it.hideout-lastation.com
it.hideout-lastation.com
10 snippet CSS semplici e intelligenti
Il CSS è la lingua di base che dà il suo aspetto ai siti web. Sebbene i CSS siano un linguaggio semplice e facile da imparare, in alcuni casi può essere difficile sfruttarli. Niente da temere, ci sono soluzioni alternative che puoi trovare online, e qui ci sono solo 10 utili che puoi usare.
Se desideri racchiudere un testo lungo, rettificare automaticamente la larghezza delle colonne della tabella o creare uno stato di caricamento semplice senza l'uso di Gif, abbiamo gli snippet che forniranno e altro ancora.
1. Vertical Align Anything
Se lavori con i CSS, questo ti infastidirà: come allineare il testo o un elemento verticalmente al contenitore? Ora, con l'uso di CSS3 Transforms, possiamo affrontare questo problema in modo più elegante, come questo:
.verticalcenter {position: relativo; superiore: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transform: translateY (-50%); } Usando questa tecnica, tutto - da una singola riga di testo, una serie di paragrafi, o una scatola - si allineerà verticalmente. Per quanto riguarda il supporto del browser, CSS3 Transform funziona con Chrome 4, Opera 10, Safari 3, Firefox 3 e Internet Explorer 9.
2. Allunga un elemento all'altezza di tutta la finestra
In alcuni scenari, potresti voler allungare un elemento fino all'altezza della finestra completa. Il ridimensionamento degli elementi di base si ridimensionerà solo fino alle dimensioni del contenitore, in modo che per fare in modo che un elemento si estenda all'altezza dell'intera altezza della finestra, abbiamo bisogno di estendere l'elemento più in alto: html e body .
html, body {height: 100%; } Quindi applica il 100% di altezza a qualsiasi elemento, in questo modo:
div {height: 100%; } 3. Applicazione di stili diversi in base al formato file
A volte puoi avere diversi link che vuoi rendere diversi dagli altri, in modo da rendere più facile sapere dove sta andando il link. Questo snippet di seguito aggiungerà un'icona prima del testo del link e utilizzerà icone o immagini diverse per diversi tipi di fonti, che in questo esempio è un collegamento esterno.
a [href ^ = "http: //"] {padding-right: 20px; background: url (external.gif) no-repeat centro destra; } / * email * / a [href ^ = "mailto:"] {padding-right: 20px; background: url (email.png) no-repeat centro destra; } / * pdfs * / a [href $ = ". pdf"] {padding-right: 20px; background: url (pdf.png) no-repeat center right; } Ecco come appare.
4. Cross-Browser Image Grayscale
La scala di grigi può conferire un tono più profondo al tuo sito Web rendendolo più elegante e talvolta minimalista. Qui, aggiungeremo un filtro in scala di grigio a un'immagine usando SVG. Ecco cosa facciamo per applicare la scala di grigi:
E per consegnare questo cross-browser, usiamo la proprietà filter in questo modo:
img {filter: url (filters.svg # grayscale); / * Firefox 3.5+ * / filter: gray; / * IE6-9 * / -webkit-filter: grayscale (1); / * Google Chrome, Safari 6+ e Opera 15+ * /} 5. Animazione di uno sfondo sfumato
Una delle caratteristiche più allettanti nei CSS è la possibilità di aggiungere effetti di animazione. È possibile animare il colore di sfondo, l'opacità, le dimensioni, ma sfortunatamente non per Colore sfumato. Al momento non è possibile animare lo sfondo sfumato, tuttavia questo frammento potrebbe essere di aiuto. Sposta la posizione dello sfondo per far sembrare che stia animando.
pulsante {background-image: linear-gradient (# 5187c4, # 1c2f45); dimensione sfondo: auto 200%; posizione di fondo: 0 100%; transizione: background-position 0.5s; pulsante}: hover {background-position: 0 0; } Ecco una demo per mostrarti cosa fa.
6. Autowidth della colonna della tabella CSS
Le tabelle sono un dolore soprattutto quando si tratta di regolare le larghezze delle colonne. Tuttavia, c'è una scorciatoia che puoi usare. Aggiungi white-space: nowrap nell'elemento td per correggere facilmente il text wrapping.
td {white-space: nowrap; } Guarda la demo per confrontare il risultato.
7. Visualizzazione dell'ombra di casella solo su uno o due lati
Se vuoi avere ombre di casella, prova questo trucco che può darti ombre su entrambi i lati di una scatola. Per fare ciò, prima definisci una scatola con larghezza e altezza specifiche. Dagli un'ombra usando :after pseudo elemento e gioca per ottenere il giusto posizionamento. Questo è il codice per creare un'ombra solo in basso:
.box-shadow {background-color: # FF8020; larghezza: 160 px; altezza: 90 px; margin-top: -45px; margin-left: -80px; posizione: assoluta; superiore: 50%; a sinistra: 50%; } .box-shadow: after {content: ""; larghezza: 150 px; altezza: 1px; margin-top: 88px; margin-left: -75px; blocco di visualizzazione; posizione: assoluta; a sinistra: 50%; z-index: -1; -webkit-box-shadow: 0px 0px 8px 2px # 000000; -moz-box-shadow: 0px 0px 8px 2px # 000000; box-shadow: 0px 0px 8px 2px # 000000; } Questa è la demo:
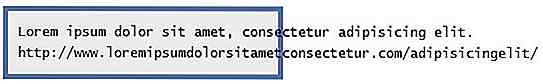
8. Contesto del testo lungo
Se ti imbatti in una parola che è più lunga del contenitore stesso, questo trucco ti sarà utile. Per impostazione predefinita, il testo verrà riempito orizzontalmente indipendentemente dalla larghezza del contenitore, ad esempio:

