it.hideout-lastation.com
it.hideout-lastation.com
15 bellissimi effetti di testo creati con CSS
Il bel testo o la tipografia renderanno il tuo design attraente. Nel web design, i CSS aiutano a dare stile al design inclusi vari effetti nel testo o nella tipografia. Con i CSS, puoi usare il ritaglio e aggiungere animazioni al testo per rendere le cose un po 'più piccanti.
E per illustrare questo, abbiamo raccolto 15 fantastici effetti di testo che sono stati resi possibili con i CSS (alcuni con un piccolo aiuto dai codici Javascript).
Per ulteriori cose che puoi fare con i CSS, controlla:
- 18 cose fantastiche che non crederai siano state create usando i CSS
- 30 librerie di effetti di testo jQuery che devi sapere
- Come creare una forma a cuore con i CSS
- Animate.css - Libreria CSS3 per creare facilmente animazioni
Animazione del colpo elastico
Yoksel anima il tratto del testo con una bella combinazione di colori. Questo effetto è fatto con CSS e SVG. Il risultato è fantastico!
SVG Glitch
Vuoi creare effetti simili a una TV analogica rotta? Dirk Weber ha realizzato questo straordinario effetto glitch utilizzando il filtro CSS e SVG.
Logo di Shop Talk
Il logo di Shop Talk viene ricreato da Hugo usando solo CSS. Il logo sembra simile all'originale, completo con la texture giusta.
Effetto ridotto
Questa idea di Robet Messerle dà l'effetto a coltello, fatto con meno di 70 righe di CSS.
Elegante effetto ombra
L'effetto Long Shadow arriva al testo, creato usando i CSS. Il creatore, Juan Brujo, ha realizzato altri 4 effetti, ma questo è facilmente il più impressionante.
Effetto testo nebbioso
Andreas crea un fantastico effetto nebbioso cinematografico. Applicabile solo sui browser Webkit.
Maschera di testo SVG
Un disegno di Marco Barria mostra un elegante effetto di mascheramento del testo su una grande immagine di sfondo.
Animazione del testo
Yoann ha creato un fantastico effetto ticker con questa animazione di testo. Guarda come la seconda parola si alterna tra tre parole.
Colpire il pavimento
Questo effetto 3D di ThatGuySam è un gioco semplice su ombre di testo, ma con un risultato fantastico.
Testo clip di sfondo
Jintos stava giocando con una clip di sfondo Webkit per aggiungere un'immagine di sfondo all'interno del testo. Ha realizzato 16 fantastiche creazioni con questo metodo.
CSS Text-FX
Moklik ha aggiunto l'effetto luce attenuato al testo, dandoti lampi intermittenti che avvertono di pericolo da lontano.
Firma animata della firma
Gary Hepting ha creato un'animazione per la firma in tempo reale. Questo funziona applicando Javascript al percorso SVG per animare la firma.
Colorful Glitchy 404
Riesci a sentire il suono di questo inconveniente e senti la vibrazione, dentro la tua testa? Ecco quanto è buono questo effetto tecnico. mistic100 realizzato con CSS più un po 'di Javascript.
Cosmo
Ora questo è un logo elegante e stimolante. È anche adatto per l'uso per "Cosmos", perché le orbite, capito?
Caricamento in corso
Un effetto di caricamento fresco che consiste semplicemente nel nascondere e visualizzare le lettere.

9 bambini fantastici che sicuramente ti ispireranno!
I ragazzi mi stupiscono sempre con le loro opinioni brutalmente oneste, il loro approccio senza fronzoli a ciò che è nero o bianco con poca o nessuna cura per ciò che cade sotto l'ombra del grigio, così come il loro instancabile bisogno di vedere giustizia fatta, dove e quando è più necessario. In q

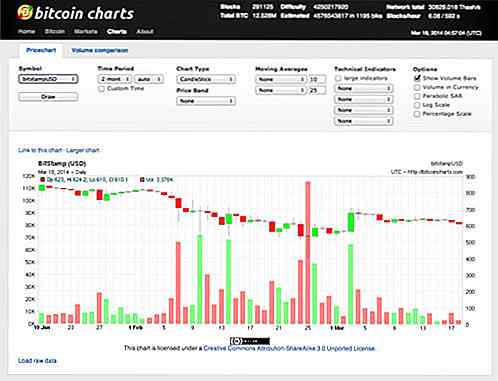
10 migliori siti per aiutarti a tenere traccia dei tassi di cambio del Bitcoin
Il bitcoin potrebbe essere diventato relativamente più stabile negli ultimi tempi, anche dopo numerosi problemi di sicurezza, ma è ancora lontano dall'essere completamente stabile. Bitcoin e altre criptovalute, a differenza delle valute legali come il dollaro USA, non sono sostenute dai governi e non sono influenzate dalla politica monetaria .