it.hideout-lastation.com
it.hideout-lastation.com
10 utili funzionalità Github che devi conoscere
Github è ora il luogo in cui programmatori e designer lavorano insieme. Collaborano, contribuiscono e correggono bug. Ospita anche numerosi progetti open source e codici di vari linguaggi di programmazione . Inoltre, Github ha anche rilasciato un'applicazione desktop per Windows e OS X che consente a chiunque di integrare Github all'interno del proprio flusso di lavoro senza interruzioni.
Ma c'è molto di più a Github di quanto non sembri. Un certo numero di funzionalità sono in qualche modo nascoste sotto l'interfaccia utente ordinata e quindi sono trascurate da molti. Quindi, ecco 10 funzionalità Github che potresti non sapere .
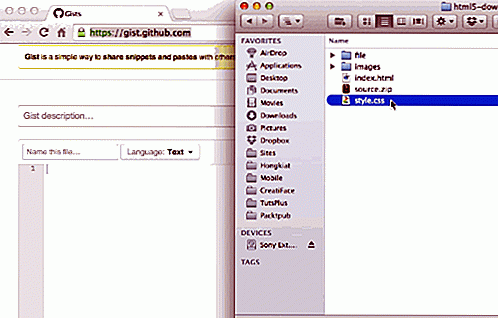
1. Trascinare e rilasciare il codice Gist
Gist è la struttura di Github che ti consente di ospitare frammenti di codice. Puoi anche sfogliare e trovare un gran numero di frammenti di codice di una varietà di lingue . Usare Gist è decisamente semplice e dovrebbe essere intuitivo. Ma, lo sapevi che puoi aggiungere codici direttamente dai file ? Basta trascinare e rilasciare i file sul Gist, i codici all'interno dei file verranno immediatamente copiati. È veloce e ti fa risparmiare un sacco di tempo!
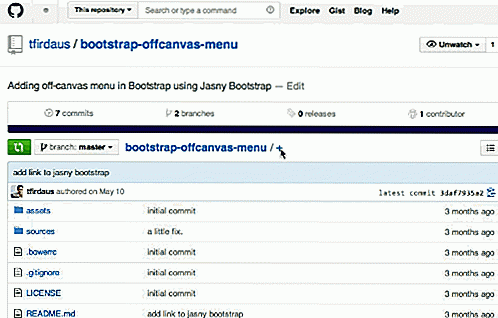
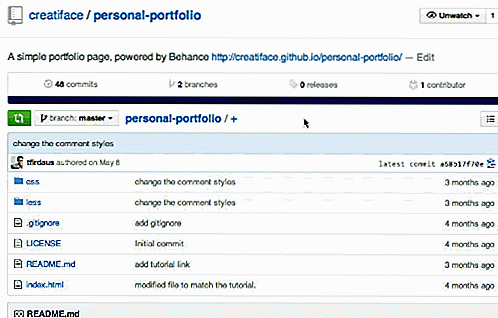
 2. Creazione di una cartella tramite l'interfaccia Web
2. Creazione di una cartella tramite l'interfaccia Web Mentre molti di noi possono gestire i repository Github tramite l'app Github gratuita, Github ha anche creato ciò che chiamano WebFlow. Ci consente di gestire i repository attraverso l'interfaccia web di Github .
E questo è il modo in cui crei nuove cartelle o file direttamente in Github . Terminare ogni nuovo input con / per creare una nuova cartella. Oppure, specifica un'estensione di file e premi Commit a New File per creare un nuovo file.
 3. Utilizzo di Git URL Shortener
3. Utilizzo di Git URL Shortener Oggigiorno alla gente piace condividere le cose dalle loro foto, stati e notizie su Twitter. Se sei un utente Github, potresti anche voler condividere il tuo repository Github . Tuttavia, l'URL del repository è a volte troppo lungo per essere condiviso su Twitter, che accetta solo 140 caratteri.
Certamente ci sono molte opzioni per accorciare l'URL come Bit.ly e Goo.gl, ma perché non prendere in considerazione l'utilizzo della struttura di Github, Git.io? Git.io accorcia l'URL del tuo repository Github. C'è anche un'interfaccia a riga di comando per Git.io per accorciare l'URL attraverso Terminale usando il comando gitio .
 4. File Finder
4. File Finder Oltre a creare nuovi file, puoi anche navigare rapidamente tra i file in qualsiasi repository . Questa funzione non è visibilmente evidente poiché si presenta sotto forma di una scorciatoia da tastiera .
Premi il tasto T per attivare File Finder. Premere ↑ e ↑ per saltare i file su e giù. Oppure, digita il nome del file per selezionare un file specifico che hai già in mente.
 5. Utilizzo di Github Emoji
5. Utilizzo di Github Emoji Emoji o emoticon sono piccole icone che raffigurano un'espressione di qualche tipo (per lo più sotto forma di facce). In Facebook e Twitter, le persone spesso esprimono i propri sentimenti con le emoji .
In realtà, puoi anche mostrare emoji in Github . Trova tutti i caratteri Emoji e i codici nel foglio dei trucchi Emoji. Gli emoji possono essere aggiunti nel file README.md del repository, Wiki e nel thread Issues.
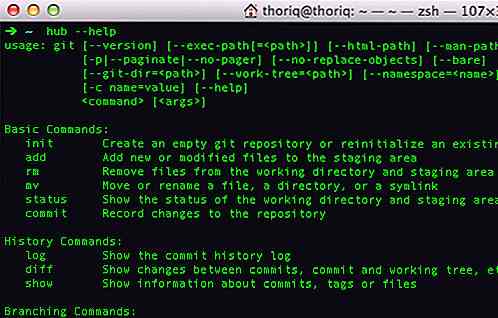
