it.hideout-lastation.com
it.hideout-lastation.com
20 migliori omaggi per i progettisti di Aspiranti UX Motion
I progettisti di interfacce si stanno interessando maggiormente alla progettazione di UX con mockup animati che emulano azioni dell'utente. Questi mockup UX si basano sul movimento con effetti animati per definire come un'interfaccia deve rispondere all'input dell'utente .
La maggior parte dei progettisti di UX impara a usare il software per creare queste animazioni. Le due scelte più popolari sono Adobe After Effects e Principle (solo OS X). È possibile progettare modelli di interfaccia in un programma come Photoshop e spostare le interfacce utente in questi programmi per l'animazione .
Se sei interessato a imparare l'animazione UX, allora i regali gratuiti saranno un grande vantaggio. Puoi studiare il lavoro degli altri e giocare con i loro disegni per vedere come funziona.
Qui di seguito troverai i migliori omaggi per gli utenti Principle e AE appena entrati in motion design UX . Ti aiuteranno sicuramente a capire come funziona l'animazione UX e come costruirti la tua.
1. Elimina azione
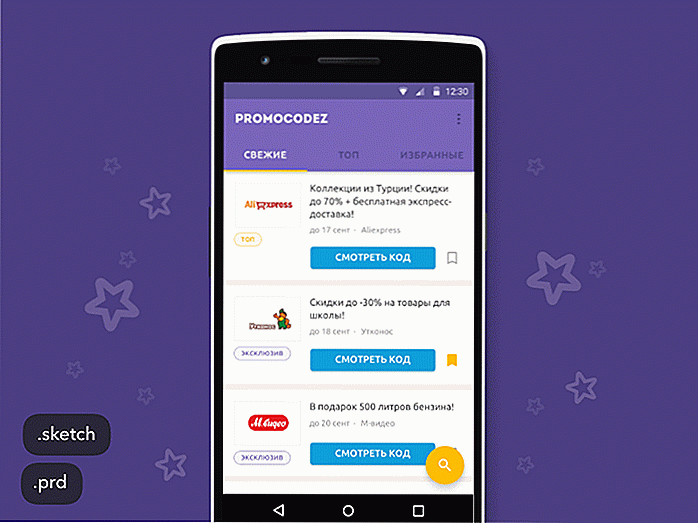
Swiping è un'azione molto comune nelle app mobili per vari scopi. L'azione di scorrimento iOS predefinita viene utilizzata per visualizzare opzioni alternative per la modifica / eliminazione di elementi ed è esattamente ciò che ottieni in questo freebie creato da Ramil Derogongun.
 Puoi scaricare il file AEP gratuito per After Effects e provarlo tu stesso. L'interfaccia utente segue uno schema wireframe molto semplice con l'input dell'utente visualizzato come un punto blu. Questi tipi di comportamenti degli utenti sono i migliori da mostrare attraverso l'animazione perché offrono agli sviluppatori la possibilità di vedere come dovrebbe funzionare l'interfaccia .
Puoi scaricare il file AEP gratuito per After Effects e provarlo tu stesso. L'interfaccia utente segue uno schema wireframe molto semplice con l'input dell'utente visualizzato come un punto blu. Questi tipi di comportamenti degli utenti sono i migliori da mostrare attraverso l'animazione perché offrono agli sviluppatori la possibilità di vedere come dovrebbe funzionare l'interfaccia .2. Widget Swipe
Ecco un altro mockup animato a scorrimento che si concentra sugli elementi del carrello in una presentazione . Progettato da Leon Wu, questa animazione a scorrimento libero viene fornita con un file PRD realizzato per Principle.
 L'animazione è estremamente semplice e dimostra come gli oggetti dovrebbero spostarsi sullo schermo quando viene applicata la pressione . Hai anche la sensazione dell'effetto di alleggerimento ogni volta che l'azione di scorrimento viene rilasciata.
