it.hideout-lastation.com
it.hideout-lastation.com
20 UI Smartwatch da polso rivisitato
Per ogni nuovo hardware rilasciato, il software e la progettazione dell'interfaccia utente creano o interrompono il prodotto . Per quanto odiamo l'interfaccia utente mobile mal progettata, siamo attratti dall'interfaccia utente che funziona in modo fluido, sono ben congegnati e sembrano belli quando vengono utilizzati.
Ci sono molti designer di talento là fuori che stanno mostrando la loro visione del design dell'interfaccia utente di smartwatch. In questo post troverai 20 esempi simili. Alcuni di questi sono concept design per app particolari come app meteo, app per orologio, app per musica e app per il fitness, mentre altri sono reinterpretazioni complete dell'interfaccia utente esistente .
Facci sapere quale dei seguenti risultati ha risuonato bene con te.
Scheda meteo per Android Wear di Abhinav Chhikara . Scorri verso l'alto per ottenere maggiori dettagli sul tempo, o lascialo per impostazione predefinita per vedere solo la temperatura del tempo.
 Ebay per Android Wear di Gary Keeler . Su questa gif puoi vedere il processo di conferma dell'azione su Ebay. L'animazione sembra davvero fantastica.
Ebay per Android Wear di Gary Keeler . Su questa gif puoi vedere il processo di conferma dell'azione su Ebay. L'animazione sembra davvero fantastica. SUUNTO di Mihail Shelkunov . Nell'immagine è possibile vedere il concetto riprogettato dell'orologio Suunto. Consente il cambio di brano, la determinazione della posizione e l'attivazione della navigazione.
SUUNTO di Mihail Shelkunov . Nell'immagine è possibile vedere il concetto riprogettato dell'orologio Suunto. Consente il cambio di brano, la determinazione della posizione e l'attivazione della navigazione. 3ANGLE di Rasam Rostami . 3ange è un concetto di quadrante di fantascienza. Gli angoli del triangolo mostrano l'ora e cambia ogni 5 secondi.
3ANGLE di Rasam Rostami . 3ange è un concetto di quadrante di fantascienza. Gli angoli del triangolo mostrano l'ora e cambia ogni 5 secondi. App meteo di Jan Erik Waider . Questa app meteo mostra la temperatura e le condizioni meteorologiche per tre giorni in anticipo. Il gradiente sullo sfondo dovrebbe adattarsi alla situazione meteo attuale e cambiare colore.
App meteo di Jan Erik Waider . Questa app meteo mostra la temperatura e le condizioni meteorologiche per tre giorni in anticipo. Il gradiente sullo sfondo dovrebbe adattarsi alla situazione meteo attuale e cambiare colore. App Orologio per Android Wear di Ramotion . La gif mostra come sembra che l'orologio mostri il tempo e poi compare una notifica.
App Orologio per Android Wear di Ramotion . La gif mostra come sembra che l'orologio mostri il tempo e poi compare una notifica. App Medical Design di Ramotion . Guarda i dati in tempo reale sulla tua salute sullo schermo del tuo smartwatch. Qui puoi vedere i dati della pressione sanguigna visualizzati con un grafico sullo sfondo.
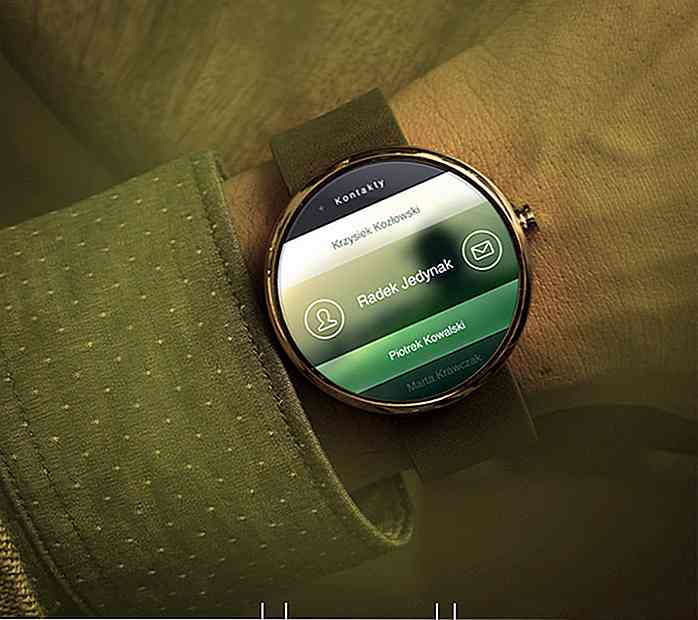
App Medical Design di Ramotion . Guarda i dati in tempo reale sulla tua salute sullo schermo del tuo smartwatch. Qui puoi vedere i dati della pressione sanguigna visualizzati con un grafico sullo sfondo. Moto360 Redesign di Radek Jedynak . Questa interfaccia utente mostra un elenco di contatti quando si sceglie uno degli elenchi. Puoi chiamare o inviare un messaggio alla persona facilmente.
