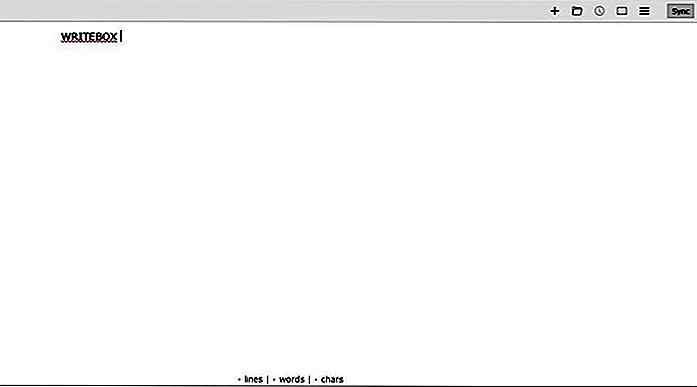
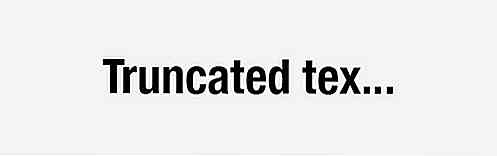
La proprietà text-overflow specifica la presentazione del contenuto che è in eccesso o troncato dal relativo contenitore. Il valore predefinito è impostato su clip che nasconde semplicemente il testo troncato. In alternativa, puoi impostarlo sui ellipsis di ellipsis per rappresentare il testo troncato o il contenuto con ellissi orizzontali, come segue.
.content-box {overflow del testo} Nel caso ve lo stiate chiedendo, l'ellissi orizzontale è i tre punti all'estremità che di solito indica il contenuto omesso.
 5. Modalità di scrittura
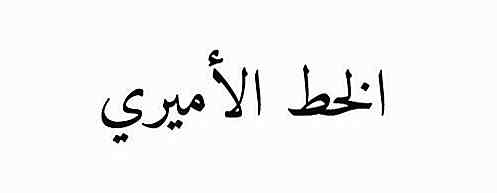
5. Modalità di scrittura Non tutte le lingue sono scritte da sinistra a destra. Alcune lingue sono invece scritte dall'alto verso il basso come il giapponese o da destra a sinistra come l'arabo e l'ebraico.
 Per ospitare questi linguaggi, viene introdotta una nuova proprietà denominata
Per ospitare questi linguaggi, viene introdotta una nuova proprietà denominata writing-mode che consente agli sviluppatori di modificare la direzione della scrittura del contenuto tramite CSS. Questo frammento di codice, ad esempio, indirizza il flusso di contenuti da sinistra a destra (indipendentemente dalla lingua). p {modo scrittura: rl-tb; } Per cambiare il flusso del contenuto, spostandosi dall'alto verso il basso, imposta la proprietà con il valore vertical-lr :
p {modalità scrittura: verticale-lr; } 6. Eventi puntatore
La proprietà pointer-events ci consente di controllare il comportamento degli elementi sotto gli eventi del puntatore come il trascinamento, il passaggio del mouse e il clic. Usando questo, il link interessato non farà nulla quando viene cliccato; il collegamento sarà completamente disabilitato e non indirizzerà nemmeno gli utenti all'indirizzo specificato nell'attributo href .
a {pointer-events: none; } A causa di alcuni problemi critici, tuttavia, la proprietà pointer-events viene messa in attesa fino alla successiva revisione CSS, CSS4 .
7. Orientamento dell'immagine
In un editor di immagini come Photoshop, è possibile modificare l'orientamento dell'immagine ruotando o ruotando l'immagine. Ora CSS3 ti permette di fare lo stesso con le immagini sulle pagine web attraverso una nuova proprietà chiamata image-orientation . Ecco un esempio su come possiamo capovolgere un'immagine in orizzontale usando questa proprietà.
img {image-orientation: flip; } Puoi anche mantenere l'orientamento dell'immagine originale specificando il valore della proprietà su from-image, in questo modo.
img {image-orientation: from-image; } 8. Rendering dell'immagine
Simile alla proprietà di text-rendering del text-rendering image-rendering definisce la qualità dell'immagine sulle pagine Web, in particolare quando l'immagine viene ridimensionata con forza. Con l'avvento di questa proprietà arrivano una serie di nuovi valori, e i browser hanno le loro specifiche in questa materia. Il valore dei crisp-edges, ad esempio, che preserva il contrasto e previene i contorni sfocati delle immagini, è attualmente tradotto come -webkit-optimize-contrast nei browser Webkit e nelle nearest-neighbor in Internet Explorer.
img {image-rendering: bordi nitidi; image-rendering: -webkit-optimize-contrast; / * Webkit * / -ms-interpolation-mode: neighbor-neighbor; / * IE * /} È una tecnologia sperimentale, quindi vedremo probabilmente alcune modifiche all'implementazione.
9. Colonne
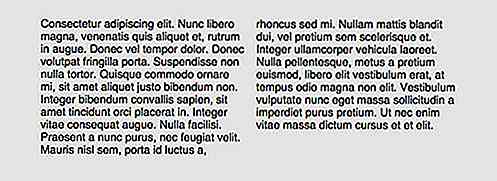
La proprietà columns consente agli sviluppatori di organizzare facilmente contenuti Web in colonne. Abbiamo diviso il contenuto in due colonne come questa:
.content {colonne: 2; } Nei browser che supportano questa proprietà, come Chrome e Safari, vedremo i contenuti disposti in questo modo.
 Accoppiato con CSS Shape e un po 'di creatività, puoi avere un layout di contenuti fluido e accattivante molto simile a quello che vedi su una rivista di moda sui tuoi siti web.
Accoppiato con CSS Shape e un po 'di creatività, puoi avere un layout di contenuti fluido e accattivante molto simile a quello che vedi su una rivista di moda sui tuoi siti web.10. Flex
La proprietà flex scopo di rendere la griglia reattiva di costruzione più trasparente e risolvere un paio di problemi nel metodo corrente tradizionale per la disposizione del layout Web: la proprietà float .
Inoltre, utilizzando la proprietà flex, il layout Web occuperà tutta l'altezza del suo contenitore, il che era piuttosto complicato da gestire in precedenza (dai un'occhiata al nostro post precedente su questo argomento: Altezza colonna uguale con CSS).
Ora, assumendo che ti piacerebbe costruire un layout web che comprende tre colonne, puoi avere il markup organizzato in questo modo.
Colonna 1Colonna 2Colonna 3
Quindi, costruiscile in colonne usando la proprietà flex, in questo modo.
#container {width: 600px; altezza: 300 px; display: flex; } #container .col {flex: auto; } Con aggiunte di stili decorativi come il carattere e il colore di sfondo, otterremo il seguente risultato.


10 app per migliorare la tua esperienza su Instagram su Android
Instagram è in circolazione da un po 'di tempo e è diventata una delle app per la condivisione di foto più popolari al mondo su tutte le piattaforme in cui è stata pubblicata. Ma proprio come molte app, ha le sue stranezze e le piccole seccature che ti fanno desiderare che ci fosse un'alternativa migliore là fuori da qualche parte.In q

5 aspetti cruciali da considerare prima di accettare l'offerta di lavoro
Questo articolo fa parte della serie " Ace Your Interview " - dove condividiamo consigli e trucchi che puoi utilizzare offline e online per aggirare il lavoro dei tuoi sogni. Clicca qui per vedere più articoli della stessa serie Quindi hai notato il tuo curriculum, hai risposto con sicurezza alle prime dieci domande dell'intervista e la tua azienda dei sogni ti sta offrendo un'offerta di lavoro.