it.hideout-lastation.com
it.hideout-lastation.com
12 plugin per velocizzare il tuo sito WordPress
Tutti amano un sito di caricamento veloce (che include anche te e i tuoi lettori), quindi, naturalmente, sai già che le velocità di caricamento dei siti Web influiscono sull'esperienza utente.
In questo post, non ti convinceremo ulteriormente perché hai bisogno di un sito WordPress più veloce, o condividi con te come modificare PHP, javascript e database, tutto il know-how tecnico per ottimizzare ulteriormente il tuo sito.
Perché sporcarsi le mani nel tentativo di modificare e hackerare i codici del tuo sito WordPress quando ci sono un sacco di ottimi plugin per WordPress che puoi installare istantaneamente e fare tutto il lavoro sporco per te? Ecco 12 plugin per WordPress che raccomandiamo per velocizzare il tuo sito Web WordPress.
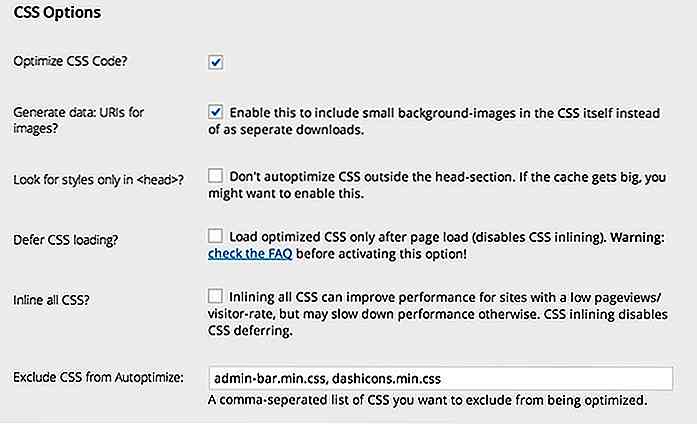
Autoptimize
L'ottimizzazione automatica migliora la velocità di caricamento del tuo sito web applicando vari trucchi di prestazioni . Unisce tutti gli script e gli stili, quindi li riduce e li comprime per ridurre il trasferimento dei dati dal tuo blog o sito al browser di un cliente. Sposta gli stili nella testa della pagina e gli script nel piè di pagina, rendendo la pagina leggera e più veloce da caricare.
 Aggiunge anche l' intestazione expires, che consente la memorizzazione nella cache dei file del sito da parte del browser per ridurre il sovraccarico di download e migliorare la velocità di caricamento del sito. Una delle sue caratteristiche principali è il supporto per i plug-in di cache come WP Super Cache o HyperCache per un incremento delle prestazioni.
Aggiunge anche l' intestazione expires, che consente la memorizzazione nella cache dei file del sito da parte del browser per ridurre il sovraccarico di download e migliorare la velocità di caricamento del sito. Una delle sue caratteristiche principali è il supporto per i plug-in di cache come WP Super Cache o HyperCache per un incremento delle prestazioni.Comprimi immagini JPEG e PNG
Comprimi immagini JPEG e PNG rende più veloce il tuo sito web comprimendo le immagini JPEG e PNG. Usa i popolari servizi di compressione delle immagini lossless - TinyJPG e TinyPNG - per ottimizzare automaticamente le immagini. Ciò si traduce in immagini compresse più piccole del 40-60% per il formato JPEG e del 50-80% per il formato PNG, mantenendo comunque una buona qualità dell'immagine.
 Questo plugin aiuta il tuo sito web a caricare più velocemente i visitatori, risparmiando allo stesso tempo spazio di archiviazione e larghezza di banda. Inoltre, i file convertiti hanno un profilo colore RGB, che ha una maggiore compatibilità su tutti i browser moderni.