Moto360 Redesign di Radek Jedynak . Questa interfaccia utente mostra un elenco di contatti quando si sceglie uno degli elenchi. Puoi chiamare o inviare un messaggio alla persona facilmente. Nike Running per Android Wear di Riste Lazoroski . Lo schermo mostra il numero di chilometri percorsi dall'utente e l'ora. Questo è usato con l'app Nike. Il colore è anche un tocco rinfrescante.
Nike Running per Android Wear di Riste Lazoroski . Lo schermo mostra il numero di chilometri percorsi dall'utente e l'ora. Questo è usato con l'app Nike. Il colore è anche un tocco rinfrescante. Convertitore di valuta di Daniel Keller . Questo design di un'app di conversione di valuta è piatto e minimalista, ma semplice è il migliore quando si tratta di gestire numeri e cifre.
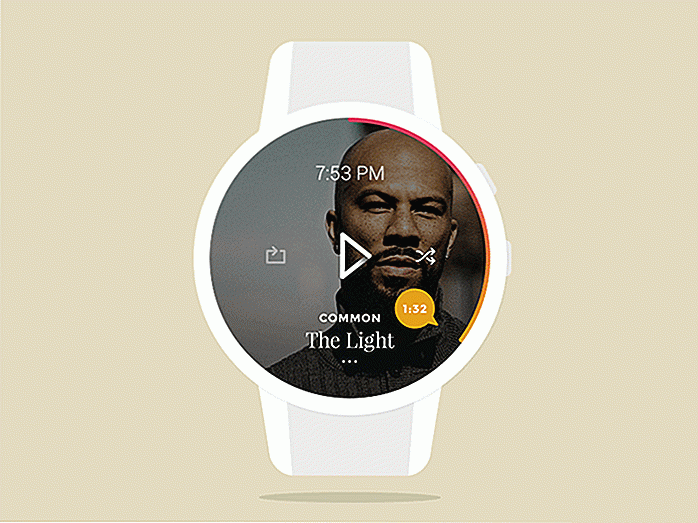
Convertitore di valuta di Daniel Keller . Questo design di un'app di conversione di valuta è piatto e minimalista, ma semplice è il migliore quando si tratta di gestire numeri e cifre. App musicale di Amit Jakhu . Ecco un semplice concetto di un lettore musicale su uno smartwatch. Ha la capacità di riprodurre, mettere in pausa, ripetere e mescolare le canzoni. Anche la copertina dell'album sullo sfondo è straordinaria.
App musicale di Amit Jakhu . Ecco un semplice concetto di un lettore musicale su uno smartwatch. Ha la capacità di riprodurre, mettere in pausa, ripetere e mescolare le canzoni. Anche la copertina dell'album sullo sfondo è straordinaria. Circa da Ruben Rodrigues . Lo schermo mostra l'ora e le app preferite dell'utente su 8 punti vicino al bordo dello schermo.
Circa da Ruben Rodrigues . Lo schermo mostra l'ora e le app preferite dell'utente su 8 punti vicino al bordo dello schermo. Global Smartwatch di Studio-JQ . Tipografia enorme in uso qui, in entrambi i tipi di carattere e le icone. L'immagine sullo sfondo è un bel tocco sottile.
Global Smartwatch di Studio-JQ . Tipografia enorme in uso qui, in entrambi i tipi di carattere e le icone. L'immagine sullo sfondo è un bel tocco sottile. Yahoo Weather App di Impekable . Questa app meteo presenta uno sfondo della posizione corrente, ad es. San Francisco qui, oltre alle informazioni meteorologiche locali. La tipografia bianca rende l'intero design un aspetto minimalista e fresco.
Yahoo Weather App di Impekable . Questa app meteo presenta uno sfondo della posizione corrente, ad es. San Francisco qui, oltre alle informazioni meteorologiche locali. La tipografia bianca rende l'intero design un aspetto minimalista e fresco. Moto360 di Carl Hauser . Sembra una schermata iniziale per smartwatch. Una bella carta da parati con informazioni sul tempo e sul tempo. Questo design è sicuramente bancario in meno è più sentire.
