it.hideout-lastation.com
it.hideout-lastation.com
DevTools Showdown: Edge F12 vs Firefox vs Chrome
Gli strumenti di sviluppo di Microsoft Edge, il nuovo browser predefinito di Windows 10, hanno ottenuto un design moderno e alcune nuove funzionalità rispetto al suo predecessore, gli F12 Dev Tools di Internet Explorer 11.
La questione se gli strumenti di sviluppo di Microsoft Edge siano all'altezza dei loro concorrenti popolari - gli strumenti di sviluppo in altri browser moderni come Mozilla Firefox e Google Chrome - si pone naturalmente nella mente di molti sviluppatori.
In questo post cerchiamo di rispondere a questa domanda, e capire se gli F12 Dev Tools di Edge sono davvero utili. Confronteremo le sue funzionalità con quelle degli strumenti per sviluppatori di Firefox e DevTools di Google Chrome.
Apri gli strumenti di sviluppo
Premendo F12 si aprono gli strumenti di sviluppo in tutti e 3 i casi: Strumenti per sviluppatori in Firefox, DevTools in Chrome e F12 Dev Tools in Microsoft Edge. Questa è la scorciatoia da tastiera da cui proviene il nome ufficiale di Edge's F12 Dev Tools .
Quando apri gli Strumenti di sviluppo di Edge, puoi provare subito uno dei suoi difetti più noti: al momento non è possibile appuntare gli strumenti su una finestra esistente . Mentre puoi seguire ciò che accade sullo schermo su Firefox Developer Tools e Chrome DevTools posizionando la finestra degli strumenti di sviluppo nella parte inferiore dello schermo, tu (al momento) non puoi fare lo stesso con Edge.
Gli sviluppatori Microsoft sostengono che risolveranno questo problema in un futuro aggiornamento.
Ispeziona il DOM
Lo strumento DOM Explorer (Scorciatoia: CTRL + 1) è la prima scheda degli strumenti di sviluppo F12 di Microsoft Edge. Il layout e il design generale sono abbastanza simili alla scheda Element di Chrome e alla scheda Inspector di Firefox, tuttavia le capacità visive sono diverse.
In Edge è possibile dare un'occhiata al documento HTML reso, agli stili CSS correlati e ai gestori di eventi registrati su ciascun elemento. Puoi anche trovare la piccola immagine sul modello di box CSS con i valori calcolati, già ben noti dai due browser concorrenti.
Puoi provare le regole CSS eliminando quelle correnti e aggiungendone di nuove, e puoi vedere le modifiche riassunte in una sottoscheda separata chiamata "Modifiche" (si trova sul lato sinistro). Quest'ultima è una funzionalità che non è sviluppata in Firefox Developer né Chrome DevTools. Può fornire un riepilogo rapido all'utente, quindi è un'opzione davvero utile.
Ci sono alcune funzionalità in Firefox Developer Tools che né Edge, né Google Chrome forniscono attualmente, ma possono aiutare in modo significativo la vita di un designer: gli strumenti di analisi di Font e Animation .
In Edge c'è un picker di colori interessante che potrebbe in qualche modo compensare l'utente.
 Interagisci con JavaScript
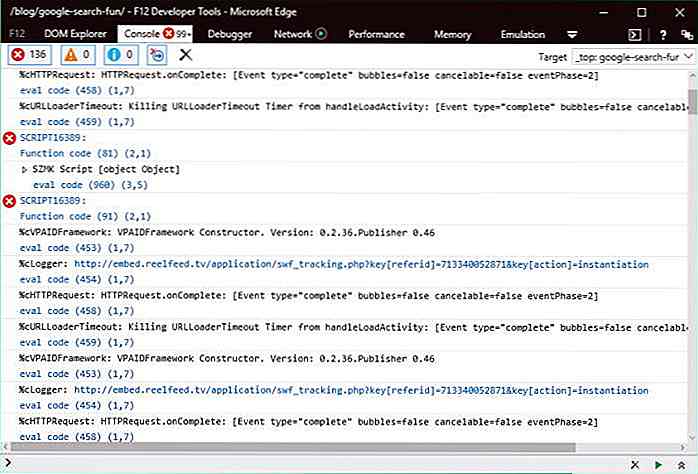
Interagisci con JavaScript La scheda Console (Collegamento: CTRL + 2) in Microsoft Edge ti consente di interagire con JavaScript del tuo sito, proprio come in Firefox e Chrome Dev Tools. Tutti e tre ti consentono di seguire gli errori JavaScript in tempo reale e puoi anche analizzarli inserendo il tuo input.