Questo plugin aiuta il tuo sito web a caricare più velocemente i visitatori, risparmiando allo stesso tempo spazio di archiviazione e larghezza di banda. Inoltre, i file convertiti hanno un profilo colore RGB, che ha una maggiore compatibilità su tutti i browser moderni.Kraken Image Optimizer
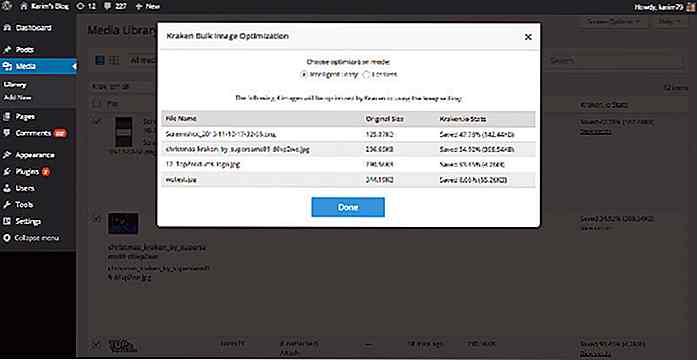
Kraken Image Optimizer ottimizza le tue immagini nuove ed esistenti utilizzando la sua API. Il plug-in riduce le dimensioni dei file in modo comparativo pur mantenendo una buona qualità dell'immagine. A differenza di "Comprimi immagini JPEG e PNG", l'API supporta i formati JPEG, PNG e GIF, schemi di compressione delle immagini lossless e lossy (ma intelligenti).
 Tutte le ottimizzazioni vengono eseguite inviando le immagini all'infrastruttura di Kraken Image Optimizer, che ottimizza milioni di immagini ogni mese e consente di risparmiare i costi della larghezza di banda e lo spazio di archiviazione, oltre a fornire un'esperienza utente migliore.
Tutte le ottimizzazioni vengono eseguite inviando le immagini all'infrastruttura di Kraken Image Optimizer, che ottimizza milioni di immagini ogni mese e consente di risparmiare i costi della larghezza di banda e lo spazio di archiviazione, oltre a fornire un'esperienza utente migliore.BJ Lazy Load
BJ Lazy Load rende più veloce il tuo sito Web sostituendo tutte le immagini dei post, le miniature dei post, le immagini Gravatar e gli iframe dei contenuti con un segnaposto . Carica solo le immagini reali quando il visitatore scorre verso quella particolare area della pagina. Il risultato è un sito Web più veloce con meno utilizzo della larghezza di banda e una migliore esperienza utente per i visitatori.
 Il plug-in funziona anche con widget di testo e iframe, quindi supporta il caricamento lento per i video incorporati di servizi di streaming come YouTube, Vimeo, ecc. È compatibile con il plug-in Responsive Images di RICG per caricare immagini reattive che si adattano allo schermo dimensione.
Il plug-in funziona anche con widget di testo e iframe, quindi supporta il caricamento lento per i video incorporati di servizi di streaming come YouTube, Vimeo, ecc. È compatibile con il plug-in Responsive Images di RICG per caricare immagini reattive che si adattano allo schermo dimensione.WP-Sweep
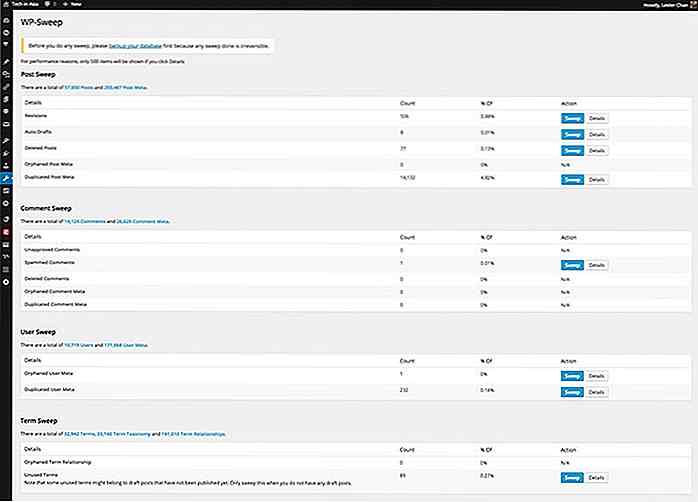
WP-Sweep migliora le prestazioni del tuo sito web pulendo e ottimizzando il database del tuo sito . Un sito web, dopo aver funzionato per un po ', si intasa con un sacco di dati indesiderati come post trashed, pagine e commenti, revisioni e bozze automatiche, meta cose orfani, ecc.