L'animazione è estremamente semplice e dimostra come gli oggetti dovrebbero spostarsi sullo schermo quando viene applicata la pressione . Hai anche la sensazione dell'effetto di alleggerimento ogni volta che l'azione di scorrimento viene rilasciata.3. UI Dualshock
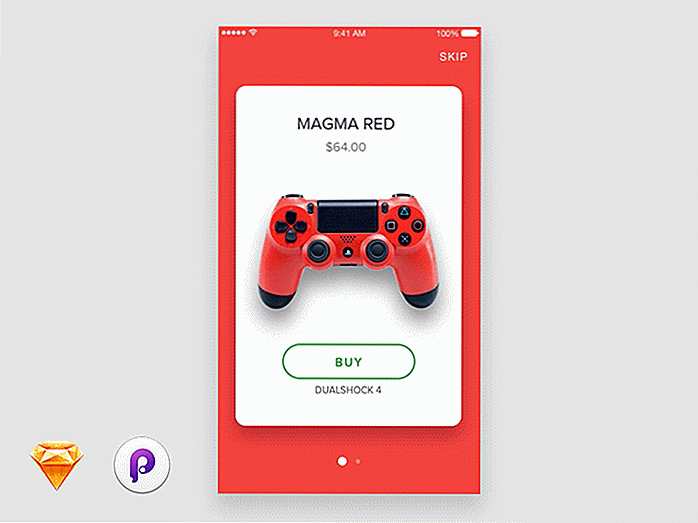
Ecco un effetto di animazione UX incredibilmente dinamico condiviso da Alexander Boychenko. Questo mockup si basa sul controller PlayStation per un'interfaccia utente di un'app mobile. Include un file Schizzo e Principio che puoi scaricare gratuitamente.
 Questo omaggio mostra come creare transizioni che passano da uno schermo all'altro. Ma puoi anche vedere come gli elementi della pagina si animano sullo schermo in varie direzioni .
Questo omaggio mostra come creare transizioni che passano da uno schermo all'altro. Ma puoi anche vedere come gli elementi della pagina si animano sullo schermo in varie direzioni .4. Animazione del menu Hamburger
Le icone degli hamburger sono ancora di gran moda nelle interfacce mobili. Questo icona di menu gratuito dimostra come animare l'icona a tre barre in un'icona "X".
 È un'animazione ricorrente, quindi la "X" torna a essere un'icona del menu dell'hamburger. Questo è un grande omaggio per conoscere la manipolazione vettoriale per gli elementi dell'interfaccia utente .
È un'animazione ricorrente, quindi la "X" torna a essere un'icona del menu dell'hamburger. Questo è un grande omaggio per conoscere la manipolazione vettoriale per gli elementi dell'interfaccia utente .5. Snapster
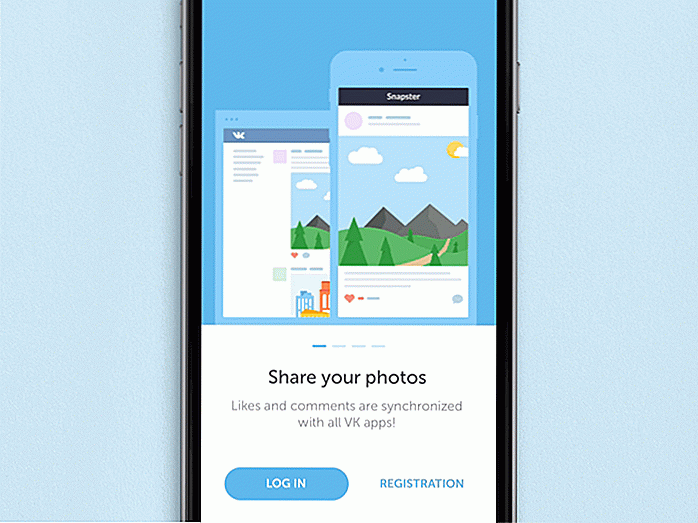
Questo mockup gratuito è per un'app mobile chiamata Snapster. Si concentra sulla schermata di benvenuto / onboarding in cui gli utenti possono vedere le demo dell'app e imparare come funziona effettivamente.
