it.hideout-lastation.com
it.hideout-lastation.com
Spiegazione dei CSS Float in 5 domande
I CSS "Floats" (elementi fluttuanti) sono semplici da usare, ma una volta usati, l'effetto che ha sugli elementi intorno a esso diventa a volte imprevedibile. Se ti sei mai imbattuto nei problemi di svanire elementi vicini o galleggianti che colpiscono come un pollice dolente, non ti preoccupare più.
Questo post copre cinque domande fondamentali che ti aiuteranno a diventare un esperto di elementi fluttuanti.
- Quali elementi non galleggiano?
- Cosa succede a un elemento quando galleggia?
- Cosa succede ai fratelli di "Floats"?
- Cosa succede a un genitore di un "Float"?
- Come si deseleziona "Floats"?
Per i lettori che aggiungono l'approccio TL; dr alla vita, c'è un sommario vicino alla fine del post.
1. Quali elementi non galleggiano?
Un elemento posizionato in modo assoluto o fisso non galleggerà. Quindi la prossima volta che incontri un galleggiante che non funziona, controlla se è in position:absolute o position:fixed e applica le modifiche di conseguenza.
2. Cosa succede a un elemento quando galleggia?
Quando un elemento viene taggato "float", viene eseguito sostanzialmente a sinistra o a destra finché non colpisce il muro del suo elemento contenitore . In alternativa, verrà eseguito finché non colpisce un altro elemento mobile che ha già colpito lo stesso muro. Continueranno ad accumularsi fianco a fianco finché lo spazio non si esaurirà, e quelli nuovi in arrivo verranno spostati verso il basso.
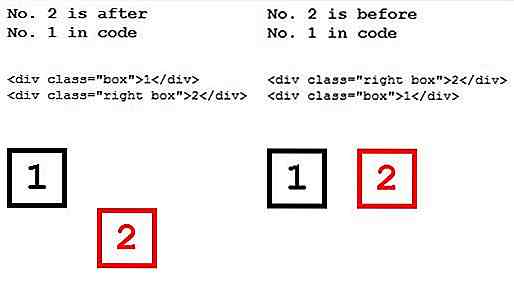
Gli elementi flottanti non andranno oltre gli elementi prima di esso nel codice, qualcosa che devi considerare prima di codificare un "Float" dopo un elemento sul lato del quale vuoi farlo fluttuare.
 Qui ci sono altre due cose che accadono ad un elemento fluttuante a seconda del tipo di elemento che viene mantenuto fluttuante:
Qui ci sono altre due cose che accadono ad un elemento fluttuante a seconda del tipo di elemento che viene mantenuto fluttuante:(1) Un elemento in linea si trasformerà in un elemento a livello di blocco quando floated .
Vi siete mai chiesti perché improvvisamente siete in grado di assegnare altezza e larghezza a una span fluttuante? Questo perché tutti gli elementi quando floated otterranno il block valori per il relativo attributo di display (la inline-table otterrà la table ) rendendoli elementi a livello di blocco.
 (2) Un elemento di blocco di larghezza non specificato si restringerà per adattarsi al suo contenuto quando floated.
(2) Un elemento di blocco di larghezza non specificato si restringerà per adattarsi al suo contenuto quando floated.Di solito, quando non si specifica la larghezza a un elemento del blocco, la sua larghezza è il 100% predefinito. Ma quando galleggiava, non è più così; la scatola dell'elemento di blocco si restringerà fino a quando il suo contenuto rimarrà visibile.
 3. Cosa succede ai fratelli di "Floats"?
3. Cosa succede ai fratelli di "Floats"? Quando decidi di spostare un elemento tra un gruppo di elementi non ti preoccupare di come si comporterà, il suo comportamento sarà prevedibile e si sposterà a destra oa sinistra. Quello che dovresti davvero pensare è come i fratelli dopo che si stanno comportando .
"Galleggianti" hanno i fratelli più premurosi e obbedienti di tutto il mondo. Faranno tutto ciò che è in loro potere per accogliere un elemento fluttuante.
Il testo e gli elementi inline faranno semplicemente posto al "Floats" e circonderanno il "Float" quando è in posizione.
Gli elementi di blocco faranno un passo avanti e si avvolgeranno generosamente in un "Float", anche se ciò significa buttare fuori i propri elementi figli per fare spazio al "Float".
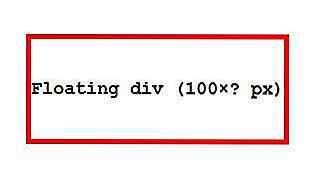
Diamo un'occhiata a questo in un esperimento. Sotto c'è una scatola blu e dopo è una scatola rossa delle stesse dimensioni con alcuni elementi figli.