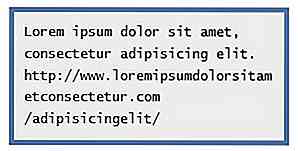
Con un semplice codice CSS puoi fare in modo che il testo regoli la larghezza del contenitore.
pre {white-space: pre-line; word-wrap: break-word; } Questo è quello che sembra ora:

9. Creare il testo sfocato
Vuoi trasformare il testo sfocato? Quello che possiamo fare è rendere il colore trasparente, così da aggiungere un testo-ombra come questo.
.blurry-text {color: transparent; text-shadow: 0 0 5px rgba (0, 0, 0, 0, 5); } E voilà, hai un testo sfocato.
10. Animazione di ellissi utilizzando l'animazione CSS
Questi snippet ti aiuteranno a creare un'animazione chiamata ellissi, utile per creare semplici stati di caricamento invece di usare un'immagine gif.
.loading: after {overflow: hidden; display: blocco in linea; vertical-align: bottom; animazione: ellisse 2 s infinita; contenuto: "\ 2026"; / * codice ASCII per il carattere ellittico * /} @keyframes ellipsis {from {width: 2px; } a {width: 15px; }} Vediamo la demo.
Gioca con i frammenti e sperimenta cosa puoi fare di più con esso.
Come utilizzare le emoticon nella riga dell'oggetto Email
Mi iscrivo a un sacco di newsletter per tenermi aggiornato con il settore in rapida evoluzione in cui mi trovo, lo sviluppo web. Recentemente vedo l' uso più frequente di emoticon o Emoji nella riga dell'oggetto email .Incuriosito, ho esaminato il problema e ho trovato alcuni studi che suggeriscono vantaggi quando le emoticon vengono utilizzate nella riga dell'oggetto e-mail, in particolare aumentando il tasso di apertura della posta elettronica, il che è positivo per gli affari.A

20 UI Smartwatch da polso rivisitato
Per ogni nuovo hardware rilasciato, il software e la progettazione dell'interfaccia utente creano o interrompono il prodotto . Per quanto odiamo l'interfaccia utente mobile mal progettata, siamo attratti dall'interfaccia utente che funziona in modo fluido, sono ben congegnati e sembrano belli quando vengono utilizzati