 È un file PRD e sfortunatamente questo non funziona bene con After Effects, quindi solo gli utenti Principio possono trarre vantaggio da questo.
È un file PRD e sfortunatamente questo non funziona bene con After Effects, quindi solo gli utenti Principio possono trarre vantaggio da questo.6. Caricamento di filatori
Ecco un freebie di After Effects di AEP per dispositivi di caricamento mobile . Questi tipi di GIF animate sono diventati molto popolari quando Ajax si è fatto strada nello sviluppo del web tradizionale.
 Ora questi caricatori mobili sono una dozzina e possono persino essere fortemente personalizzati per adattarsi a determinate interfacce. Questo freebie viene fornito con un file AEP e un file Sketch per modificare i vettori se si desidera modificarli.
Ora questi caricatori mobili sono una dozzina e possono persino essere fortemente personalizzati per adattarsi a determinate interfacce. Questo freebie viene fornito con un file AEP e un file Sketch per modificare i vettori se si desidera modificarli.7. Riproduci / Sospendi transizione
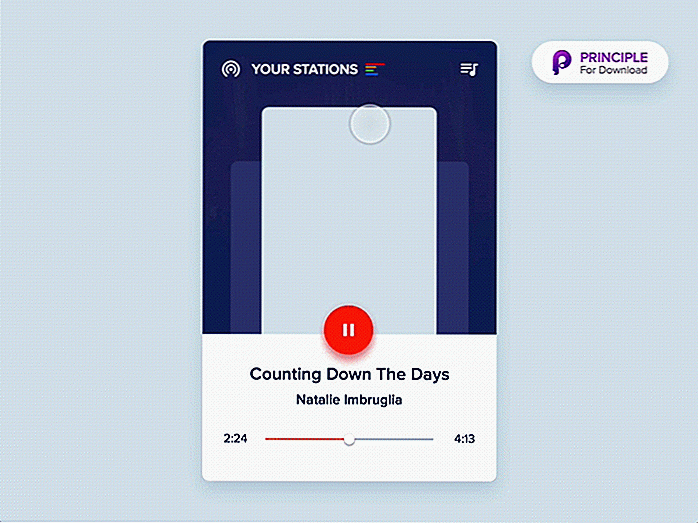
Gli effetti di transizione sembrano molto semplici ma richiedono in realtà una buona quantità di lavoro. Questa animazione di riproduzione / pausa creata da Alex Pronsky è un ottimo esempio.
 Con questo freebie puoi esaminare come animare varie icone di linee sottili in forme e simboli . Una volta che si impara il programma, diventa molto più facile fare questo tipo di cose, quindi aiuta a disporre di omaggi a vostra disposizione per la ricerca.
Con questo freebie puoi esaminare come animare varie icone di linee sottili in forme e simboli . Una volta che si impara il programma, diventa molto più facile fare questo tipo di cose, quindi aiuta a disporre di omaggi a vostra disposizione per la ricerca.8. Mockup per iPhone
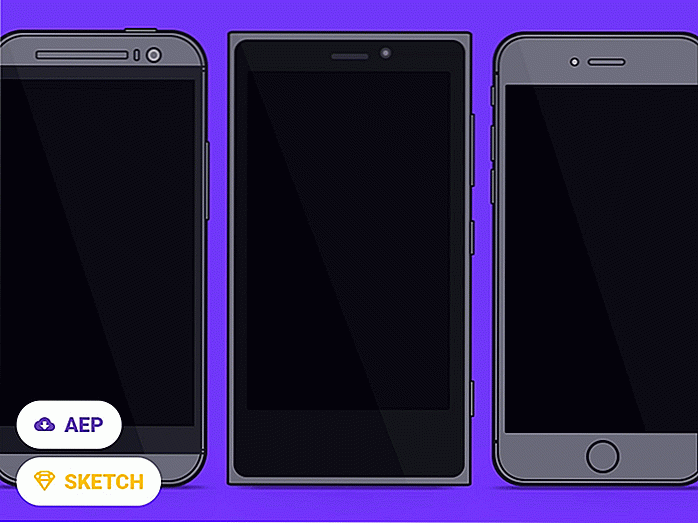
Sebbene questo freebie non contenga direttamente animazioni, è pensato per essere utilizzato per il lavoro di produzione su applicazioni iPhone . È un file gratuito per iPhone 5S AEP da utilizzare in After Effects come modello per iPhone.
