it.hideout-lastation.com
it.hideout-lastation.com
14 strumenti per minimizzare Javascript
La minifrazione di Javascript è una tecnica che condensa il tuo script in un ingombro molto più piccolo . Si perde la leggibilità umana ma si conserva una considerevole larghezza di banda - alla fine, Javascript è pensato per il tuo browser e non per i tuoi utenti .
La maggior parte dei siti Web di produzione utilizza la minifrazione di Javascript, ma il modo in cui questo viene realizzato varia notevolmente. Da semplici convertitori online a strumenti GUI più completi per interfacce a linea di comando, le nostre opzioni sono piuttosto varie. In questo articolo daremo un'occhiata a come funziona la minifigurazione di Javascript, come possiamo costruirla nel nostro flusso di lavoro e quali sono i pro ei contro della minificazione.
Come funziona la minificazione
Il modo migliore per imparare cosa succede quando si minimizza il codice è dare un'occhiata al repository Github UglifyJS. Questo script è utilizzato in molti convertitori online così come strumenti GUI e strumenti da riga di comando come Grunt. Ecco alcune delle trasformazioni che applica per rendere il tuo codice più breve:
- Rimuove lo spazio non necessario
- Accorcia i nomi delle variabili, in genere su singoli caratteri
- Si unisce a dichiarazioni var consecutive
- Converte gli array in oggetti dove possibile
- Ottimizza se le affermazioni
- Calcola semplici espressioni costanti
- eccetera.
Come esempio veloce, ecco una funzione che essenzialmente scrive un determinato testo.
funzione ciao (testo) {document.write (testo); } ciao ('Benvenuto nell'articolo'); Vediamo cosa succede quando lo riduciamo. Notare la rimozione di spazi e rientranze e l'accorciamento della variabile di testo.
funzione ciao (e) {document.write (e)} ciao ("Benvenuto nell'articolo") Strumenti per il comando di Javascript
Gli strumenti utilizzati per la minimizzazione di Javascript possono essere suddivisi in tre categorie: strumenti online, strumenti GUI e strumenti da riga di comando.
- Con gli strumenti online di solito si tratta di incollare il codice e copiare immediatamente il risultato.
- Gli strumenti della GUI spesso contengono molte più funzionalità; La minificazione di JS è solo una piccola parte di ciò che fanno.
- Anche gli strumenti a riga di comando sono di solito più completi e offrono la minificazione come modulo.
Strumenti online
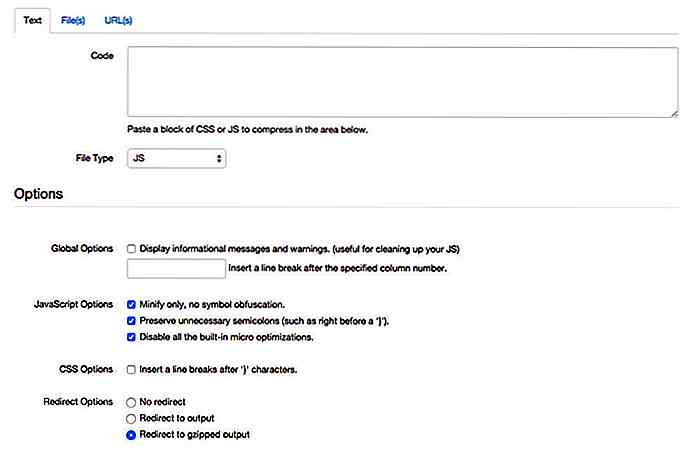
- javascript-minifier.com è uno strumento di bell'aspetto con un'API
- Il compressore YUI online è uno strumento più potente che utilizza il compressore YUI, con molte opzioni e funzionalità di ministeria CSS
- jscompress.com è un minificatore senza fronzoli ma ottiene il lavoro
- jsmini.com è un'altra opzione semplice ma interamente utilizzabile