 WP-Sweep aiuta a sbarazzarsi di questi elementi in modo che il tuo WordPress funzioni a pieno regime senza alcun impedimento. Una volta eseguito questo plugin, mostra dati evitabili che possono essere rimossi e offre opzioni per pulirli singolarmente o in lotti .
WP-Sweep aiuta a sbarazzarsi di questi elementi in modo che il tuo WordPress funzioni a pieno regime senza alcun impedimento. Una volta eseguito questo plugin, mostra dati evitabili che possono essere rimossi e offre opzioni per pulirli singolarmente o in lotti .Above the Fold Optimization
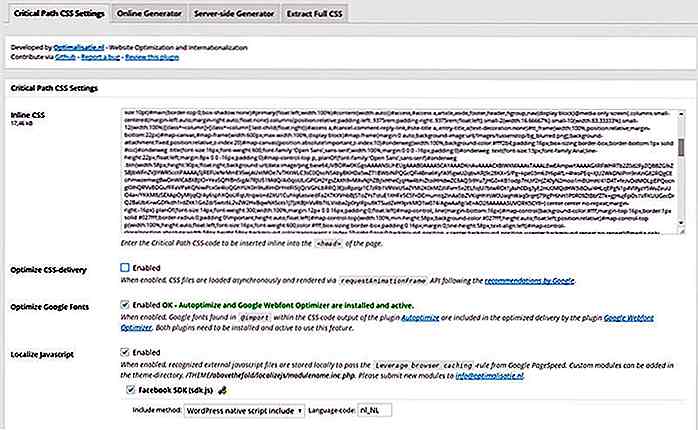
Above the Fold Optimization funziona sulla regola " Elimina JavaScript e CSS che bloccano il rendering nei contenuti above-the-fold " di Google PageSpeed Insights. Questo plugin cerca di eliminare la necessità di CSS esterni inserendo il codice CSS del percorso critico in linea nel codice HTML del tuo sito.
 Abilita la localizzazione di risorse JavaScript esterne come quella di Google Analytics e Facebook SDK e facilita il caching del browser per ridurre al minimo il numero di richieste di dati che il browser invia al server del tuo sito. Ottimizza anche la consegna del sito Web completo CSS ed è progettato per essere utilizzato insieme ad altri plugin di ottimizzazione come Autoptimize e W3 Total Cache per prestazioni di alto livello.