 Basta importare il tuo mockup di interfaccia e creare le animazioni in After Effects. Quindi puoi collegarlo a questo mockup di iPhone da condividere con il tuo team.
Basta importare il tuo mockup di interfaccia e creare le animazioni in After Effects. Quindi puoi collegarlo a questo mockup di iPhone da condividere con il tuo team.9. Modello iPhone
Questo è un altro modello di After Effects personalizzato con un design iPhone più moderno . L'omaggio è disponibile da questa pagina su UX in Motion.
 Tutto nel modello è super facile da personalizzare . Nella pagina di download, troverai anche una sezione intitolata "Istruzioni video" in cui puoi imparare come animare l'app.
Tutto nel modello è super facile da personalizzare . Nella pagina di download, troverai anche una sezione intitolata "Istruzioni video" in cui puoi imparare come animare l'app.10. Micro animazione
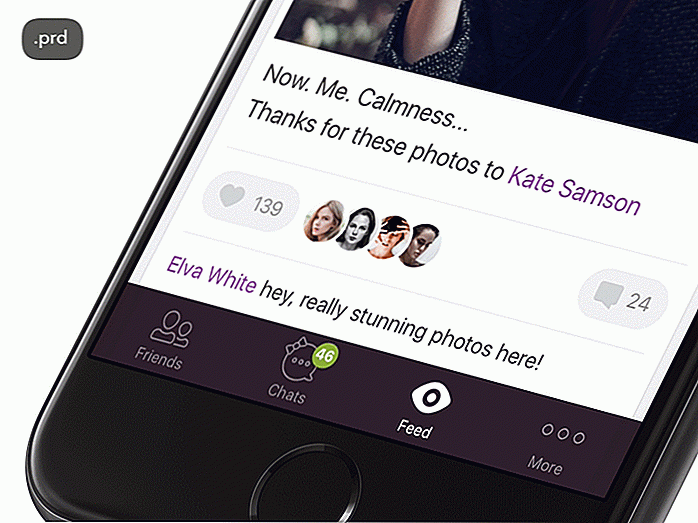
Anche le più piccole animazioni delle app possono avere un grande impatto sull'esperienza utente. Questo freebie mostra una micro animazione "Mi piace" ogni volta che un utente "gli piace" un post.
 L'icona del cuore ha la sua animazione con la foto del profilo dell'utente aggiunta alla pila di Mi piace. Questo freebie è solo per Principle e hai anche un file
L'icona del cuore ha la sua animazione con la foto del profilo dell'utente aggiunta alla pila di Mi piace. Questo freebie è solo per Principle e hai anche un file .mov da scaricare, se lo desideri.11. App Wallet
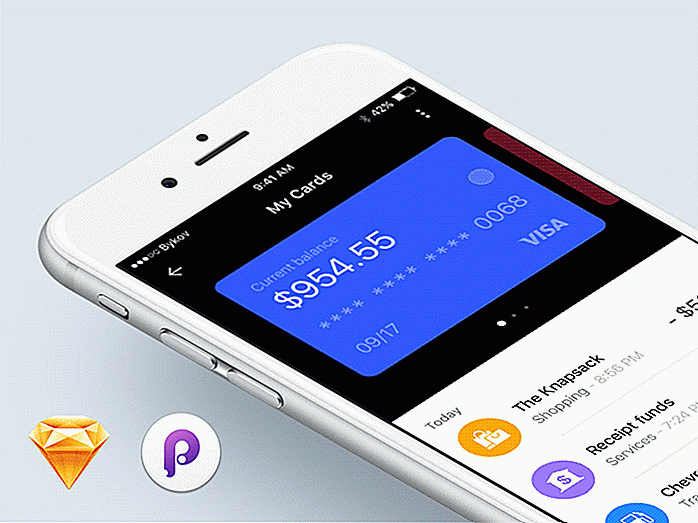
I portafogli digitali stanno diventando molto più popolari e questo omaggio semplifica la progettazione di uno. Si ottiene un file di schizzo con tutti gli elementi vettoriali grezzi, oltre a un file PRD gratuito per l'animazione Principle.