Lo strumento Console di F12 Dev Tools di Edge ha una bella funzione di completamento automatico che ti aiuta con i comandi, tuttavia sembra essere meno esperto rispetto a quello di Firefox e Chrome Dev Tools.
Edge separa Errori, Avvisi e Messaggi che è di grande aiuto, anche se non è qualcosa che gli altri due toolkit non hanno.
La Console di Firefox sembra essere la più professionale tra i tre strumenti di sviluppo, poiché mostra anche separatamente altri tipi di problemi: rete, CSS, errori di sicurezza e messaggi di registrazione e consente di interagire con questi attraverso l' interfaccia della Console, non solo con gli errori JavaScript.
 Capire cosa sta facendo il tuo codice
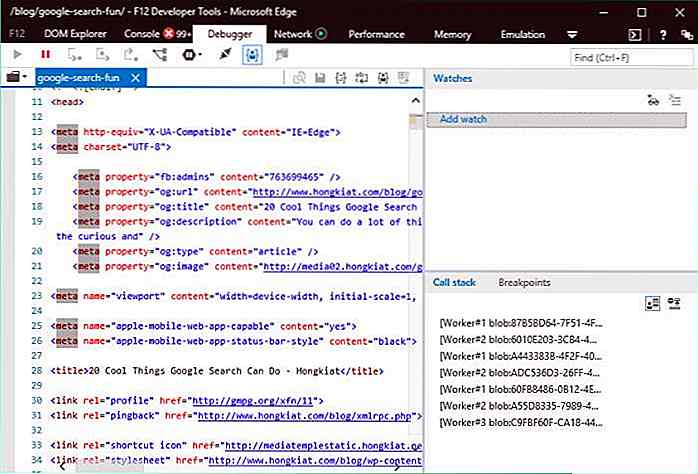
Capire cosa sta facendo il tuo codice Lo strumento Debugger (scorciatoia: CTRL + 3) ti aiuta a capire cosa sta succedendo al tuo codice mentre trovi potenziali bug. È possibile impostare orologi e punti di interruzione e visualizzare pile di chiamate.
Il riquadro Orologi mostra valori variabili, la modalità Callstack mostra la catena di chiamate alle funzioni che hanno portato allo stato corrente e la modalità Punti di interruzione mostra un elenco dei punti di interruzione che hai impostato.
Gli strumenti Dev F12 di Edge ti consentono di mettere in pausa il codice nel mezzo dell'esecuzione e di eseguirlo riga per riga. Hai anche la possibilità di migliorare la leggibilità di un file JavaScript compilato o minimizzato e puoi eseguire il debug di risorse diverse (JavaScript, estensioni, ecc.) Una alla volta.
Firefox e Chrome DevTools forniscono tutte queste funzionalità, quindi Edge non offre un'esperienza di debug eccezionale, ma fornisce all'utente uno strumento solido e affidabile che è in linea con i suoi concorrenti.
 Dai un'occhiata alla comunicazione Browser-Server
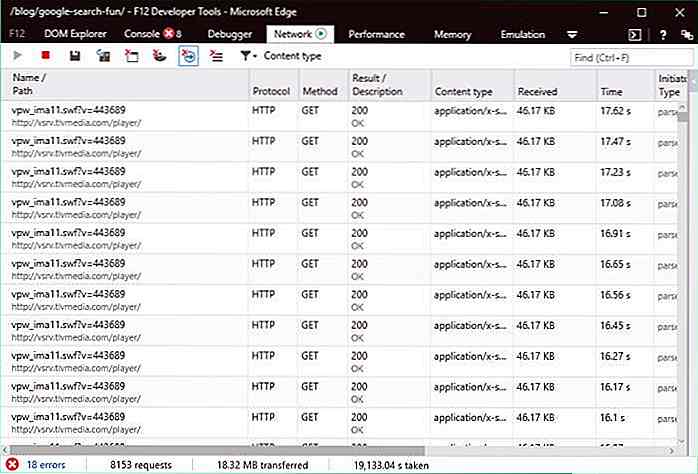
Dai un'occhiata alla comunicazione Browser-Server Lo strumento Rete (Collegamento: CTRL + 4) è stato completamente ridisegnato per Microsoft Edge da Internet Explorer 11. Con l'aiuto di questo pratico strumento è possibile seguire la comunicazione tra il server e il browser e ispezionare le singole richieste.