Abilita la localizzazione di risorse JavaScript esterne come quella di Google Analytics e Facebook SDK e facilita il caching del browser per ridurre al minimo il numero di richieste di dati che il browser invia al server del tuo sito. Ottimizza anche la consegna del sito Web completo CSS ed è progettato per essere utilizzato insieme ad altri plugin di ottimizzazione come Autoptimize e W3 Total Cache per prestazioni di alto livello.WP Optimize di xTraffic
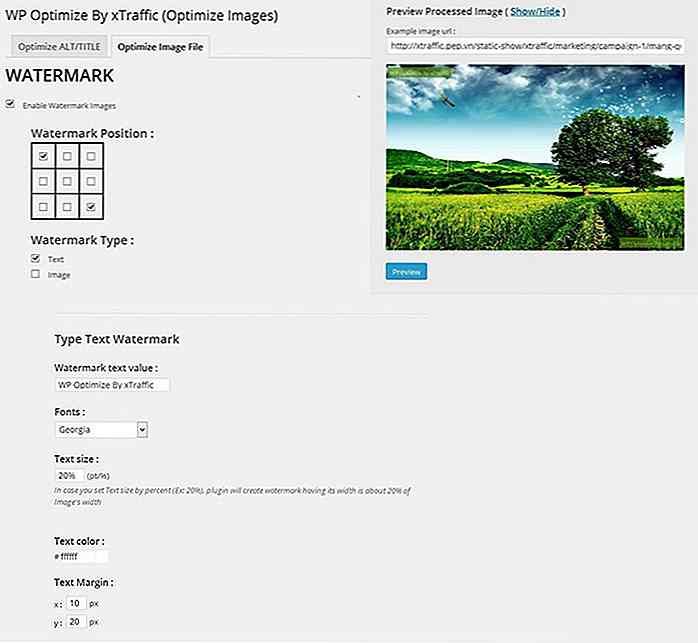
WP Optimize di xTraffic ottimizza il tuo blog o sito WordPress migliorando vari aspetti. Una delle sue funzioni consiste nell'ottimizzare i collegamenti, ovvero collega automaticamente le parole chiave nei tuoi post e nei commenti con i collegamenti più mirati. Può impostare attributi "nofollow" e creare collegamenti esterni da aprire in una nuova finestra sul tuo sito.
 Può persino migliorare le immagini cambiando il titolo o il testo alternativo o riducendo le loro dimensioni. Puoi ottimizzare la velocità riducendo o comprimendo CSS e JavaScript . Cerca anche di ridurre la frequenza di rimbalzo sul tuo blog mostrando i post correlati, migliorando così l'esperienza utente e le conversioni migliori.
Può persino migliorare le immagini cambiando il titolo o il testo alternativo o riducendo le loro dimensioni. Puoi ottimizzare la velocità riducendo o comprimendo CSS e JavaScript . Cerca anche di ridurre la frequenza di rimbalzo sul tuo blog mostrando i post correlati, migliorando così l'esperienza utente e le conversioni migliori.Google Webfont Optimizer
Google Webfont Optimizer amplifica il tuo sito web se utilizza i caratteri web dalle API di Google Fonts. I siti Web moderni utilizzano Google Fonts per un aspetto bello e di fantasia, ma questo rallenta i tempi di caricamento perché il browser deve fare molte richieste a Google Fonts per ogni pagina.
 Questo plugin rende più veloce il tuo sito web combinando tutte queste richieste in un'unica richiesta per tutti i tipi di carattere richiesti. È anche facile da usare in quanto è sufficiente installare e attivare il plug-in e fa il resto per te.
Questo plugin rende più veloce il tuo sito web combinando tutte queste richieste in un'unica richiesta per tutti i tipi di carattere richiesti. È anche facile da usare in quanto è sufficiente installare e attivare il plug-in e fa il resto per te.Revisioni semplici Elimina
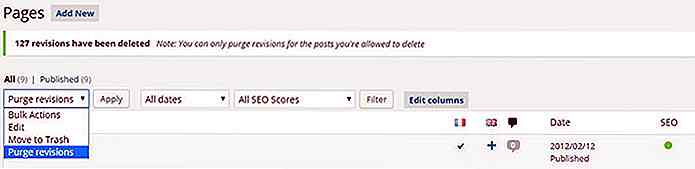
Simple Revisions Delete rimuove i dati non necessari creati dalla funzionalità di revisione di WordPress. Rimuove ed elimina le vecchie revisioni post e ottimizza il database del tuo sito per ridurne le dimensioni e migliorare le prestazioni del sito. Ti consente di eliminare specifiche revisioni di post, mantenendo solo le revisioni desiderate.
 È molto leggero, semplice da usare ed è perfettamente integrato nel backend di WordPress, e usa solo le funzioni native di WordPress per cancellare in modo sicuro le revisioni .