 Questo omaggio è stato progettato da Sergey Bykov come un divertente piccolo progetto collaterale. Ma può essere molto educativo se lo distingui e lavori passo per passo con l'animazione.
Questo omaggio è stato progettato da Sergey Bykov come un divertente piccolo progetto collaterale. Ma può essere molto educativo se lo distingui e lavori passo per passo con l'animazione.12. Switch iOS
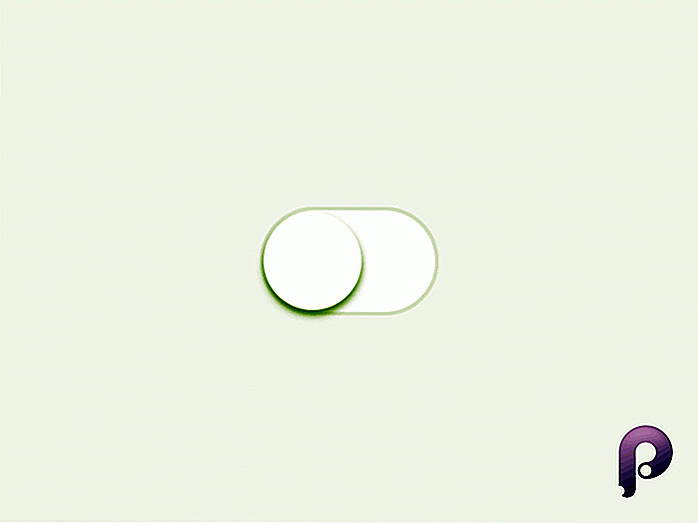
Con l'iOS 7 di Apple, il mondo ha un interruttore appena progettato per etichette on / off. Ciò ha portato a molti effetti diversi tra cui un'animazione libera che riproduce l'interruttore on / off nativo .
 In questo file, si ottiene un effetto di animazione molto semplice con un andamento di base. L'interruttore si sposta e lo sfondo diventa verde, quindi torna indietro quando l'interruttore è spento.
In questo file, si ottiene un effetto di animazione molto semplice con un andamento di base. L'interruttore si sposta e lo sfondo diventa verde, quindi torna indietro quando l'interruttore è spento.13. App Ritter
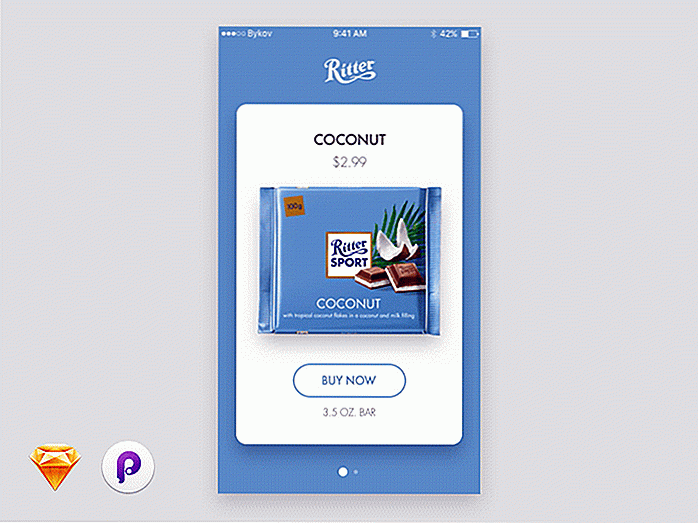
Ecco un altro grande omaggio rilasciato da Sergey Bykov per quello che chiama l'App Ritter. Questo include un file Sketch gratuito per l'interfaccia vettoriale, insieme a un file PRD gratuito per l'animazione Principle.