 6. Utilizzo di Github Command Line Interface
6. Utilizzo di Github Command Line Interface Sebbene alla maggior parte delle persone piaccia lavorare usando una GUI, ci sono ancora alcuni che preferiscono usare la CLI (Command Line Interface). È qui che entra in gioco la CLI di Github. Github CLI viene avviato con l' hub . Porta comandi extra che possono essere usati insieme ai comandi git . L'elenco completo delle funzionalità è disponibile nella pagina del repository Hub.
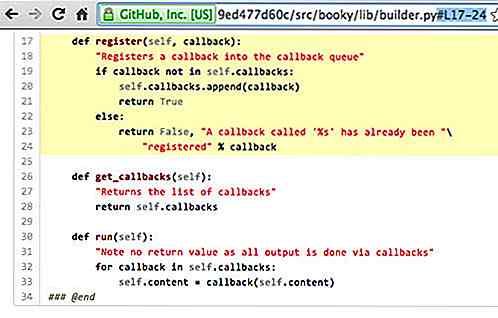
 7. Linee di collegamento
7. Linee di collegamento A volte, potresti voler condividere e indicare linee specifiche all'interno del file del tuo repository . Github ti consente di farlo aggiungendo #L seguito dal numero di riga alla fine dell'URL del file (dai un'occhiata all'esempio seguente).
Puoi anche selezionare un intervallo di linee specificando le linee di partenza e di fine all'interno del parametro #L . Il #L10-15, ad esempio, seleziona la linea 10-15.
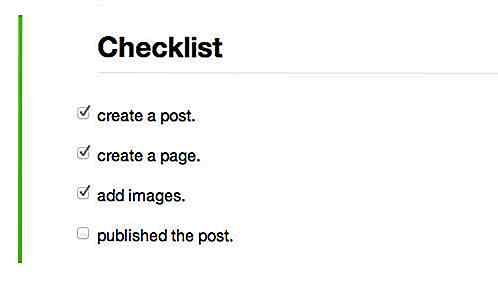
 8. Lista di controllo attività
8. Lista di controllo attività Github estende il markdown per soddisfare le proprie esigenze . Ora puoi aggiungere un elenco di checkbox in Github usando - [ ] o - [x] per denotare un elemento selezionato. Si prega di notare che la casella di controllo apparirà solo in una voce di elenco; il segno [ ] deve essere avviato con un segno di trattino ‐ . Ecco un esempio:
- [x] crea un post. - [x] crea una pagina. - [x] aggiungi immagini. - [] ha pubblicato il post.
Questo codice si trasformerà in:
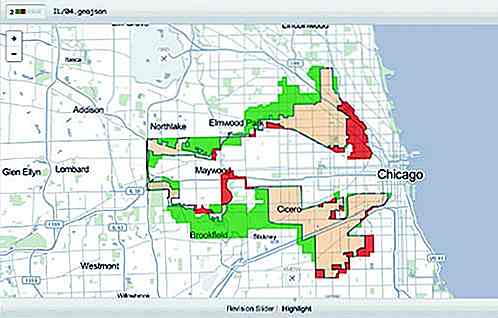
 9. Mappa, CSV e rendering 3D
9. Mappa, CSV e rendering 3D Gihub supporta CSV. Se includi un file .csv, Github renderà il tuo file CSV in un formato dati tabulare interattivo . Permette anche di cercare attraverso di esso. Oltre a CSV, Github renderizza automaticamente la mappa con il formato geoJSON e 3D con l'estensione STL.
 10. Ottieni Octodex
10. Ottieni Octodex Ultimo ma non meno importante, lo sapevate che Github ha una varietà di versioni della sua mascotte, Octocat ? Google ha il suo Doodle, mentre Github ha Octodex. Octodex è una raccolta di versioni alternative creative di Octocat. Lì, puoi trovare Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat e un sacco di altri Octocats. Puoi usare Octodex come avatar personale. Fare riferimento alla pagina delle domande frequenti per ulteriori informazioni sulla politica di utilizzo di Octodex. (Fonte immagine: Octodex)


10 Miti comuni della tecnologia, smascherati
Essendo un appassionato di tecnologia, di solito sono la prima persona a cui i miei amici e familiari ricorrono per le loro domande e problemi relativi alla tecnologia. E spesso molto, mi dicono fatti non corretti sulla tecnologia che mi fa letteralmente dispiacere per loro.La tecnologia dovrebbe essere semplificata e alcuni miti non dovrebbero impedire a nessuno di sfruttare appieno i propri dispositivi

Questo sito web cura grandi risorse per la progettazione dei prodotti in un'unica posizione
Se si progettano app digitali o siti Web o anche prodotti tecnici, il termine "designer di prodotti" può essere applicato a quasi tutto.La progettazione del prodotto può essere descritta in molti modi, ma la maggior parte dei lavori UI / UX si sovrappongono in un'area simile. Quindi, se vuoi saperne di più sul mondo del design del prodotto, ti consiglio di iniziare con Product Disrupt .È
![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)

![10 app Web realizzate con Backbone.js [Case Study]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)