È molto leggero, semplice da usare ed è perfettamente integrato nel backend di WordPress, e usa solo le funzioni native di WordPress per cancellare in modo sicuro le revisioni .Script al piè di pagina
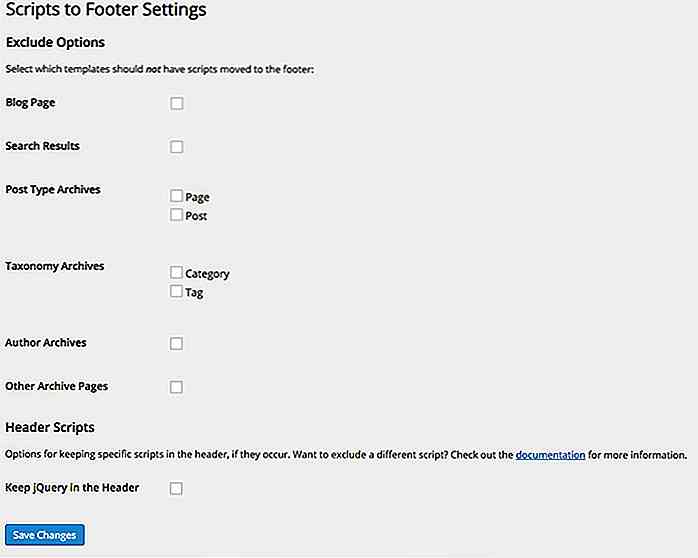
Scripts to Footer è un piccolo plug-in che sposta gli script (JavaScript) del tuo sito sul piè di pagina . Ciò fa sì che il browser del visitatore possa visualizzare rapidamente le pagine del tuo blog perché gli script possono essere scaricati in seguito a causa del loro posizionamento nel piè di pagina.
 Il risultato è un aumento della velocità nel caricamento della pagina, che migliora l'esperienza dell'utente. Il plugin ha anche una funzione per disabilitare la sua funzionalità su pagine e post specifici .
Il risultato è un aumento della velocità nel caricamento della pagina, che migliora l'esperienza dell'utente. Il plugin ha anche una funzione per disabilitare la sua funzionalità su pagine e post specifici .Articoli istantanei di WordPress
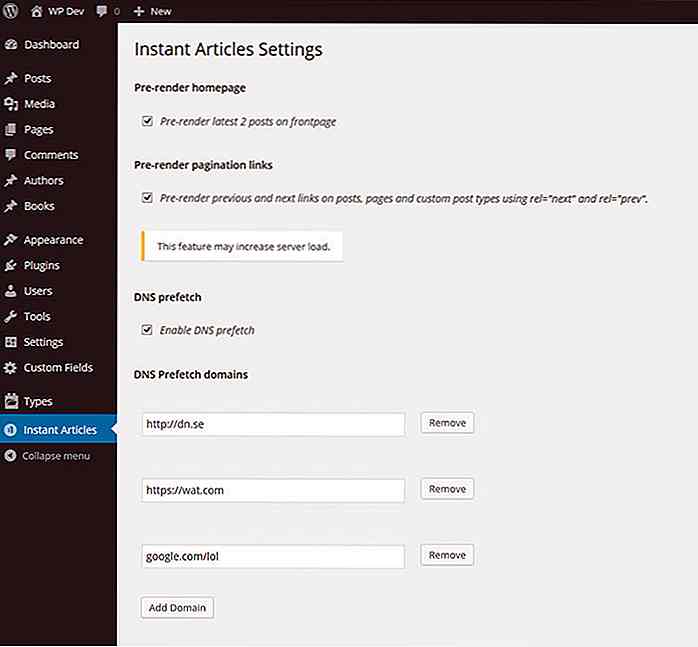
Gli articoli istantanei di WordPress possono migliorare sostanzialmente la velocità di caricamento del sito Web e l'esperienza utente pre-caricando il contenuto. Pre-rende gli ultimi due post sulla prima pagina, i post successivi e precedenti su un singolo post e anche i post appiccicosi. Fa il prefetching DNS, che risolve i nomi di dominio prima che un utente faccia effettivamente clic su un link; questo elimina qualsiasi ritardo dopo.