È possibile filtrare i risultati per tipo di contenuto come fogli di stile, immagini, media, caratteri, XHR e molti altri. Puoi anche eseguire il debug di AJAX con l'aiuto dello strumento Rete.
La scheda Rete di Edge e Firefox offre funzionalità e interfaccia utente abbastanza simili. Entrambi hanno un pannello della barra laterale di facile utilizzo che consente di dare un'occhiata all'intestazione HTTP della risorsa selezionata, al corpo HTTP, ai parametri, ai relativi cookie e ai tempi voce per voce.
La scheda Rete di Chrome DevTools non ha un riquadro come questo, ma se fai clic sulle richieste una per una puoi vedere le stesse informazioni. È una soluzione meno intuitiva però.
 Tracciare le pagine lente
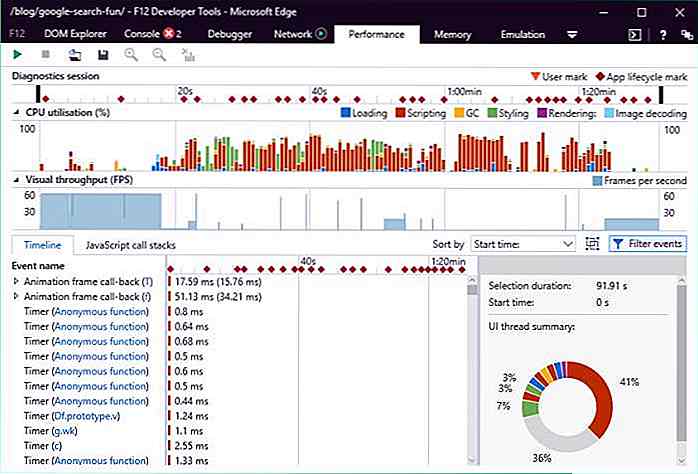
Tracciare le pagine lente La scheda Prestazioni (Collegamento: CTRL + 5) ti aiuta a capire le ragioni di una pagina web lenta. Con lo strumento Performance, Microsoft ha compiuto un enorme balzo in avanti combinando i precedenti strumenti di UI Responsiveness and Profiler per creare una vista end-to-end di tutti gli script e visualizzare le prestazioni.
Questo utile strumento fornisce report su diversi tipi di utilizzo della CPU, fornisce informazioni dettagliate sulla cornice del tuo sito ed è anche possibile isolare diversi scenari utente impostando etichette sulla timeline .
Durante il processo di test abbiamo rilevato che lo strumento Performance di Edge ci ha fornito maggiori informazioni sui problemi di velocità rispetto a Firefox Developer o Chrome DevTools. L'interfaccia utente della scheda Prestazioni in Edge è abbastanza ben progettata, ci aiuta con molti suggerimenti visivi ed è relativamente facile da usare. Se vuoi sapere di più su come usarlo, leggi i documenti dettagliati.
 Diagnostica i problemi di memoria
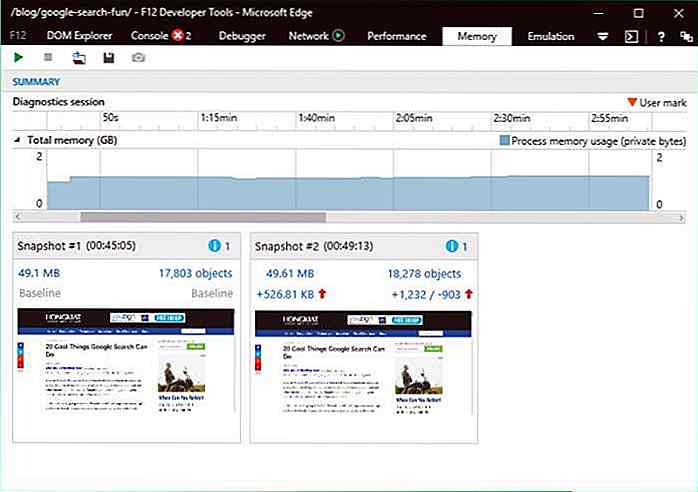
Diagnostica i problemi di memoria Lo strumento Memoria (scorciatoia: CTRL + 6) consente di individuare perdite di memoria che possono rallentare la pagina Web, inoltre possono influire sulla stabilità del sito.
Con l'aiuto di un buon grafico puoi capire facilmente dove sta crescendo l'utilizzo della memoria e puoi creare istantanee in punti specifici che consentono di analizzare l'utilizzo della memoria. Puoi anche confrontare due istantanee fatte in punti diversi del ciclo di vita della pagina per capire la differenza tra loro.