 Avrai molte animazioni diverse in questo freebie, quindi penso che sarebbe più utile per un designer intermedio-avanzato. I principianti possono imparare molto anche da esso, ma possono avere una curva di apprendimento ripida.
Avrai molte animazioni diverse in questo freebie, quindi penso che sarebbe più utile per un designer intermedio-avanzato. I principianti possono imparare molto anche da esso, ma possono avere una curva di apprendimento ripida.14. Invita amici
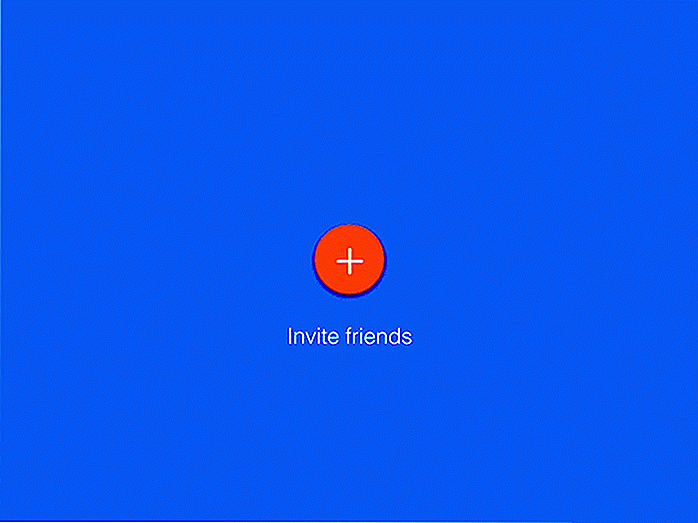
Sappiamo tutti e amiamo il menu a comparsa dell'icona del plus di Google. Bene, Jardson Almeida ha creato un menu Invito amici basato su un semplice concetto di Material Design.
 Tutto è stato progettato in Sketch e importato in Principle per l'animazione. Ottieni entrambi i file come omaggi da scaricare e divertiti.
Tutto è stato progettato in Sketch e importato in Principle per l'animazione. Ottieni entrambi i file come omaggi da scaricare e divertiti.15. Card Swipe
Ecco un altro omaggio generico per lo swip realizzato solo per gli utenti principali. Questa è un'interfaccia di scorrimento della carta creata per presentazioni generiche o interfacce utente native.
 Penso che questo sia l'omaggio perfetto per un principiante che sta appena entrando in Principle. Non è così complicato che ti sentirai perso, eppure non è così semplice che ti sentirai banalizzato.
Penso che questo sia l'omaggio perfetto per un principiante che sta appena entrando in Principle. Non è così complicato che ti sentirai perso, eppure non è così semplice che ti sentirai banalizzato.16. Chat sulla mappa
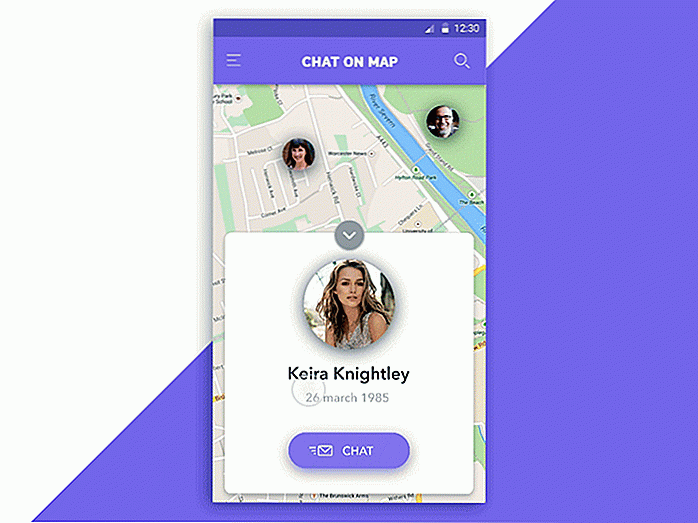
Molti designer usano ancora Photoshop per le interfacce, ed è anche vero per questo freebie di chat della mappa. È possibile scaricare un file PSD per l'interfaccia e un file PRD per l'animazione Principle.