 Consente inoltre di impostare file con priorità alta (come file CSS o JavaScript) per indirizzare il browser Web a recuperare anche prima che vengano effettivamente visualizzati nell'HTML della pagina. Questi trucchi possono sovraccaricare il tuo server, tuttavia, funzionano abbastanza bene per migliorare il tempo di caricamento complessivo della pagina.
Consente inoltre di impostare file con priorità alta (come file CSS o JavaScript) per indirizzare il browser Web a recuperare anche prima che vengano effettivamente visualizzati nell'HTML della pagina. Questi trucchi possono sovraccaricare il tuo server, tuttavia, funzionano abbastanza bene per migliorare il tempo di caricamento complessivo della pagina.Disqus Conditional Load (DCL)
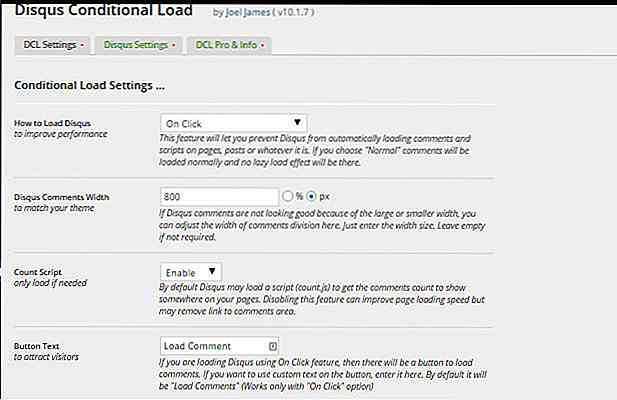
Il carico condizionale di Disqus offre funzionalità avanzate al sistema di segnalazione di Disqus. Le prestazioni del tuo sito web possono peggiorare man mano che più persone scrivono commenti sul tuo sito con Disqus che lavorano sul tuo blog o sito. Il plug-in fornisce opzioni di alimentazione per modificare Disqus in aree quali il caricamento lazy, i widget per i commenti, la disabilitazione degli script, ecc.
 E 'SEO-friendly, fornisce shortcode, supporta i tipi di post personalizzati e può essere istruito per impostare le larghezze del contenitore nei commenti, oltre a controllare lo script di conteggio. Questo plugin farà miracoli per migliorare la velocità di caricamento del tuo sito se ritieni che le pagine web vengano caricate più lentamente a causa del sistema di commenti su Disqus.
E 'SEO-friendly, fornisce shortcode, supporta i tipi di post personalizzati e può essere istruito per impostare le larghezze del contenitore nei commenti, oltre a controllare lo script di conteggio. Questo plugin farà miracoli per migliorare la velocità di caricamento del tuo sito se ritieni che le pagine web vengano caricate più lentamente a causa del sistema di commenti su Disqus.

Designer: Perché scrivere i propri aiuti di copia
I designer tendono a spaventare quando sentono la parola "scrivere". Questo non è il mio lavoro, qualcun altro verrà pagato per farlo - giusto? Beh, non sempre. A volte, lo scrittore sei tu - o forse, se non lo è, dovrebbe essere.Scrivere una copia non è la prospettiva terrificante che molti designer pensano che sia, e in effetti, può aiutarti ad avere una prospettiva più ampia sul tuo lavoro di progettazione . La g

DevTools Showdown: Edge F12 vs Firefox vs Chrome
Gli strumenti di sviluppo di Microsoft Edge, il nuovo browser predefinito di Windows 10, hanno ottenuto un design moderno e alcune nuove funzionalità rispetto al suo predecessore, gli F12 Dev Tools di Internet Explorer 11.La questione se gli strumenti di sviluppo di Microsoft Edge siano all'altezza dei loro concorrenti popolari - gli strumenti di sviluppo in altri browser moderni come Mozilla Firefox e Google Chrome - si pone naturalmente nella mente di molti sviluppatori.