Chrome DevTools ha anche un utile profilo di memoria nella scheda Profili, mentre Firefox Developer non fornisce questa funzionalità per impostazione predefinita, ma puoi scaricare e installare componenti aggiuntivi come questo se vuoi. Il profiler di memoria di Chrome DevTools è abbastanza avanzato e offre più funzionalità di Edge, ad esempio consente di registrare le allocazioni di oggetti JavaScript nel tempo che possono aiutarti a isolare le perdite di memoria.
 Prova il tuo sito su diverse dimensioni dello schermo
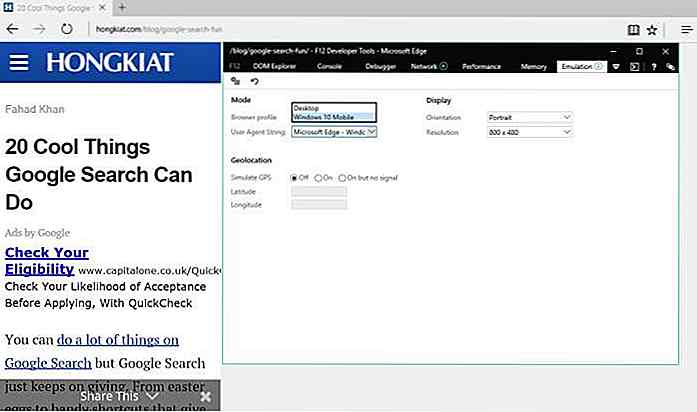
Prova il tuo sito su diverse dimensioni dello schermo Lo strumento Emulazione (scorciatoia: CTRL + 7) ti consente di testare il tuo sito in diverse circostanze. Puoi scegliere tra due profili browser, Desktop e Windows 10 Mobile e da molti diversi programmi utente, incluse tutte le versioni desktop e mobile di Internet Explorer, fino a IE6, insieme a molti concorrenti di Edge, Chrome, Firefox, Safari, ecc.
È interessante che tu abbia la possibilità di dare un'occhiata alla tua pagina come Bot Bing . Puoi anche emulare un GPS e impostare diverse risoluzioni e orientamenti .
Firefox Developer Tools non ha uno strumento di emulazione del dispositivo, ma Chrome DevTools ha un emulatore così sofisticato che Edge's difficilmente può competere con esso.
Ad esempio, la schermata di emulazione di Chrome ha una griglia precisa in cui è inserita la vista emulata e non solo puoi scegliere tra profili del browser e agenti utente, ma anche da molti dispositivi come le diverse versioni di iPhone o Samsung Galaxy e molti altri. L'emulatore di Chrome DevTools ha anche una comoda opzione Zoom e puoi testare il tuo sito su reti diverse come 3G, 4G, DSL, WiFi, ecc.
 Sommario
Sommario Nel complesso, gli strumenti di sviluppo F12 di Microsoft Edge sembrano sorprendentemente buoni. Fornisce funzionalità del tutto simili ai famosi toolkit di sviluppo web di altri browser moderni. Ci sono due aree in cui Edge's F12 Dev Tools è abbastanza forte: l' interfaccia utente che è davvero intuitiva, facile da usare e ben progettata, e gli strumenti di diagnostica delle prestazioni .
Per queste due funzionalità può valere la pena di passare a, o almeno testare Edge. La mancanza più grande è la mancanza della possibilità di collegare gli strumenti di sviluppo alla parte inferiore dello schermo, ma speriamo che Microsoft risolva rapidamente questo problema.

15 strumenti AngularJS utili per gli sviluppatori
Stai pensando di immergere le dita dei piedi in Angolare? Se hai seguito i nostri 10 migliori tutorial per imparare il post di AngularJS e ti piacerebbe giocare con Angular da solo, sei nel posto giusto. Abbiamo qui alcuni strumenti che possono semplificare il tuo flusso di lavoro di sviluppo .Stiamo esaminando 15 tra i migliori IDE, editor di testo, strumenti per test e debug, moduli e strumenti di sviluppo e app per la creazione di Angular

10 motivi per cui non avremo bisogno di password in futuro
Secondo un detto popolare, le password sono come la biancheria intima : cambiarle spesso, tenerle private, non condividerle con nessun altro. A causa dell'elevato numero di strumenti e servizi che dobbiamo utilizzare, il numero di password da ricordare è alle stelle, con requisiti di sicurezza delle password sempre più complicati con il passare degli anni.I