 È un'animazione sorprendentemente docile per lo stile, ma è comunque eccezionale e funziona esattamente come ci si aspetterebbe da una semplice applicazione per mappe / geolocalizzazione.
È un'animazione sorprendentemente docile per lo stile, ma è comunque eccezionale e funziona esattamente come ci si aspetterebbe da una semplice applicazione per mappe / geolocalizzazione.17. Caricamento delle app
Le app mobili utilizzano spesso le schermate di caricamento per informare i visitatori che qualcosa sta accadendo nel back-end. Uno dei miei omaggi preferiti in questa raccolta è questa animazione di caricamento creata da Roman Wagner.
 Carica uno dopo l'altro i singoli elementi una volta terminata la schermata di caricamento. Questa animazione è molto fluida e completamente credibile nell'ambito della progettazione di app per dispositivi mobili.
Carica uno dopo l'altro i singoli elementi una volta terminata la schermata di caricamento. Questa animazione è molto fluida e completamente credibile nell'ambito della progettazione di app per dispositivi mobili.18. Carte di bordo
L'onboarding dell'utente è un passaggio cruciale per ogni nuova applicazione mobile. È sempre bello includere alcune animazioni in questa fase, ecco perché queste animazioni di carte su scheda possono essere molto utili per i progettisti di app.
 Questo è stato creato da Austin Baird e rilasciato gratuitamente per essere utilizzato su qualsiasi progetto UI / UX.
Questo è stato creato da Austin Baird e rilasciato gratuitamente per essere utilizzato su qualsiasi progetto UI / UX.19. Principali demo
Mentre approfondisci ulteriormente il principio, imparerai molte tecniche avanzate di flusso di lavoro. Uno dei migliori omaggi per andare oltre è quello creato per il team creativo di Yalantis.
 Questa è una risorsa completamente gratuita per gli utenti Principio da scaricare e giocare. Copre alcuni trucchi che mostrano come diventare un professionista all'animazione Principle.
Questa è una risorsa completamente gratuita per gli utenti Principio da scaricare e giocare. Copre alcuni trucchi che mostrano come diventare un professionista all'animazione Principle.20. Menu a discesa
I menu a discesa dei menu spesso utilizzano animazioni pazze per catturare la nostra attenzione. Questo freebie di After Effects utilizza un'animazione di scale a discesa sul menu per singoli elementi per farli cadere come scale.
 Questo potrebbe non essere utile a tutti ma è sicuramente un ottimo modo per conoscere l'animazione dell'interfaccia di After Effects.
Questo potrebbe non essere utile a tutti ma è sicuramente un ottimo modo per conoscere l'animazione dell'interfaccia di After Effects.Parole finali
Tutte queste risorse sono completamente gratuite da scaricare e giocare con i tuoi progetti. Se sei nuovo di zecca per l'animazione UX ti garantisco che imparerai molto studiando questi omaggi. Se conosci altre grandi risorse, sentiti libero di inserire link nei commenti.

10 software di gestione delle foto gratuiti che dovresti conoscere
I gestori di foto ti consentono di organizzare la tua vita in album fotografici e di occuparti delle tue memorie digitali, in modo intelligente ed efficiente. In questo post presentiamo i 13 migliori gestori di foto desktop che consentono di visualizzare le immagini, gestire i metadati e fare molto altro

Nuove risorse per sviluppatori Web - Febbraio 2017
La serie "Fresh Resouces for Web Developers" ha una durata di 4 anni e il mantenimento di questa serie mi ha dato una visione approfondita del progresso del web nel corso degli anni. Ci sono nuovi strumenti che escono ogni mese per facilitare lo sviluppo web.In questa puntata, abbiamo raccolto una serie di nuovi strumenti, che includono librerie JavaScript, un paio di librerie CSS e riferimenti per migliorare le tue abilità.
![8 scorciatoie di Excel per risparmiare tempo [Infografica]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)