Il bello degli strumenti online è la velocità con cui puoi lavorare con loro. La GUI complessa e gli strumenti della riga di comando si riducono più rapidamente, ma è necessario disporre di un progetto configurato affinché funzioni correttamente. Lo svantaggio di questi strumenti è che essi forniscono per lo più poca o nessuna personalizzazione, almeno se confrontati con gli strumenti della riga di comando.
Strumenti GUI
- Koala è uno strumento gratuito per la compilazione di LESS, SASS, minification JS e molto altro
- Prepros è un'app a pagamento multipiattaforma che ti offre ancora più opzioni
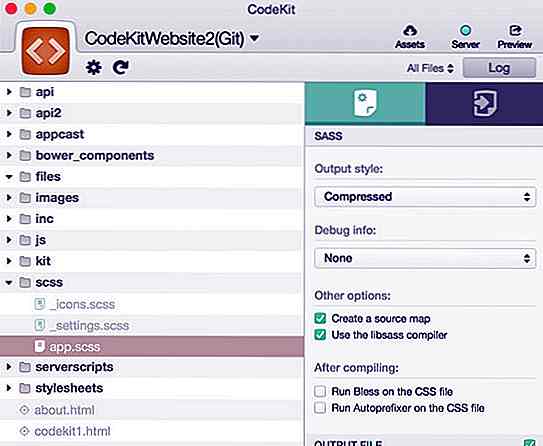
- Codekit è la mia app preferita. È un'app solo per Mac a pagamento che offre la compilazione di codice, la minificazione, un server di anteprima, la gestione dei pacchetti Bower e molto altro
- AjaxminGui è uno strumento per Windows monouso gratuito per minimizzare il tuo JS
- UltraMinifier è un'applicazione gratuita per OS X che minimizza CSS e JS con il drag and drop
- Più piccolo è uno strumento OS X che riduce e concatena i file per te

Ho menzionato due tipi di app GUI qui. Le semplici app di minifasica sono simili alle loro controparti online. Sono estremamente veloci da usare dato che puoi semplicemente trascinare e rilasciare i file in essi, nessuna configurazione richiesta. Detto questo, non forniscono praticamente alcuna personalizzazione .
Gli strumenti GUI di grandi dimensioni (Prepros, Koala, Codekit) sono ottimi per la gestione dei progetti e offrono un po 'più di opzioni per la compressione, ma hanno bisogno di un po' di configurazione . Una rapida minifrazione di JS richiederebbe circa 20 secondi di configurazione, che è molto, rispetto al processo di 2 secondi di strumenti GUI online o semplici.
D'altra parte, ti offrono più funzionalità in generale e ti forniscono l'automazione. I tuoi file JS saranno ridimensionati ogni volta che li salvi, non è necessario ridimensionarli manualmente. Se stai sviluppando qualcosa in Javascript, questa è sicuramente la strada da percorrere.
Strumenti da riga di comando
- Minify è per coloro che vogliono minimizzare JS dalla riga di comando, ma non vogliono impostare niente di speciale in Grunt o Gulp
- Uglify.js che abbiamo menzionato prima è disponibile anche come strumento da riga di comando autonomo
- Grunt ha un'estensione per la minzione Javascript denominata grunt-contrib-uglify
- Gulp ha anche la minificazione JS usando Uglify.js attraverso gulp-uglify
Gli strumenti a riga di comando non sono solo per fanatici di Linux! Non sono bravo con il terminale ma impostare cose come Grunt e Gulp è facile grazie alla loro grande documentazione. L'aspetto positivo degli strumenti da riga di comando è l'incredibile quantità di flessibilità che si ha dalle opzioni all'output.
D'altra parte, c'è un po 'di una curva di apprendimento . Abituarsi alla linea di comando richiede alcune (non molte) pratiche che troveranno restrittive prima di iniziare a godere dei benefici.
Panoramica
Se sei nuovo nello sviluppo web, ti consiglierei uno dei primi tre strumenti della GUI. Ti aiuteranno a gestire i tuoi progetti in generale e offrono molto di più della semplice minificazione JS.
Se sei un professionista esperto dovresti probabilmente cercare Grunt o Gulp in quanto offrono il massimo controllo sulle attività di automazione. Se è necessario ridurre rapidamente uno script senza impostare un progetto, gli strumenti della riga di comando possono far risparmiare molto tempo.
Ogni gruppo di strumenti ha i suoi pro e contro e in realtà probabilmente finirai per usarne uno a un certo punto o un altro. Tieni presente che in un ambiente di produzione devi sempre minimizzare Javascript e CSS!

Colors.css offre nuove impostazioni predefinite per i colori sul Web
Trovare una grande combinazione di colori per il tuo sito Web non è un compito facile. Ma è diventato molto più semplice con la libreria Colors di Adam Morse.Questa libreria CSS gratuita funziona con i colori web originali ritenuti "sicuri per il Web" e rilasciati per la prima volta con HTML4 nel 1999. C

Strumenti e suggerimenti utili per interfacce user-friendly
Raggiungere l'eccellenza nel modo in cui un sito web viene presentato (UI) e la sua capacità di fornire una buona esperienza utente (UX) sono obiettivi ovvi. Avere gli strumenti giusti per raggiungere l'eccellenza che cerchi è la chiave per soddisfare questi obiettivi.Per utilizzare efficacemente gli strumenti UI e UX, è necessario comprendere chiaramente in cosa consistono queste due entità e quali sono i modi migliori per affrontarle . Se

![Really Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)