Moto360 di Carl Hauser . Sembra una schermata iniziale per smartwatch. Una bella carta da parati con informazioni sul tempo e sul tempo. Questo design è sicuramente bancario in meno è più sentire. Framer.js Prototipo di Steven David . Per gli utenti che necessitano di farmaci giornalieri, questa è una buona interfaccia utente che contiene il nome del farmaco e la dose, quando è giunto il momento di abbassare il prossimo gruppo di pillole.
Framer.js Prototipo di Steven David . Per gli utenti che necessitano di farmaci giornalieri, questa è una buona interfaccia utente che contiene il nome del farmaco e la dose, quando è giunto il momento di abbassare il prossimo gruppo di pillole. App meteo per Moto360 di Nicolás J. Engler . Questa interfaccia smartwatch è pulita ma informativa. Mostra le condizioni meteorologiche e la temperatura su un bellissimo sfondo.
App meteo per Moto360 di Nicolás J. Engler . Questa interfaccia smartwatch è pulita ma informativa. Mostra le condizioni meteorologiche e la temperatura su un bellissimo sfondo. E-Ink di Atif Ahmed Akkhor. UI super pulita e minimalista in bianco. Ispirato agli orologi BRAUN, lo schermo visualizza ora, data, meteo e notifiche relative a chiamate e messaggi persi.
E-Ink di Atif Ahmed Akkhor. UI super pulita e minimalista in bianco. Ispirato agli orologi BRAUN, lo schermo visualizza ora, data, meteo e notifiche relative a chiamate e messaggi persi. Moto360 (Minimal) di Ali Attarwala . Elegante, semplice e piatta, questa interfaccia dell'orologio presenta una linea rossa sul bordo come una barra di avanzamento per un processo.
Moto360 (Minimal) di Ali Attarwala . Elegante, semplice e piatta, questa interfaccia dell'orologio presenta una linea rossa sul bordo come una barra di avanzamento per un processo. Semplice da Yecid Sanmartin . Ecco un bel concept design che mostra l'aspetto di un tempo, di un tempo e di una temperatura che normalmente vedresti su un'app mobile anziché su un orologio.
Semplice da Yecid Sanmartin . Ecco un bel concept design che mostra l'aspetto di un tempo, di un tempo e di una temperatura che normalmente vedresti su un'app mobile anziché su un orologio.

Aggiungi modifica del contenuto basata sul Web con la sostanza
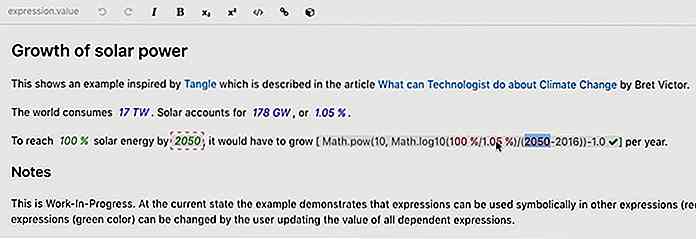
Molte applicazioni Web supportano l'input dell'utente ed è fantastico per consentire agli utenti di modificare il testo con la formattazione. Grassetto di testo, intestazioni, link, sottolineature, tutte queste funzionalità richiedono in genere HTML non elaborato da configurare.Con il framework di sostanza, è possibile supportare una vasta gamma di funzionalità di modifica, tutte con uno script.La

20 riviste gratuite di Edicola che puoi scaricare dall'App Store
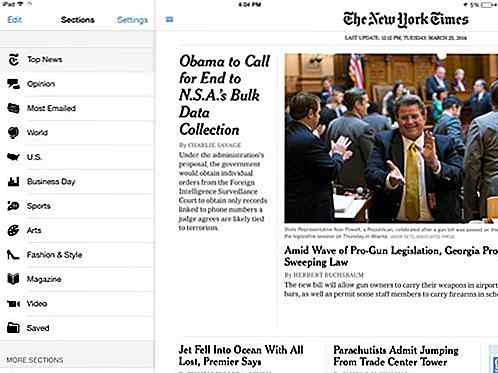
Edicola di Apple offre molte riviste di vari argomenti. Dalla tecnologia, design, sport e notizie, c'è abbastanza contenuto lì per riempire ogni nicchia. Mentre molti di loro sono contenuti a pagamento, potresti essere sorpreso di sapere che ci sono delle riviste gratuite disponibili - sono solo un po 'difficili da trovare.B