Ora, fluttuiamo nella scatola blu e vediamo cosa succede alla scatola rossa e ai suoi figli.
Tutto andrà bene una volta che la casella rossa smette di abbracciare la scatola blu e per quello puoi usare l' overflow:hidden .
Quando aggiungi l' overflow:hidden a un elemento che ha avvolto un oggetto mobile, smetterà di farlo . Vedi sotto come si comporta il riquadro rosso con overflow:hidden .
4. Cosa succede a un genitore di un "Float"?
I genitori non si preoccupano molto dei loro bambini "Float", tranne che non dovrebbero uscire dai loro confini di sinistra o di destra.
Tipicamente un elemento di blocco di altezza non specificato aumenta la sua altezza per adattarsi ai suoi elementi figli, ma non è il caso dei bambini "Float". Se una dimensione di "Float" aumenta, il suo genitore non aumenterà di conseguenza la sua altezza . Questo può essere risolto nuovamente usando l' overflow:hidden nel genitore.
5. Come cancellare "Floats"?
Ho già menzionato l'uso di overflow:hidden per fare in modo che un genitore in grado di ospitare un bambino fluttuante mentre crea lo spazio giusto per altri elementi dopo il "Float" e per impedire ai fratelli di avvolgere "Floats".
Ed è così che fai vivere un elemento vicino a un "Float" senza compromessi.
C'è un altro metodo in cui gli elementi non saranno nemmeno lontanamente vicini ai loro fratelli "Float". Usando l'attributo clear puoi rendere un elemento libero dall'essere vicino a un "Float".
chiaro: a sinistra; chiaro: giusto; chiaro: entrambi;
left valore di left cancella tutti i "Galleggianti" alla sinistra dell'elemento, e viceversa per la right, e su entrambi i lati per both . Questo clear attributo può essere utilizzato su un fratello, div vuoto o su pseudo elemento secondo il tuo comodo.
Sommario
- Gli elementi assoluto / fisso non galleggeranno.
- Un "Float" non va sopra l'elemento prima nel codice.
- Se non c'è abbastanza spazio nel contenitore, un "Float" verrà spostato verso il basso.
- Tutti i "Floats" sono trasformati in elementi a livello di blocco.
- Se la larghezza non è specificata su "Float", si ridurrà per adattarsi al contenuto.
- I fratelli successivi di un "Float" li circonderanno (in linea e testo) o li avvolgeranno (blocchi).
- Per interrompere un elemento dal wrapping di "Float", usa l'
overflow:hidden. - I genitori di un "Float" non aumenterebbero la sua altezza per adattarsi al galleggiante.
- Per fare in modo che un genitore aumenti la sua altezza come per "Float", usa
overflow:hidden(o crea un fratello vuoto concleardopo di esso) - Per evitare che un elemento sia vicino a qualsiasi "Float" usa l'attributo
clear.

Utilizzando il contrasto di colore elevato per un design più accessibile
Un'alta frequenza di rimbalzo è spesso causata dalla scarsa accessibilità visiva di un sito web. Quando i caratteri sono troppo piccoli o sono difficilmente leggibili, quando ci sono troppe distrazioni o non abbastanza spazi bianchi, molte persone lasciano il sito senza pensarci due volte .Uno dei motivi più frequenti per l'abbandono precoce è rappresentato dalle combinazioni di colori scarsamente selezionate che riducono la leggibilità del contenuto.Seco

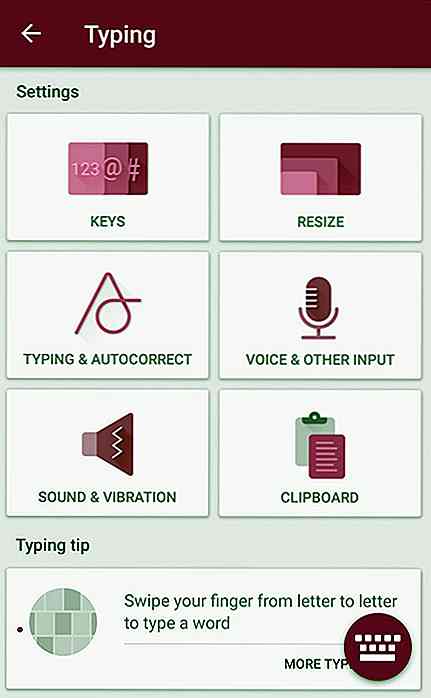
Come salvare e inviare frasi di testo usando SwiftKey per Android
SwiftKey è una delle tastiere più utilizzate per i dispositivi Android . Oggi, questa piccola tastiera è diventata molto più utile in quanto l'ultimo aggiornamento consente di salvare varie frasi di testo che possono essere utilizzate in seguito, nonché una modalità di navigazione in incognito per gli SMS privati.Con l